Los gestores de contenido como WordPress permiten hacer casi todo muy fácil sin necesidad de saber código web, pero en ocasiones resulta interesante poder hacer cosas muy concretas con tu plantilla para ir un poco más allá en cuanto a la personalización del tema y conseguir un resultado aún mejor que el que a priori podrías lograr. ¡Te lo cuento en este post!
Además, si quieres saber más sobre WordPress y aprender a hacer tu propia página web desde cero, puedes echar un vistazo a nuestros Curso de WordPress y Curso de WordPress Online.
Si vas a tu web y das a botón derecho y a continuación Ver código fuente de la página, lo que verás es el código HTML y CSS con el que está construido tu sitio. Estos códigos los crea automáticamente tu CMS para que tu web pueda verse en internet. Si trabajas con un gestor de contenidos no tienes que implementarlos manualmente, pero conociéndolos un poco puedes hacer verdaderas maravillas.
Las plantillas premium suelen tener una amplia sección de opciones para modificar fácilmente casi todos los elementos de tu web, como colores, fondos, estilos de letra, etc. Pero, ¿y si hay elementos y zonas de la plantilla que no puedes modificar porque no vienen incluidos en las opciones?
![Códigos CSS y HTML para editar tu página web en WordPress 27-6 Códigos CSS y HTML para editar tu página web en WordPress 27-6]() Aprende a modificar tu plantilla y hacer todo lo que quieras en tu web
Aprende a modificar tu plantilla y hacer todo lo que quieras en tu web
Combinar el buen manejo de tu plantilla con el conocimiento de códigos básicos para webs te permite hacer páginas totalmente profesionales sin limitación ninguna. Y lo vas a poder hacer de un modo bastante rápido y fácil.
En este artículo no voy a enseñarte a ser un experto en código web, sino que te voy a tratar de explicar de manera amena cómo saber lo básico y después, cuando ya hayas aprendido lo necesario, te daré un listado de trucos con código para que puedas hacer cosas como:
- Quitar la fecha de publicación de tus posts
- Hacer desaparecer cualquier elemento de tu página
- Cambiar colores y tamaños a tipografías, botones, fondos
- Añadir código en tus widgets
- Cambiar márgenes o espacios entre elementos
- Personalizar al 100% el comportamiento responsive de tu plantilla según dispositivos
- Añadir banners con HTML
![Códigos CSS y HTML para editar tu página web en WordPress 8-38 Códigos CSS y HTML para editar tu página web en WordPress 8-38]() Qué es CSS y para qué sirve
Qué es CSS y para qué sirve
CSS es un código que funciona junto a HTML y sirve para modificar todo lo relacionado con el estilo, es decir, colores, tipografías, tamaños, etc.
Por ejemplo, mediante una regla CSS puedo redefinir el estilo de todas las etiquetas h1 (títulos 1 de mi web) para que a partir de ahora tengan un tamaño de 36 píxeles, color negro y tipografía Open Sans. El modo de hacerlo sería colocando el siguiente código en la hoja de estilos CSS:
h1 {
font-size: 36px;
color: #000;
font-family: 'Open Sans';
}
Con CSS también puedes hacer desaparecer los elementos de tu plantilla que quieras quitar introduciendo una simple línea de código. Lo verás en este post un poco más adelante.
Además con CSS puedes personalizar por completo el comportamiento responsive de tu plantilla, es decir, que se vea como quieras en cada dispositivo.
![Códigos CSS y HTML para editar tu página web en WordPress 4-35 Códigos CSS y HTML para editar tu página web en WordPress 4-35]() Qué es HTML y para qué sirve
Qué es HTML y para qué sirve
A grandes rasgos podemos decir que HTML es un código que sirve para crear la estructura básica de un sitio web, cabecera, contenido, pie de página, barras laterales, etc. Funciona mediante etiquetas predefinidas a las que puedes modificar sus estilos mediante CSS.
Por tanto, se podría decir que el código CSS sirve para modificar y personalizar el HTML.
Aprender HTML y CSS no es difícil, con un poco de práctica y usando la lógica vas a poder convertir una plantilla básica en una web profesional, a pesar de que tu plantilla no incluya muchas opciones de personalización.
Pon mucha atención a la explicación inicial en la que te voy a enseñar a seleccionar los elementos de tu web para luego poder modificarlos en tu hoja de estilos.
![Códigos CSS y HTML para editar tu página web en WordPress 8-26 Códigos CSS y HTML para editar tu página web en WordPress 8-26]() Conceptos básicos de CSS
Conceptos básicos de CSS
Qué es un selector y tipos
Un selector es el nombre que tiene un determinado elemento dentro del código de tu web. Conociendo el nombre del selector puedes modificar ese determinado elemento a tu antojo. Hay dos tipos de selectores: identificadores y clases.
– Un identificador es el nombre de un elemento concreto que no se repite más que una vez en toda la web. Es un nombre único, y aplicándole una modificación vas a modificar únicamente este elemento. Los identificadores se definen en la hoja de estilos CSS con # (almohadilla), y dentro del HTML aparecen escritos así: id=»nombre del identificador».
– Una clase es el nombre de una regla que se repite en varios sitios de tu web. Por ejemplo, puedes tener una clase llamada .negro que puedes aplicar tanto a textos como a botones para que se pongan de este color. Es decir, defines un estilo genérico que puedes aplicar a cualquier elemento cuantas veces quieras. Las clases se definen en CSS con un . (punto) y dentro del código HTML se aplican así: class=»nombre de la clase».
