Visual Composer es el plugin definitivo que ha revolucionado el modo de diseñar páginas web con WordPress. Es una herramienta esencial si quieres diseñar rápido y fácil y conseguir un resultado espectacular en tus proyectos. Se trata de una verdadera maravilla y a lo largo de este post te voy a explicar su funcionamiento.
Antes de la llegada de los plugins de maquetación web como Visual Composer, las posibilidades de diseñar contenido visual en páginas de WordPress eran bastante limitadas. Para obtener un resultado profesional, un diseñador tenía que conocer código html y css o, como mínimo, estar familiarizado con el sistema de inserción de shortcodes.
Ahora, con Visual Composer puedes construir una web rápidamente y con un resultado profesional y gráficamente muy atractivo. En el Curso de WordPress presencial y online te enseñamos a hacer una página web completa usando Visual Composer para diseñar las secciones e insertar todo tipo de elementos como sliders, formularios, mapas, iconos, efectos parallax, etc.
La posibilidad de poder insertar con un simple click todo tipo de elementos web y de crear diferentes estructuras de página convierte a Visual Composer en una joya en nuestro WordPress. Además, también puedes guardar plantillas para aplicarlas en otras páginas, o combinar diferentes plantillas. A continuación te enseño un ejemplo de creación rápida de 3 columnas con iconos animados y texto.
¿Cómo funciona Visual Composer?
Su funcionamiento es muy sencillo e intuitivo. En poco tiempo podrás diseñar páginas elegantes y funcionales.
Mediante un editor visual maquetarás tus contenidos como si estuvieras usando un programa de maquetación al uso.
Serás capaz de crear diferentes retículas o estructuras de página e insertar todo tipo de elementos en ellas.

Estos elementos vienen ya instalados con el plugin, aunque también puedes añadir nuevas extensiones para ampliar la biblioteca de elementos de Visual Composer. Para añadir un elemento haces click en el icono + dentro del contenedor donde quieras colocar el elemento y después sobre el elemento concreto que quieras insertar. Además, puedes editarlos, duplicarlos o arrastrarlos de un contenedor a otro.

Con Visual Composer vas a poder dar a tus páginas un aspecto muy atractivo, funcional y estructurado, similar a esos temas premium que los desarrolladores web ponen a la venta en Themeforest, sin la obligación de aprender código HTML ni haber maquetado nunca antes una página web. Y además lo harás muy rápido.
Elementos que puedes insertar con Visual Composer
Visual Composer incluye una enorme biblioteca de elementos web que van a servir para enriquecer tu web y dotarla de numerosas funcionalidades. Los elementos aparecen listados en una interfaz como la que ves abajo. Esta interfaz de elementos se despliega pulsando en el icono +. Para añadir un elemento de la lista simplemente haces click y ya lo tienes.

A continuación te enumero un listado completo de los elementos que tienes disponibles en Visual Composer y te explico su funcionamiento:
 Fila. Una fila es un contenedor horizontal en el que puedes insertar contenido estructurado en columnas. Para escoger una estructura determinada haz click en el icono de líneas horizontales situado en la parte superior izquierda del elemento y escoge el número de columnas que quieras.
Fila. Una fila es un contenedor horizontal en el que puedes insertar contenido estructurado en columnas. Para escoger una estructura determinada haz click en el icono de líneas horizontales situado en la parte superior izquierda del elemento y escoge el número de columnas que quieras.
Cada fila o franja de Visual Composer se puede desplazar y cambiar de orden, borrar y duplicar. En cada franja puedes elegir el color de fondo y otras característica especiales para cada una.
 Text Block. Los Text Block son cajas de texto a los cuales puedes dar formato mediante un editor sencillo similar al de cualquier procesador de texto.
Text Block. Los Text Block son cajas de texto a los cuales puedes dar formato mediante un editor sencillo similar al de cualquier procesador de texto.
 Separator. Línea separadora a la que puedes dar el aspecto y la anchura que quieras. Sirve para separar visualmente el contenido y estructurar mejor el diseño.
Separator. Línea separadora a la que puedes dar el aspecto y la anchura que quieras. Sirve para separar visualmente el contenido y estructurar mejor el diseño.
 Separator with text. Añade una línea separadora con un texto incluido. Te va a servir para separar visualmente el contenido y estructurar mejor el diseño.
Separator with text. Añade una línea separadora con un texto incluido. Te va a servir para separar visualmente el contenido y estructurar mejor el diseño.
 Message Box. Crea una caja con mensaje a la que se le puede asignar un estilo prediseñado y una animación que puedes elegir de una lista.