El nombre de los selectores viene determinado por el desarrollador de la plantilla, es decir, son nombres arbitrarios elegidos por el creador del tema, aunque a menudo tienen cierta lógica. Por ejemplo, las clases para botones suelen llamarse .button, el identificados de la cabecera de la web suele llamarse #header.
Qué es una propiedad
Una propiedad es la modificación o modificaciones concretas que aplicas en la hoja de estilos CSS a un elemento de tu web mediante un selector. Por ejemplo, al selector llamado #boton (que da estilo a un tipo concreto de botón dentro de mi sitio) le puedo aplicar las siguientes propiedades de color, ancho, relleno y borde:
- background-color: #ccc; (color de fondo gris especificado en código hexadecimal)
- color: #fff; (color del texto dentro de la caja en blanco)
- width: 100px; (ancho de 100 píxeles)
- padding: 20px; (relleno o margen interior de 20 píxeles por cada lado)
- border: 1px solid #000; (borde de color negro continuo de 1 píxel de grosor)
- border-radius: 5px; (redondeado de un ángulo de 5 píxeles en todas las esquinas de la caja)
![Códigos CSS y HTML para editar tu página web en WordPress 12-19 Códigos CSS y HTML para editar tu página web en WordPress 12-19]() Cómo aplicar propiedades a una clase o identificador
Cómo aplicar propiedades a una clase o identificador
Siguiendo el ejemplo anterior, el código quedaría expresado así en la hoja de estilos CSS:
#boton {
background-color: #ccc;
color: #fff;
width: 100px;
padding: 20px;
border: 1px solid #000;
border-radius: 5px;
}
Es decir, estamos asignando una serie de propiedades de color, ancho, relleno, borde a todos los botones del sitio que tengan asignado el id #boton.
El selector o nombre va precedido de punto (.) o almohadilla (#) según sea una clase o identificador y a continuación entre {} se colocan las propiedades y sus valores.
Más adelante te voy a poner un listado de las propiedades más usadas actualmente en las webs para que las puedas aplicar en la tuya propia.
![Códigos CSS y HTML para editar tu página web en WordPress 7-29 Códigos CSS y HTML para editar tu página web en WordPress 7-29]() Un poco de HTML
Un poco de HTML
También puedes aplicar propiedades directamente a etiquetas HTML. Una etiqueta HTML es un elemento concreto de la web definido entre < y >, de este modo: <etiqueta>. Las etiquetas HTML representan partes concretas de la estructura y el contenido del sitio.
Por ejemplo, hay una etiqueta <html> que indica que el contenido de la web está en HTML. Hay una etiqueta <head> donde se ponen códigos específicos como el código de Google Analytics y muchas cosas más. La etiqueta donde está el contenido visual de la web (el que ve el usuario) es <body>. La etiqueta para dar formato de párrafo a un texto es <p>, y así con todo el contenido de la web. Hay muchas más etiquetas que te listaré más adelante.
Las etiquetas suelen tener una apertura y un cierre. Por ejemplo, la etiqueta body se abre como <body> y se cierra como </body>. ¿Qué quiere decir esto? Que todo el contenido que haya entre <body> y </body> está dentro y es afectado por la cualidad de esta etiqueta. En este caso concreto, todo lo que esté comprendido entre <body> y </body> es lo que se verá en la parte visual de la web.
Otro ejemplo, en el caso de la etiqueta de párrafo, los textos que están entre las etiquetas <p> y </p> adoptan los estilos definidos en la hoja de estilos para esta etiqueta (y que puedes modificar siempre que quieras).
Y otro más, un texto contenido entre la etiqueta <h1> y </h1> adopta estilos de encabezado o título 1, es decir, mayor tamaño y también mayor relevancia de cara a Google.
![Códigos CSS y HTML para editar tu página web en WordPress 30-6 Códigos CSS y HTML para editar tu página web en WordPress 30-6]() Cómo aplicar propiedades a una etiqueta HTML
Cómo aplicar propiedades a una etiqueta HTML
En la hoja de estilos del sitio puedes aplicar propiedades para etiquetas concretas, de modo que las modificas globalmente en todo el sitio.
Por ejemplo, si quieres que todos los párrafos de tu web estén escritos en tipografía Open Sans, 14px de cuerpo de letra, color gris, interlineado de 18px y que haya siempre una separación de 20 píxeles entra párrado y párrafo, en la hoja de estilos escribes lo siguiente:
p {
font-family: 'Open Sans';
font-size: 14px;
color: #ccc;
line-height: 18px;
margin-bottom: 20px;
}
Más adelante te voy a mostrar un listado de las etiquetas más comunes que suele haber en las webs.
![Códigos CSS y HTML para editar tu página web en WordPress 11-36 Códigos CSS y HTML para editar tu página web en WordPress 11-36]() Cómo obtener el nombre o selector de un elemento de tu web
Cómo obtener el nombre o selector de un elemento de tu web
Inspector de elementos
Para saber cómo se llama un determinado elemento de tu web para después poder modificarlo en la hoja de estilos puedes usar el Inspector de Elementos. Casi todos los navegadores actuales ofrecen una herramienta similar. Yo te recomiendo especialmente el Inspector de Google Chrome por su excelente usabilidad y funcionalidades.
Cómo usar el inspector
Ve a tu web y coloca el puntero del ratón sobre un elemento concreto. Por ejemplo, vamos a obtener el nombre o selector de un botón real del sitio. A continuación, estando sobre el botón, pulsa botón derecho y haz click en Inspeccionar. Verás que en seguida aparece en la zona de abajo (o lateral) una ventana que muestra código. Este es el código HTML con el que está hecha tu página, y concretamente, al haber hecho click sobre el botón, te está mostrando la porción de código en la que está implementado el botón.