Message Box. Crea una caja con mensaje a la que se le puede asignar un estilo prediseñado y una animación que puedes elegir de una lista.
 Facebook Like. Crea una caja típica de Facebook para que los usuarios puedan dar un Me Gusta y el enlace sea visible en su propio perfil.
Facebook Like. Crea una caja típica de Facebook para que los usuarios puedan dar un Me Gusta y el enlace sea visible en su propio perfil.
 Tweetmeme Button. Muestra un botón de Twittear para que los usuarios puedan hacer un tweet con el contenido de la página o post. Incluye cifra de tweets totales.
Tweetmeme Button. Muestra un botón de Twittear para que los usuarios puedan hacer un tweet con el contenido de la página o post. Incluye cifra de tweets totales.
 Google+ Button. Despliega un botón de Google Plus para que los usuarios puedan recomendar el contenido en esta red social perteneciente a Google.
Google+ Button. Despliega un botón de Google Plus para que los usuarios puedan recomendar el contenido en esta red social perteneciente a Google.
 Pinterest Button. Muestra un botón de Pinterest para que los visitantes puedan pinear el contenido y colocarlo en unos de sus muros de Pinterest.
Pinterest Button. Muestra un botón de Pinterest para que los visitantes puedan pinear el contenido y colocarlo en unos de sus muros de Pinterest.
 Preguntas Frecuentes. Añade una caja de FAQ o preguntas frecuentes que podemos personalizar, añadirle una animación predefinida, etc.
Preguntas Frecuentes. Añade una caja de FAQ o preguntas frecuentes que podemos personalizar, añadirle una animación predefinida, etc.
 Single Image. Para insertar una imagen de la librería multimedia o subida desde el ordenador. Podemos darle tamaño y alineación, además de un enlace.
Single Image. Para insertar una imagen de la librería multimedia o subida desde el ordenador. Podemos darle tamaño y alineación, además de un enlace.
 Image Gallery. Añade una galería de imágenes que vamos a cargar desde nuestra librería multimedia o el ordenador. Podemos editar el formato de la galería.
Image Gallery. Añade una galería de imágenes que vamos a cargar desde nuestra librería multimedia o el ordenador. Podemos editar el formato de la galería.
 Image Carousel. Para insertar un carrusel animado de imágenes desde nuestra librería multimedia o subidas desde nuestro propio ordenador.
Image Carousel. Para insertar un carrusel animado de imágenes desde nuestra librería multimedia o subidas desde nuestro propio ordenador.
 Pestañas. Añade una caja con diversas pestañas que permiten navegar entre diferentes contenidos haciendo click en cada una de ellas.
Pestañas. Añade una caja con diversas pestañas que permiten navegar entre diferentes contenidos haciendo click en cada una de ellas.
 Barra adicional con widgets. Este elemento nos va a servir para crear una zona adicional en la que podemos insertar todo tipo de widgets.
Barra adicional con widgets. Este elemento nos va a servir para crear una zona adicional en la que podemos insertar todo tipo de widgets.
 Botón. Para insertar un botón que elegimos de entre una serie de estilos predeterminados. También podemos añadirle un icono de la biblioteca de iconos.
Botón. Para insertar un botón que elegimos de entre una serie de estilos predeterminados. También podemos añadirle un icono de la biblioteca de iconos.
 Botón 2. Muy parecido al anterior, con la ventaja de que podemos elegir entre más opciones de estilos predefinidos y añadir color y tamaño.
Botón 2. Muy parecido al anterior, con la ventaja de que podemos elegir entre más opciones de estilos predefinidos y añadir color y tamaño.
 Tour. Sirve para añadir una caja de contenido vertical que clasificaremos en distintas pestañas, las cuales muestran dicho contenido al hacer click sobre ellas.
Tour. Sirve para añadir una caja de contenido vertical que clasificaremos en distintas pestañas, las cuales muestran dicho contenido al hacer click sobre ellas.
 Accordion. Inserta una caja con franjas de contenido que pueden desplegarse y mostrar más contenido al hacer click en cada una de ellas.
Accordion. Inserta una caja con franjas de contenido que pueden desplegarse y mostrar más contenido al hacer click en cada una de ellas.
 Entradas recientes. Este elemento sirve para añadir entradas recientes que hayamos publicado y filtrarlas por categorías determinadas.
Entradas recientes. Este elemento sirve para añadir entradas recientes que hayamos publicado y filtrarlas por categorías determinadas.