En el código dice class=»btn btn-primary btn-lg btn-icon-right». Esto quiere decir que este botón tiene varias clases (separadas por espacios y sin comas). Un elemento puede tener asignadas diversas clases para modificar diferentes aspectos. Es decir, que en la hoja de estilos hay varias clases definidas mediante los selectores .btn .btn-primary .btn-lg y .btn-icon-right que tienen aplicadas una serie de propiedades cada una por separado y que influyen en que el botón sea rojo, de 394 píxeles de ancho y con el texto en color blanco, etc.
De este modo, si quieres modificar las propiedades o estilos de este botón, te bastaría con ir a tu hoja de estilos y buscar las expresiones .btn .btn-primary .btn-lg y .btn-icon-right, y dentro de las llaves {} introducir o modificar lo que desees para que este botón y todos los que tengan aplicadas estas clases adopten los nuevos estilos que quieras darles.
![Códigos CSS y HTML para editar tu página web en WordPress 24-2 Códigos CSS y HTML para editar tu página web en WordPress 24-2]() Cómo y dónde añadir código CSS para definir y modificar estilos de tu web
Cómo y dónde añadir código CSS para definir y modificar estilos de tu web
Mediante la hoja de estilos
Todas las webs tienen una hoja de estilos donde se definen las propiedades para todos los elementos de la web. Normalmente las propiedades se aplican a etiquetas HTML, clases e identificadores. Las hojas de estilos son archivos de extensión .css que tienes subido en tu servidor junto con el resto de archivos de tu web.
Hay hojas de estilo generales donde están definidos casi todos los estilos globales de la web, que suelen llamarse styles.css o stylesheet.css. También hay hojas de estilo secundarias para cosas concretas. Lo ideal es que no tengas muchas, sino que todo esté definido en unas pocas para mejorar el tiempo de carga del sitio y facilitarte poder modificarlas luego.
Cómo editar la hoja de estilos
Directamente en la hoja de estilos original (modo menos recomendable)
Lo primero es acceder al archivo de hoja de estilos .css mediante tu FTP o administrador de archivos de tu hosting. Una vez lo localices (en WordPress suele estar dentro de la carpeta principal del tema en una ruta parecida a esta: wp-content/themes/nombredeltema/css/styles.css), puedes editar directamente la hoja mediante editores como Dreamweaver, Coda, etc.
Los hostings te suelen dejar que edites directamente las hojas de estilos. Ten cuidado al hacerlo, te recomiendo hacer una copia previa. Si modificas algo y no sabes qué es lo que has tocado puedes estropear los estilos del sitio. Es por esto que este modo lo he marcado como menos recomendable, ya que requiere ser un poco más experto y además puede provocar algún accidente 
También puedes acceder a los archivos de tu plantilla desde dentro de tu Escritorio de WordPress, en Apariencia > Editor. Como en el caso anterior, no es recomendable editar desde aquí ya que estarías modificando directamente los archivos y esto podría generar problemas en caso de que borres algo por error.
Con tu plantilla o con un plugin (modo más recomendable)
Este modo es más aconsejable ya que lo que modificas lo haces desde fuera, sin tocar la hoja de estilos original, de modo que en caso de equivocarte te bastaría con borrar el código que hayas escrito o desactivar el plugin.
Hay plantillas premium que incluyen una zona que suele llamarse Custom CSS o Custom Code donde puedes añadir tus propios estilos CSS a la hoja original de la plantilla. Esto suele encontrarse, en las Theme Options de tu plantilla, en alguna sección General o en una sección CSS.
Si tu plantilla no incluye una zona donde puedas añadir código CSS, puedes hacerlo fácilmente mediante un plugin como Simple Custom CSS. Al instalarlo y activarlo, en Apariencia tendrás una pestaña llamada Custom CSS o CSS personalizado.

![Códigos CSS y HTML para editar tu página web en WordPress 5-23 Códigos CSS y HTML para editar tu página web en WordPress 5-23]() Cómo es una hoja de estilos CSS
Cómo es una hoja de estilos CSS
Una hoja de estilos CSS tiene un montón de etiquetas y selectores y para cada uno de ellos establece una serie de reglas mediante propiedades agrupadas entre {}.

Recapitulando lo dicho anteriormente:
– Dentro de la hoja de estilos, las etiquetas de HTML que quieras modificar debes escribirlas sin los <>. Por ejemplo, para todas las etiquetas <p> (párrafo) del sitio, escribes simplemente la letra p y a continuación sus propiedades específicas entre {}:
p {
}
– Los identificadores o elementos únicos debes escribirlos con #. Por ejemplo, escribes #botón y a continuación las propiedades concretas que quieres dar al identificador botón metidas entre {}:
#boton {
}
Los espacios entre definiciones CSS no importan, es decir, da igual si pones un espacio o das varias veces a Enter. Lo importante es que respetes SIEMPRE la estructura siguiente:
etiqueta o selector {
propiedad1: atributo;
propiedad2: atributo;
propiedad3: atributo;
propiedad4: atributo;
propiedad5: atributo;
}
Qué pasa si defines dos reglas iguales para un mismo elemento en distintas partes de la hoja de estilos
Si has definido propiedades para el identificador #boton dos veces en dos puntos diferentes de la hoja de estilos, bastaría con que vayas a las propiedades que quieres que sean preeminentes sobre las otras (que se apliquen sí o sí por encima de las otras) y antes del punto y coma que cierra cada una pongas !important:
p {
font-size: 14px !important;
}
Si en algún otro lugar de la plantilla, en las opciones del tema o en la hoja de estilos ya había una definición previa de estilos para la etiqueta p, con !important sobreescribimos esta regla y le forzamos a que a partir de ahora todos los párrafos se muestren siempre a un tamaño de 14 píxeles.