 Call to Action Button. Inserta un llamativo botón call to action o llamada a la acción que podemos personalizar, cambiarle el color, añadir una animación, etc.
Call to Action Button. Inserta un llamativo botón call to action o llamada a la acción que podemos personalizar, cambiarle el color, añadir una animación, etc.
 Call to Action Button 2. Este elemento nos va a servir para añadir un botón Call to Action muy similar al anterior y que podemos personalizar de diversos modos.
Call to Action Button 2. Este elemento nos va a servir para añadir un botón Call to Action muy similar al anterior y que podemos personalizar de diversos modos.
 Video Player. Permite insertar un reproductor con un vídeo de Youtube o Vimeo. Para añadirlo, simplemente introducimos la URL del vídeo.
Video Player. Permite insertar un reproductor con un vídeo de Youtube o Vimeo. Para añadirlo, simplemente introducimos la URL del vídeo.
 Google Map. Muestra un mapa con la dirección que insertemos mediante un código iframe que extraemos directamente en Google Maps. Es posible editar la altura.
Google Map. Muestra un mapa con la dirección que insertemos mediante un código iframe que extraemos directamente en Google Maps. Es posible editar la altura.
 Blog Carousel. Este elemento muestra artículos o entradas del blog en forma de carrusel animado que podemos filtrar por categorías determinadas.
Blog Carousel. Este elemento muestra artículos o entradas del blog en forma de carrusel animado que podemos filtrar por categorías determinadas.
 Post Slider. Muestra un slider con artículos o entradas del blog en forma de carrusel animado que podemos filtrar por categorías determinadas.
Post Slider. Muestra un slider con artículos o entradas del blog en forma de carrusel animado que podemos filtrar por categorías determinadas.
 HTML Puro. Para los más avanzados, este elemento permite insertar código HTML puro para realizar acciones que así lo requieran.
HTML Puro. Para los más avanzados, este elemento permite insertar código HTML puro para realizar acciones que así lo requieran.
 JS Puro. Al igual que el anterior, este elemento avanzado nos va a servir para implementar directamente código puro en nuestra página, en este caso Javascript.
JS Puro. Al igual que el anterior, este elemento avanzado nos va a servir para implementar directamente código puro en nuestra página, en este caso Javascript.
 Widget de Flickr. Con este elemento podrás añadir un widget con fotos de tu cuenta de Flickr y editar diversos aspectos relacionados con el modo de mostrarlas.
Widget de Flickr. Con este elemento podrás añadir un widget con fotos de tu cuenta de Flickr y editar diversos aspectos relacionados con el modo de mostrarlas.
 Barra de Progreso. Inserta una barra de progreso con un porcentaje. A la barra podemos asignarle estilos y animaciones predefinidas.
Barra de Progreso. Inserta una barra de progreso con un porcentaje. A la barra podemos asignarle estilos y animaciones predefinidas.
 Pie Chart. Con el elemento Pie Chart vamos a poder insertar un cuadro en forma circular que muestra diferentes porcentajes de manera proporcional.
Pie Chart. Con el elemento Pie Chart vamos a poder insertar un cuadro en forma circular que muestra diferentes porcentajes de manera proporcional.
 Empty Space. Es un espacio en blanco al que podemos dar una altura. Esencial para separar verticalmente los diferentes bloques de contenido y dar “aire” a la web.
Empty Space. Es un espacio en blanco al que podemos dar una altura. Esencial para separar verticalmente los diferentes bloques de contenido y dar “aire” a la web.
 Custom Heading. Como el anterior, pero con mayor cantidad de opciones, como la elección del tipo de letra de Google Fonts, color, interlineado, etc.
Custom Heading. Como el anterior, pero con mayor cantidad de opciones, como la elección del tipo de letra de Google Fonts, color, interlineado, etc.
 WP Buscar. Para insertar un campo de búsqueda dentro de nuestra web. Podemos personalizar su estilo mediante añadiéndole una clase de CSS.
WP Buscar. Para insertar un campo de búsqueda dentro de nuestra web. Podemos personalizar su estilo mediante añadiéndole una clase de CSS.
 WP Meta. Este elemento nos va a servir para insertar automáticamente diversos botones de log in, log out, admin, feed y enlaces de WordPress.
WP Meta. Este elemento nos va a servir para insertar automáticamente diversos botones de log in, log out, admin, feed y enlaces de WordPress.
 WP Recent Comments. Con este elemento podemos incluir un widget de Comentarios Recientes realizados en mi blog y editar algunos aspectos.
WP Recent Comments. Con este elemento podemos incluir un widget de Comentarios Recientes realizados en mi blog y editar algunos aspectos.
 WP Calendar. Nos permite añadir un widget de calendario que incluye enlaces a las diferentes fechas de publicación de las entradas de mi blog.
WP Calendar. Nos permite añadir un widget de calendario que incluye enlaces a las diferentes fechas de publicación de las entradas de mi blog.
 WP Pages. Con este elemento podemos insertar en nuestra página un widget que lista todas las páginas existentes en mi sitio web de WordPress.
WP Pages. Con este elemento podemos insertar en nuestra página un widget que lista todas las páginas existentes en mi sitio web de WordPress.
 WP Tag Cloud. Para insertar en mi página web un listado en forma de nube de tags con las etiquetas más usadas en las entradas de mi sitio.
WP Tag Cloud. Para insertar en mi página web un listado en forma de nube de tags con las etiquetas más usadas en las entradas de mi sitio.
 WP Custom Menu. Con este elemento podemos insertar en un lugar determinado cualquiera de los menús que hayamos creado en Apariencia > Menús.
WP Custom Menu. Con este elemento podemos insertar en un lugar determinado cualquiera de los menús que hayamos creado en Apariencia > Menús.
 WP Text. Este elemento nos va a permitir insertar un texto determinado o un código HTML en nuestro sitio web, como un widget de texto.
WP Text. Este elemento nos va a permitir insertar un texto determinado o un código HTML en nuestro sitio web, como un widget de texto.
 WP Recent Posts. Para mostrar en nuestro sitio web un widget con los comentarios recientes que los visitantes han realizado en nuestro blog.
WP Recent Posts. Para mostrar en nuestro sitio web un widget con los comentarios recientes que los visitantes han realizado en nuestro blog.
 WP Links. Con este elemento añadiremos en la zona que queramos un widget con los enlaces que tenemos en nuestra sección de Blogroll.
WP Links. Con este elemento añadiremos en la zona que queramos un widget con los enlaces que tenemos en nuestra sección de Blogroll.
 WP Categories. Este elemento nos va a servir para añadir donde queramos un widget con un listado de las categorías existentes en nuestro sitio.
WP Categories. Este elemento nos va a servir para añadir donde queramos un widget con un listado de las categorías existentes en nuestro sitio.
 WP Archives. Con el módulo WP Archives, al igual que en los casos anteriores, podemos mostrar un widget que contiene un listado con los archivos de nuestro sitio.
WP Archives. Con el módulo WP Archives, al igual que en los casos anteriores, podemos mostrar un widget que contiene un listado con los archivos de nuestro sitio.
 WP RSS. Este elemento lo vamos a poder utilizar para colocar en nuestro sitio web un widget de sindicación RSS a nuestros contenidos.
WP RSS. Este elemento lo vamos a poder utilizar para colocar en nuestro sitio web un widget de sindicación RSS a nuestros contenidos.
![Extensiones Visual Composer Extensiones Visual Composer]() Ultimate Addons para Visual Composer
Ultimate Addons para Visual Composer
Es posible aumentar la biblioteca de elementos disponibles en Visual Composer. Adquiriendo el pack de Ultimate Addons para Visual Composer en el sitio de Envato podremos implementar una extensa biblioteca de módulos adicionales para nuestras páginas. Este es el listado de elementos que incluye el pack de Ultimate Addons:
 Animation Block. Este elemento nos va a servir para añadir fácilmente todo tipo de animaciones a cualquier otro elemento de nuestro sitio.
Animation Block. Este elemento nos va a servir para añadir fácilmente todo tipo de animaciones a cualquier otro elemento de nuestro sitio.

Advanced Button. Para crear botones de toda clase y con múltiples opciones de personalización de estilo, colores, tipografía, tamaño, etc.

Advanced Carousel. Sirve para integrar los elementos que queramos de nuestra web en una caja de estilo carrusel a la que podemos dar efectos de animación.

Countdown. Con este elemento añadimos un módulo de cuenta atrás que podemos configurar y personalizar en cuanto a formatos de tiempo, colores, etc.
 Flip Box. Inserta una caja animada con texto e icono. Tiene muchas opciones de personalización: tipo de animación, color, tipografía, tamaño, etc.
Flip Box. Inserta una caja animada con texto e icono. Tiene muchas opciones de personalización: tipo de animación, color, tipografía, tamaño, etc.