![Códigos CSS y HTML para editar tu página web en WordPress 14-19 Códigos CSS y HTML para editar tu página web en WordPress 14-19]() Códigos CSS más usados
Códigos CSS más usados
A continuación te voy a mostrar los códigos CSS más usados en webs y que tú mismo puedes aplicar en la tuya para que consigas personalizarla al máximo. Los he clasificado según sirvan para modificar elementos de texto, elementos gráficos (cajas, fondos, botones, etc) y otro tipo de elementos.
Para textos
Las propiedades y sus atributos más comunes para modificar la apariencia de tus textos web son las siguientes:
- font-family: Establece una familia o fuente tipográfica.
- font-style: Estilo normal, cursiva u oblicua. Atributos [ normal | italic | oblique ]
- font-variant: Convierte las minúsculas en mayúsculas pero en tamaño menor. Atributos [ normal | small-caps ]
- font-weight: Grosor de la tipografía especificado en medidas de 100 a 900.
- font-size: tamaño o cuerpo de letra especificado en píxeles (px).
- text-indent: cantidad de desplazamiento lateral de la primera línea del texto, expresado en px.
- text-align: alineación del texto. Atributos [ left | right | center | justify ]
- text-decoration: aplica efectos de subrayado, tachado, parpadeo. Atributos [ none | [ underline || overline || line-through || blink ] ]
- letter-spacing: espaciado entre caracteres especificado en px.
- text-transform: para transformar los textos a mayúsculas o minúsculas [ capitalize | uppercase | lowercase | none ].
- line-height: interlineado entre renglones de texto expresado en px.
- vertical-align: alineación vertical del texto. Atributos [ baseline | sub | super | top | text-top | middle | bottom | text-bottom | <porcentaje> | <longitud> ]
Para elementos gráficos de la web
- width: ancho de un elemento o imagen. Puede definirse en píxeles (px), unidades em (em) y porcentajes (%).
Ej.: #content {width:960px;} - height: altura de un elemento o imagen. Igual que la anterior.
Ej.: #header {height: 250px;} - background-color: color de fondo de un elemento. Se expresa en valor hexadecimal con # y seis caracteres. Ej.: #boton {background-color: #1CBACC;}
- background-image: imagen de fondo para un elemento.
Ej.: #content {background-image: url(«https://www.aulacm.com/fondo.jpg);} - background-repeat: repetición o no de la imagen dentro del fondo (ideal para crear patterns o fondos con texturas). Se puede repetir en x (en horizontal) o en y (en vertical).
Ej.: #content {background-repeat: repeat-x;} - background-position: posición de la imagen dentro del fondo. Se puede definir al centro, izquierda o derecha. También con píxeles y porcentajes.
Ej.: #content {background-position: center;} - border: borde de un elemento o imagen. Tiene 3 parámetros: tipo de borde (liso, punteado, rayas, etc), grosor (expresado en píxeles) y color (expresado en valor hexadecimal). También puede definirse sin borde (none).
Ej.: #boton {border: solid 1px #000000} - display: modo en que se muestra un elemento o imagen o no mostrarlo nunca. Tiene diversos valores, los más comunes son: mostrar elementos en bloque (block),
- z-index: posición de un elemento o imagen en el eje z (para poner elementos tapando a otros elementos)
Para añadir espacios o márgenes
- margin: margen a partir de un elemento hacia afuera expresado en px. Suele empujar a otros elementos cercanos
- padding: relleno o espacio interior desde el borde de un elemento hacia dentro. Ampliar padding suele arrastrar hacia fuera los bordes y por consiguiente aumenta el tamaño del elemento
En sendos casos, puedes expresar el valor en píxeles pero también en porcentajes. Los porcentajes son ideales para definir espacios proporcionales, de modo que no haya una distancia fija entre elementos, sino que en función del tamaño de la pantalla o dispositivo, los elementos se coloquen proporcionalmente.
Esta es la clave para definir tamaños de elementos que sean responsive (que se adapten automáticamente a todos los dipositivos). De este modo, una caja con un ancho (width) al 100% siempre ocupará el 100% de la pantalla, ya sea una pantalla grande o un smartphone.
Además, tanto el margin como el padding pueden definirse para una dirección concreta arriba, derecha, abajo o izquierda:
- margin-top: margen hacia arriba
- margin-right: margen hacia la derecha
- margin-bottom: margen hacia abajo
- margin-left: margen hacia la izquierda
- padding-top: relleno desde arriba hacia adentro
- padding-right: relleno desde la derecha hacia adentro
- padding-bottom: relleno desde abajo hacia adentro
- padding-left: relleno desde la izquierda hacia adentro
Nota: Puedes especificar márgenes y rellenos en las cuatro direcciones sin necesidad de declararlos por separado. Basta con que dentro de la propiedad general escribas las cuatro direcciones todas seguidas y en el sentido de las agujas del reloj. Por ejemplo, si quieres poner a un elemento #boton un margen de 20 píxeles por arriba, 0 por la derecha, 20 por abajo y 5 por la izquierda, puedes escribir lo siguiente:
#boton {
margin: 20px 0 20px 5px;
}
![Códigos CSS y HTML para editar tu página web en WordPress 16-25 Códigos CSS y HTML para editar tu página web en WordPress 16-25]() Códigos CSS para mejorar tu web
Códigos CSS para mejorar tu web
De todos los códigos anteriores, voy a destacar los que te pueden resultar de más utilidad y te voy a mostrar ejemplos concretos de cómo implementarlos en tu sitio:
Cómo hacer desaparecer un elemento de tu web
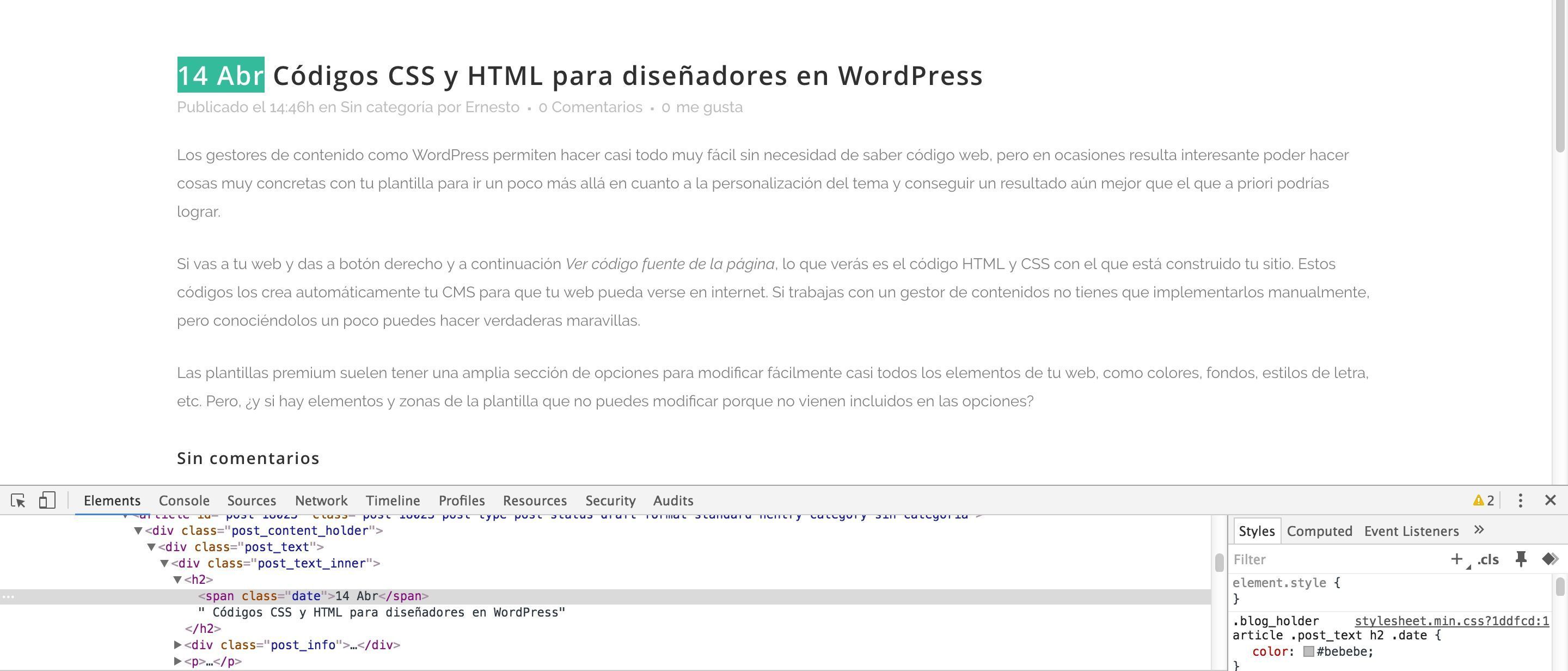
- display. Con la propiedad display puedes ocultar cualquier elemento de tu web. Para implementarlo, lo primero es que obtengas el nombre del selector del elemento en cuestión. Por ejemplo, si lo que quieres es quitar la fecha de los artículos del blog, lo primero es ir a cualquiera de tus artículos, ponerte encima de la fecha, clickar botón derecho e Inspeccionar.

En la zona inferior se despliega el Inspector de Elementos y aparece marcada la parte de código que sirve para mostrar la fecha. Dentro de esa línea, hay un class=»date». Eso quiere decir que «date» es la clase que se aplica a la fecha para darle los estilos de letra, tamaño, color, etc.
Pero en este caso concreto no queremos modificar estos estilos, sino directamente eliminar la visualización de la fecha. Para ello, ve a la zona de CSS Personalizado de la plantilla (o al plugin Simple Custom CSS) y escribe lo siguiente:
.date {
display: none;
}
La clase «date» lleva un punto al inicio porque este es el modo de escribir los nombres de las clases en las hojas CSS. La orden «display: none;» significa «dejar de mostrar un elemento». Por tanto, en este caso concreto, estamos ordenando lo siguiente: todos los elementos que tengan asignada la clase «date» dejarán de mostrarse en la web.