 Google Map. Despliega un mapa de Google Maps altamente personalizable en cuanto a tamaño, estilo, controladores, zoom, textos, etc
Google Map. Despliega un mapa de Google Maps altamente personalizable en cuanto a tamaño, estilo, controladores, zoom, textos, etc

Google Trends. Inserta un gráfico completo con los resultados de Google Trends para unas palabras clave determinadas, según países o en todo el mundo.

Headings. Este elemento agrega diversos tipos de headings o encabezados con opciones de configuración relativas a tipografía, colores, separadores, etc.
 Timeline. Es un timeline o línea de tiempo con eventos o hitos relevantes que podremos introducir y personalizar con iconos, enlaces, tipografías, etc.
Timeline. Es un timeline o línea de tiempo con eventos o hitos relevantes que podremos introducir y personalizar con iconos, enlaces, tipografías, etc.
[icon_timeline timeline_style=”csstime” timeline_line_style=”dotted”][icon_timeline_item time_title=”El timeline de Aula CM” icon_type=”noicon” img_width=”48″ icon_size=”32″ icon_color=”#de5034″ icon_style=”circle” icon_color_bg=”#ffffff” icon_color_border=”#dbdbdb” icon_border_size=”1″ icon_border_radius=”500″ icon_border_spacing=”50″ time_read_text=”Read More”][/icon_timeline_item][/icon_timeline]

Icons. Nos permite agregar iconos que vamos a elegir de una galería predeterminada y que podremos personalizar en cuanto a tamaño, color, fondo, animación, etc.
 Info Box. Añade una caja de información con icono que podemos personalizar con diversos estilos, colores, tipografías, efectos animados, etc.
Info Box. Añade una caja de información con icono que podemos personalizar con diversos estilos, colores, tipografías, efectos animados, etc.
 Info Circle. Sirve para poner una caja de información circular con icono que podemos configurar como en el caso del elemento anterior.
Info Circle. Sirve para poner una caja de información circular con icono que podemos configurar como en el caso del elemento anterior.
 Info List. Con este elemento vamos a poder conectar varios bloques de texto en una sola lista y añadir iconos, personalizar estilo y color, tamaño de texto, etc.
Info List. Con este elemento vamos a poder conectar varios bloques de texto en una sola lista y añadir iconos, personalizar estilo y color, tamaño de texto, etc.
 Info Tables. Inserta tablas de información a las que podremos asignar estilos de diseño predefinidos, colores, encabezados, iconos, enlaces, etc.
Info Tables. Inserta tablas de información a las que podremos asignar estilos de diseño predefinidos, colores, encabezados, iconos, enlaces, etc.
[ultimate_info_table design_style=”design01″ color_scheme=”black” package_heading=”Título de la tabla” package_sub_heading=”Esto es una info table” icon_type=”selector” icon=”Defaults-info-sign” img_width=”48″ icon_size=”32″ icon_color=”#333333″ icon_style=”none” icon_color_bg=”#ffffff” icon_color_border=”#333333″ icon_border_size=”1″ icon_border_radius=”500″ icon_border_spacing=”50″][/ultimate_info_table]
 Interactive Banner. Despliega un banner interactivo con una imagen y un texto. Puedes elegir diversos estilos predefinidos, colores, tipografías, etc.
Interactive Banner. Despliega un banner interactivo con una imagen y un texto. Puedes elegir diversos estilos predefinidos, colores, tipografías, etc.
 Interactive Banner 2. Similar al elemento anterior. Inserta un banner interactivo con una imagen y un texto, con posibilidad de personalizar algunos estilos.
Interactive Banner 2. Similar al elemento anterior. Inserta un banner interactivo con una imagen y un texto, con posibilidad de personalizar algunos estilos.
 Just Icon. Para insertar un icono de la librería de iconos predefinidos del plugin o desde la librería multimedia. Se pueden añadir animaciones, estilos, colores, etc.
Just Icon. Para insertar un icono de la librería de iconos predefinidos del plugin o desde la librería multimedia. Se pueden añadir animaciones, estilos, colores, etc.
 List Icon. Nos permite elegir y personalizar iconos de la librería que viene predeterminada con el plugin para añadirlos a elementos de una lista.
List Icon. Nos permite elegir y personalizar iconos de la librería que viene predeterminada con el plugin para añadirlos a elementos de una lista.
 Modal Box. Inserta una caja predefinida de bootstrap a la que podemos incluir un icono, textos, imagen, vídeo de Youtube o Vimeo, botón, etc.
Modal Box. Inserta una caja predefinida de bootstrap a la que podemos incluir un icono, textos, imagen, vídeo de Youtube o Vimeo, botón, etc.