![Códigos CSS y HTML para editar tu página web en WordPress iconos-cajitas-posts-06 Códigos CSS y HTML para editar tu página web en WordPress iconos-cajitas-posts-06]() Curso de WordPress Online
Curso de WordPress Online
Aprende WordPress y diseña tu propia Página Web al terminar el curso
| 32 horas + 18 horas de clases en directo |
| 3 tutorías de 45 minutos con el profesor |
| 6 clases en directo de 3 horas cada una |
| Tutorías grupales para avanzar los proyectos en equipo |
| Acceso al Área Privada de por vida |
Cómo cambiar el tamaño y color de una tipografía concreta de tu web
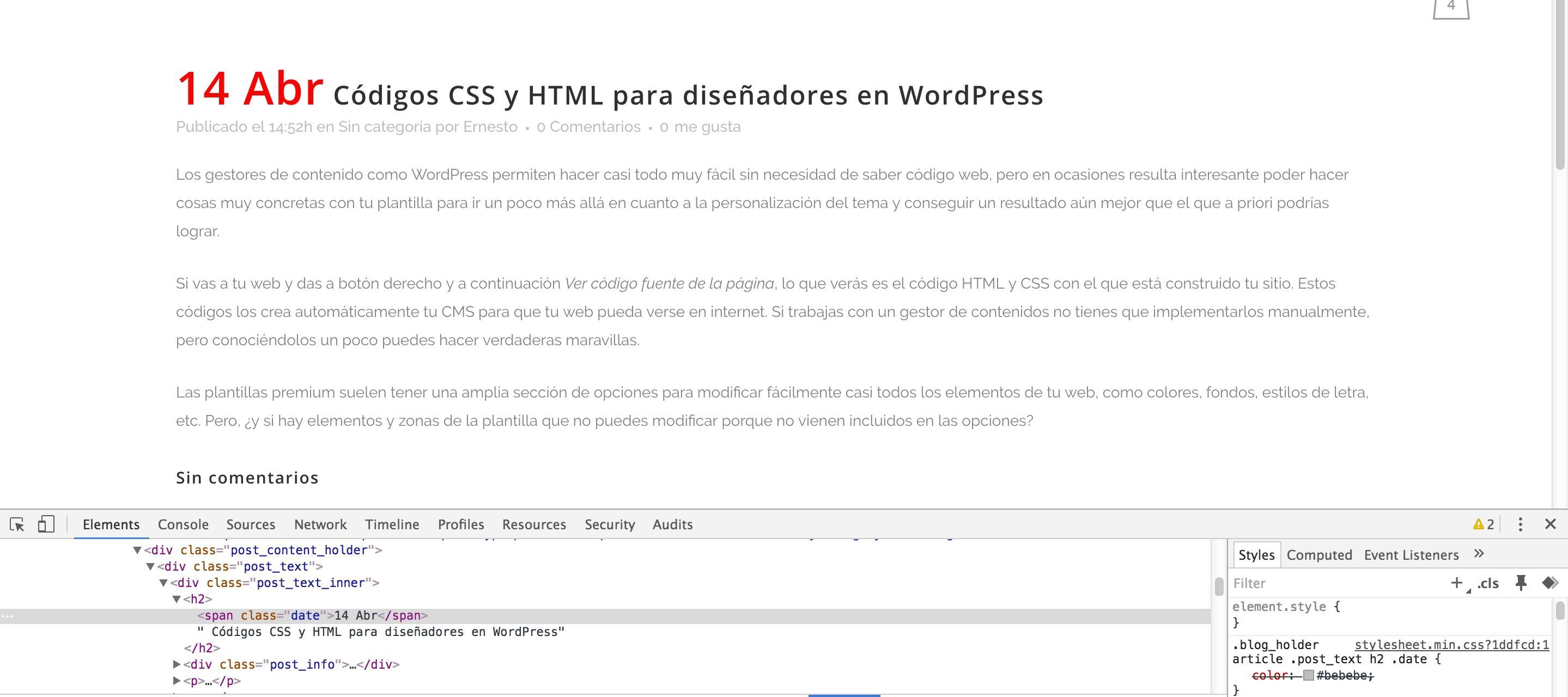
- font-size, color. ¿Y si en lugar de ocultar la fecha lo que queremos es simplemente modificar su tamaño de letra y color?
En ese caso, ve al CSS personalizado de la plantilla (o al plugin Simple Custom CSS) y escribe lo siguiente:
.date {
font-size: 36px !important;
color: #F00 !important;
}
Ahora la fecha se muestra en un cuerpo de letra mayor y en color rojo.

Recuerda, ¿por qué ponemos !important?
Para que las nuevas propiedades definidas «pisen» a las propiedades que trae la plantilla por defecto, ya que estamos tocando propiedades que ya vienen predefinidas en la plantilla con unos estilos concretos.
¿Qué es eso de #F00 que hemos puesto en la propiedad color?
Es un color (en este caso rojo) que hemos definido mediante valor hexadecimal. Este es uno de los modos más habituales de introducir un color exacto en entorno web. Con la aplicación Paletton puedes hacer pruebas y obtener valores de color hexadecimal para poner en tu web.
Aquí tienes un ejemplo de paleta hexadecimal de colores:

![Códigos CSS y HTML para editar tu página web en WordPress 6-15 Códigos CSS y HTML para editar tu página web en WordPress 6-15]() Cómo añadir código HTML a tu web
Cómo añadir código HTML a tu web
En una entrada o página
Puedes añadir códigos HTML dentro de tus entradas y páginas para conseguir un resultado mucho más personalizado. Normalmente, se editan las entradas dentro de la pestaña Visual, pero si quieres editarlas con HTML haz click en la pestaña Texto o HTML.
Si te fijas, en esta captura de pantalla de este mismo post he cargado la pestaña HTML y se ve el texto en código HTML puro. La palabra WordPress del primer renglón está entre las etiquetas <strong> y </strong>, lo que quiere decir que esta palabra toma un estilo negrita en la parte visual.