 Price Box. Con este elemento se pueden crear cajas de precios y elegir entre diversos diseños predefinidos y colores. Además, se puede colocar un botón con enlace.
Price Box. Con este elemento se pueden crear cajas de precios y elegir entre diversos diseños predefinidos y colores. Además, se puede colocar un botón con enlace.
[ultimate_pricing design_style=”design03″ color_scheme=”green” package_heading=”Curso de WordPress” package_sub_heading=”Diseña tu web con Aula CM” package_price=”350″ package_unit=”€” package_btn_text=”Inscríbete” package_link=”url:http%3A%2F%2Faulacm.com%2Fcurso-de-wordpress%2F||target:%20_blank”][/ultimate_pricing]
 Spacer Gap. Este elemento añade un espacio vacío vertical. La diferencia con el empty space básico es que podemos definir la altura para cada dispositivo.
Spacer Gap. Este elemento añade un espacio vacío vertical. La diferencia con el empty space básico es que podemos definir la altura para cada dispositivo.
 Counter. Se trata de un elemento de contador al que podemos añadir iconos o imágenes de nuestra galería, tamaños, estilos, animaciones, etc.
Counter. Se trata de un elemento de contador al que podemos añadir iconos o imágenes de nuestra galería, tamaños, estilos, animaciones, etc.

Swatch Book. Para insertar un elemento desplegable a modo de muestrario con diferentes contenidos que podemos ver u ocultar haciendo click.
![Extensiones Visual Composer Extensiones Visual Composer]() Extensiones all in one para Visual Composer
Extensiones all in one para Visual Composer
Aparte del anterior, existen otros packs para agregar elementos a la biblioteca, como es el caso del pack de extensiones All in One para Visual Composer. A continuación te pongo un listado con los elementos que se pueden implementar con esta extensión:
 Font Awesome Animation. Con este elemento podemos añadir cajas de texto con iconos predefinidos a los que se pueden asiganr una animación predeterminada.
Font Awesome Animation. Con este elemento podemos añadir cajas de texto con iconos predefinidos a los que se pueden asiganr una animación predeterminada.
 DA Gallery. Este elemento sirve para insertar una galería de imágenes con efectos predefinidos cuando colocamos el puntero sobre las imágenes.
DA Gallery. Este elemento sirve para insertar una galería de imágenes con efectos predefinidos cuando colocamos el puntero sobre las imágenes.
 Fluidbox. Para insertar una imagen con un ligero efecto lightbox, de modo que al pinchar la imagen queda agrandada en primer plano y alrededor un fondo suave.
Fluidbox. Para insertar una imagen con un ligero efecto lightbox, de modo que al pinchar la imagen queda agrandada en primer plano y alrededor un fondo suave.
 App Mockup. Con este módulo podremos insertar una galería de imágenes en 3D con animación que se abren en modo lightbox al hacer click sobre ellas.
App Mockup. Con este módulo podremos insertar una galería de imágenes en 3D con animación que se abren en modo lightbox al hacer click sobre ellas.
 Depth Modal. Añade un efecto animado de lightbox a cualquier contenido y hace un efecto de alejamiento del fondo mientras el contenido viene a un primer plano.
Depth Modal. Añade un efecto animado de lightbox a cualquier contenido y hace un efecto de alejamiento del fondo mientras el contenido viene a un primer plano.
 Scrolling Notification. Despliega una caja lateral al hacer scroll vertical. Esta caja puede editarse en cuanto a estilo e incluir contenido personalizado.
Scrolling Notification. Despliega una caja lateral al hacer scroll vertical. Esta caja puede editarse en cuanto a estilo e incluir contenido personalizado.
 Masonry Gallery. Sirve para inluir una galería de imágenes apiladas una sobre otras y con tamaños variables, las cuales se abren en formato lightbox.
Masonry Gallery. Sirve para inluir una galería de imágenes apiladas una sobre otras y con tamaños variables, las cuales se abren en formato lightbox.
 iHover. Para añadir efectos animados de hover, es decir, efectos que se muestran cuando pasamos por encima de un elemento con el puntero del ratón.
iHover. Para añadir efectos animados de hover, es decir, efectos que se muestran cuando pasamos por encima de un elemento con el puntero del ratón.
 Profile Card. Sirve para desplegar un elemento predefinido que muestra usuarios con foto e iconos de perfiles sociales. También puede añadirse una animación.
Profile Card. Sirve para desplegar un elemento predefinido que muestra usuarios con foto e iconos de perfiles sociales. También puede añadirse una animación.