En un widget de texto
Puedes añadir código puro HTML en tus widgets en Apariencia > Widgets y arrastrando un widget de tipo Texto. Dentro de este widget puedes escribir cualquier código HTML y WordPress lo va a interpretar correctamente para que muestre lo que quieras.
Por ejemplo, si quieres añadir una imagen banner enlazada a una URL concreta de tu sitio web o externa, y que se vea en una zona de widgets de tu sitio, dentro de la caja texto que arrastras al área de widgets correspondiente escribes lo siguiente:
<a href="URL DEL ENLACE" target="_blank"> <img src="URL DE LA IMAGEN"> </a>
![Códigos CSS y HTML para editar tu página web en WordPress 12-17 Códigos CSS y HTML para editar tu página web en WordPress 12-17]() Códigos HTML para mejorar tu web
Códigos HTML para mejorar tu web
A continuación, te pongo las etiquetas HTML más comunes en una web y que puedes insertar donde quieras o modificar las ya existentes mediante código CSS:
- <p></p> Párrafos
- <a href=»»></a> Enlaces
- <b></b> Negritas
- <i></i> Cursivas
- <strong></strong> Negritas más gruesas
- <h1></h1> Encabezado o título 1
- <h2></h2> Encabezado o título 2
- <h3></h3> Encabezado o título 3
- <h4></h4> Encabezado o título 4
- <h5></h5> Encabezado o título 5
- <h6></h6> Encabezado o título 6
- <li></li> Elemento de lista
- <span></span> Selección de texto con un estilo determinado
- <u></u> Texto subrayado
- <em></em> Texto enfatizado
- <small></small> Texto pequeño
- <br /> Salto de línea (etiqueta única, no tiene cierre)
- <img src=»»> Para insertar una imagen. Con el código <img src=»URL de la imagen»> puedes poner en cualquier zona de widgets un banner o imagen que quieras. Te aconsejo que antes de obtener la URL de la imagen la subas a tu propia Biblioteca de Medios y de ahí obtengas la URL que después pegas en el código.
- <form></form> Formulario.
- <table></table> Tabla
- <iframe></iframe> Incrustar elementos de otras webs
![Códigos CSS y HTML para editar tu página web en WordPress 24-10 Códigos CSS y HTML para editar tu página web en WordPress 24-10]() Cómo generar código HTML fácilmente
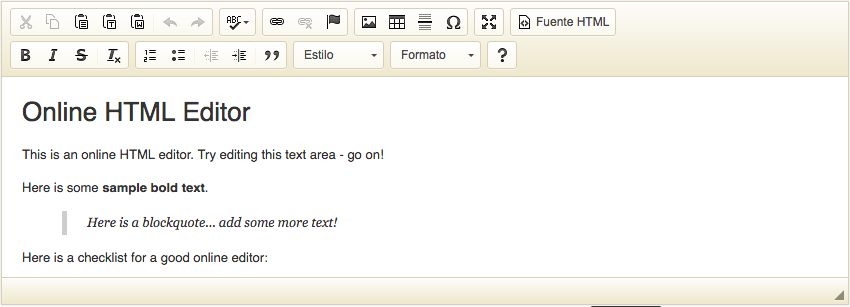
Cómo generar código HTML fácilmente
¿Y si no sabes absolutamente nada de HTML pero quieres insertar códigos a tu web y hacerlo de manera sencilla? Con la herramienta Quackit puedes crear estilos de texto y estructuras de maquetación con tablas y generar automáticamente el código para insertarlo en tu web.
![Códigos CSS y HTML para editar tu página web en WordPress 7-11 Códigos CSS y HTML para editar tu página web en WordPress 7-11]() Cómo modificar los estilos CSS directamente sobre la web
Cómo modificar los estilos CSS directamente sobre la web
¿Y si te digo que todos los cambios de CSS puedes hacerlos directamente sobre la web de manera visual y después llevarte ese código a tu hoja de estilos? Esto puedes hacerlo muy fácilmente con una extensión para Chrome llamada StyleBot. Esta estupenda herramienta te permite previsualizar las modificaciones que hagas a los estilos de la web y copiar todo el código resultante para ponerlo en tu hoja de estilos.
Para ello, haz click aquí y añádela a tu navegador Chrome. A continuación, la extensión se coloca en la zona superior derecha de tu navegador (en un botón donde dice CSS). Ahora, ve a tu web y haz click en el icono CSS y abre StyleBot. Aquí puedes modificar cualquier aspecto de la web: colores, tipografías y tamaños, bordes, etc.

Haz una modificación (en el ejemplo he cambiado a rojo el color de fondo o background-color de nuestra web) y a continuación pincha en Edit CSS para obtener el código. Este código lo pegas en tu hoja de estilos y ¡listo! Ya tienes hecha la modificación, así de fácil.
Recuerda que puedes pegar el código en tu hoja de estilos en un archivo que suele llamarse styles.css o stylesheet.css, o usar el plugin Simple Custom CSS si prefieres hacerlo de manera más sencilla y sin arriesgarte a tocar directamente los archivos de la web.

Importante: Aunque hagas modificaciones mediante StyleBot y veas tu web con los estilos ya cambiados, hasta que no los pegues en tu hoja de estilos no se realizarán las modificaciones realmente para que las puedan ver el resto de usuarios.
![Códigos CSS y HTML para editar tu página web en WordPress 14-8 Códigos CSS y HTML para editar tu página web en WordPress 14-8]() Cómo hacer tu web totalmente Responsive
Cómo hacer tu web totalmente Responsive
Gracias a un código especial de CSS llamado Media Queries puedes controlar absolutamente cómo se muestra tu web en cada dispositivo.
Mediante media queries puedes indicar estilos CSS concretos para tu web en función del ancho de pantalla. Las media queries se ponen directamente en tu hoja de estilos CSS y se declaran del siguiente modo:
/* Smartphones (horizontal) ----------- */
@media only screen and (min-width : 321px) {
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
/* Smartphones (vertical) ----------- */
@media only screen and (max-width : 320px) {
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
/* iPads (horizontal) ----------- */
@media only screen and (min-width : 768px) and (max-width : 1024px) and (orientation : landscape) {
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
/* iPads (vertical) ----------- */
@media only screen and (min-width : 768px) and (max-width : 1024px) and (orientation : portrait) {
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
/**********
iPad 3
**********/
@media only screen and (min-width : 768px) and (max-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio : 2) {
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
@media only screen and (min-width : 768px) and (max-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio : 2) {
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
/* Ordenadores de escritorio y portátiles ----------- */
@media only screen and (min-width : 1224px) {
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
/* Pantallas grandes ----------- */
@media only screen and (min-width : 1824px) {
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
/* iPhone 4 ----------- */
@media only screen and (min-width : 320px) and (max-width : 480px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio : 2) {
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
@media only screen and (min-width : 320px) and (max-width : 480px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio : 2) {
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
/* iPhone 5 ----------- */
@media only screen and (min-width: 320px) and (max-height: 568px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
@media only screen and (min-width: 320px) and (max-height: 568px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
/* iPhone 6 ----------- */
@media only screen and (min-width: 375px) and (max-height: 667px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
@media only screen and (min-width: 375px) and (max-height: 667px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
/* iPhone 6+ ----------- */
@media only screen and (min-width: 414px) and (max-height: 736px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
@media only screen and (min-width: 414px) and (max-height: 736px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
/* Samsung Galaxy S3 ----------- */
@media only screen and (min-width: 320px) and (max-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
@media only screen and (min-width: 320px) and (max-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
/* Samsung Galaxy S4 ----------- */
@media only screen and (min-width: 320px) and (max-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 3){
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
@media only screen and (min-width: 320px) and (max-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 3){
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
/* Samsung Galaxy S5 ----------- */
@media only screen and (min-width: 360px) and (max-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 3){
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
@media only screen and (min-width: 360px) and (max-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 3){
/* AQUÍ ESCRIBES LOS ESTILOS CSS */
}
Te invito a visitar nuestra guía responsive para que puedas leer más detalles sobre como tener una web que se adapte a los diferentes dispositivos.
![Códigos CSS y HTML para editar tu página web en WordPress 3-40 Códigos CSS y HTML para editar tu página web en WordPress 3-40]() ¿Todo esto sólo me sirve para WordPress?
¿Todo esto sólo me sirve para WordPress?
Realmente, si sabes HTML y CSS puedes modificar cualquier CMS o gestor de contenidos, y por supuesto cualquier web hecha con código puro. Basta con que sepas cómo hacerlo en cada caso, ya sea accediendo a los archivos de la plantilla o mediante plugins o extensiones. Al fin y al cabo, todas las webs, independientemente del gestor de contenidos que usen, muestran su contenido en HTML y CSS.
![Códigos CSS y HTML para editar tu página web en WordPress 11-35 Códigos CSS y HTML para editar tu página web en WordPress 11-35]() ¿Qué te ha parecido este artículo?
¿Qué te ha parecido este artículo?
¿Quieres preguntar alguna duda o dar tu opinión? ¿Te gustaría compartir algún truco de código que uses en tu web? Déjanos un comentario.
La entrada Códigos CSS y HTML para editar tu página web en WordPress aparece primero en .
 Aprende a modificar tu plantilla y hacer todo lo que quieras en tu web
Aprende a modificar tu plantilla y hacer todo lo que quieras en tu web Qué es CSS y para qué sirve
Qué es CSS y para qué sirve Qué es HTML y para qué sirve
Qué es HTML y para qué sirve Conceptos básicos de CSS
Conceptos básicos de CSS Cómo aplicar propiedades a una clase o identificador
Cómo aplicar propiedades a una clase o identificador Un poco de HTML
Un poco de HTML Cómo aplicar propiedades a una etiqueta HTML
Cómo aplicar propiedades a una etiqueta HTML Cómo obtener el nombre o selector de un elemento de tu web
Cómo obtener el nombre o selector de un elemento de tu web Cómo y dónde añadir código CSS para definir y modificar estilos de tu web
Cómo y dónde añadir código CSS para definir y modificar estilos de tu web Cómo es una hoja de estilos CSS
Cómo es una hoja de estilos CSS Códigos CSS más usados
Códigos CSS más usados Códigos CSS para mejorar tu web
Códigos CSS para mejorar tu web Cómo añadir código HTML a tu web
Cómo añadir código HTML a tu web
 Códigos HTML para mejorar tu web
Códigos HTML para mejorar tu web Cómo generar código HTML fácilmente
Cómo generar código HTML fácilmente
 Cómo modificar los estilos CSS directamente sobre la web
Cómo modificar los estilos CSS directamente sobre la web Cómo hacer tu web totalmente Responsive
Cómo hacer tu web totalmente Responsive ¿Todo esto sólo me sirve para WordPress?
¿Todo esto sólo me sirve para WordPress? ¿Qué te ha parecido este artículo?
¿Qué te ha parecido este artículo?