 Testimonial Carousel. Para incluir un módulo con formato carrusel que muestra testimonios y perfiles de los autores de dichos testimonios.
Testimonial Carousel. Para incluir un módulo con formato carrusel que muestra testimonios y perfiles de los autores de dichos testimonios.
 Stack Gallery. Con este elemento se puede implementar una galería animada de imágenes que simula un grupo de fotos apiladas una encima de otra.
Stack Gallery. Con este elemento se puede implementar una galería animada de imágenes que simula un grupo de fotos apiladas una encima de otra.
 Figure Navigation. Para insertar un menú de navegación cuyos elementos se despliegan de un modo muy visual mostrando fotos, textos y botones.
Figure Navigation. Para insertar un menú de navegación cuyos elementos se despliegan de un modo muy visual mostrando fotos, textos y botones.
 Ribbon. Para añadir a las fotos un marco prediseñado que incluye un elemento ribbon o cinta sobre la que escribir un texto. Además, añade un pie de foto con texto.
Ribbon. Para añadir a las fotos un marco prediseñado que incluye un elemento ribbon o cinta sobre la que escribir un texto. Además, añade un pie de foto con texto.
 Medium Gallery. Con este elemento podemos insertar galerías de imágenes con diferentes estructuras de retícula que se abren en modo lightbox de color claro.
Medium Gallery. Con este elemento podemos insertar galerías de imágenes con diferentes estructuras de retícula que se abren en modo lightbox de color claro.
 Product Cover. Despliega una galería de imágenes con un menú inferior de navegación formado por imágenes pequeñas o thumbnails.
Product Cover. Despliega una galería de imágenes con un menú inferior de navegación formado por imágenes pequeñas o thumbnails.
 Image with Arrow. Para colocar en nuestro sitio una imagen con caja de texto explicativo que incluye un detalle gráfico triangular en forma de flecha.
Image with Arrow. Para colocar en nuestro sitio una imagen con caja de texto explicativo que incluye un detalle gráfico triangular en forma de flecha.
 Parallax. Con este elemento podemos añadir el típico efecto parallax de imagen de fondo con contenidos superpuestos a modo de ventana.
Parallax. Con este elemento podemos añadir el típico efecto parallax de imagen de fondo con contenidos superpuestos a modo de ventana.
 Animate Button 01. Inserta un botón con efectos predeterminados de animación muy vistosos. Puede incluir un icono animado sobre el botón.
Animate Button 01. Inserta un botón con efectos predeterminados de animación muy vistosos. Puede incluir un icono animado sobre el botón.
 HotSpot. Este elemento añade a una imagen diversos puntos interactivos con icono y texto explicativo muy útiles para realizar infografías
HotSpot. Este elemento añade a una imagen diversos puntos interactivos con icono y texto explicativo muy útiles para realizar infografías
 To Do List. Nos permite crear listados muy visuales de cosas pendientes por hacer con iconos y textos, planes de precios con botones, cajas con pestañas, etc.
To Do List. Nos permite crear listados muy visuales de cosas pendientes por hacer con iconos y textos, planes de precios con botones, cajas con pestañas, etc.
 Accordion. Cajas de contenido con efecto de acordeón desplegable y efectos interiores. Más personalizables que el elemento básico de Visual Composer.
Accordion. Cajas de contenido con efecto de acordeón desplegable y efectos interiores. Más personalizables que el elemento básico de Visual Composer.
 Tabs. Introduce una caja estilo pestañas que podemos personalizar: colores, textos, fotos, iconos, etc. Mejora el elemento básico de pestañas de Visual Composer.
Tabs. Introduce una caja estilo pestañas que podemos personalizar: colores, textos, fotos, iconos, etc. Mejora el elemento básico de pestañas de Visual Composer.
 Carousel & Gallery. Nos permite insertar una galería de imágenes estilo slider o carrusel, con navigación inferior en forma de thumbnails o imágenes pequeñas.
Carousel & Gallery. Nos permite insertar una galería de imágenes estilo slider o carrusel, con navigación inferior en forma de thumbnails o imágenes pequeñas.
 Zoom or Magnify. Con este elemento podemos añadir diversos efectos de zoom y ampliación mediante un visor a las imágenes que queramos.
Zoom or Magnify. Con este elemento podemos añadir diversos efectos de zoom y ampliación mediante un visor a las imágenes que queramos.
 Metro Carousel and Tile. Para crear diversos estilos de slideshow o carrusel de imágenes, con diferentes tipos de navegación mediante botones, flechas, etc.
Metro Carousel and Tile. Para crear diversos estilos de slideshow o carrusel de imágenes, con diferentes tipos de navegación mediante botones, flechas, etc.
 Draggable Timeline. Permite insertar líneas de tiempo o timeline con diversos tipos de iconos y un marcador de progreso que se puede deslizar a lo largo de la línea.
Draggable Timeline. Permite insertar líneas de tiempo o timeline con diversos tipos de iconos y un marcador de progreso que se puede deslizar a lo largo de la línea.
 Thumbnail with Caption. Añade una imagen con caja adyacente de texto cuyo color y posición podemos modificar, insertar un botón, etc.
Thumbnail with Caption. Añade una imagen con caja adyacente de texto cuyo color y posición podemos modificar, insertar un botón, etc.
 Fullscreen Intro. Con este elemento añadimos una imagen a tamaño completo de pantalla a modo de intro que puede incluir textos, iconos, efectos, etc.
Fullscreen Intro. Con este elemento añadimos una imagen a tamaño completo de pantalla a modo de intro que puede incluir textos, iconos, efectos, etc.
 Page Transition. Este elemento nos va a servir para añadir diversos efectos predefinidos con espectaculares transiciones entre las diferentes páginas del sitio.
Page Transition. Este elemento nos va a servir para añadir diversos efectos predefinidos con espectaculares transiciones entre las diferentes páginas del sitio.
 Separator with Icon. Inserta una barra horizontal separadora que podemos customizar a nuestra voluntad, añadirle iconos de todo tipo, cambiar colores, etc.
Separator with Icon. Inserta una barra horizontal separadora que podemos customizar a nuestra voluntad, añadirle iconos de todo tipo, cambiar colores, etc.
![Extensiones Visual Composer Extensiones Visual Composer]() Extensión de Visual Composer para copiar y pegar franjas: VC Clipboard
Extensión de Visual Composer para copiar y pegar franjas: VC Clipboard
Para copiar/pegar franjas o filas podemos adquirir la extensión VC Clipboard en la web de Envato. Para copiar una franja colocamos el puntero en la zona superior derecha de la franja, junto a los iconos de editar/duplicar/eliminar.
A continuación, hacemos click en copy y posteriormente en paste. Esta funcionalidad resulta especialmente útil para copiar y pegar franjas de una página a otra, pues la función duplicar sólo permitía hacerlo dentro de una misma página.

![Extensiones Visual Composer]() Extensión de Visual Composer para deshacer cambios: VC Undo/Redo
Extensión de Visual Composer para deshacer cambios: VC Undo/Redo
Con esta extensión añadimos la funcionalidad de Deshacer/Rehacer que resulta muy útil cuando queremos corregir cambios recientes realizados en nuestro Visual Composer, tal como si estuviéramos usando un software de edición.
![Visual Composer WooCommerce]() Extensión de Visual Composer para WooCommerce
Extensión de Visual Composer para WooCommerce
El pack de WooCommerce para Visual Composer añade a la biblioteca de Visual Composer una serie de elementos que van a servir para insertar con un solo click los shortcodes necesarios para crear una tienda online completa en WordPress.

![Extensiones Visual Composer Extensiones Visual Composer]() Otras extensiones para Visual Composer
Otras extensiones para Visual Composer
Se pueden adquirir más extensiones de Visual Composer según nuestras necesidades específicas. En el apartado de Codecanyon dentro de la web de Envato tenemos disponibles infinidad de addons o extensiones para añadir funcionalidades concretas a nuestro menú de elementos de Visual Composer.
También puede suceder que haya temas que ya traigan incluidas algunas extensiones en función de los plugins requeridos por el tema. Por ejemplo, un tema que traiga incluidos los plugins Contact Form 7 y LayerSlider probablemente tendrá disponibles sus correspondientes elementos en Visual Composer para poder insertarlos fácilmente. Entre otros, podemos encontrar los siguientes elementos:
 Contact Form 7. Con este elemento podemos insertar en nuestra página un formulario diseñado previamente con el plugin Contact Form 7.
Contact Form 7. Con este elemento podemos insertar en nuestra página un formulario diseñado previamente con el plugin Contact Form 7.
 LayerSlider. Este elemento sirve para implementar en nuestro sitio web un slider que tengamos previamente hecho con el plugin LayerSlider.
LayerSlider. Este elemento sirve para implementar en nuestro sitio web un slider que tengamos previamente hecho con el plugin LayerSlider.
 Heading. Encabezados o títulos jerarquizados mediante etiquetas <h> de HTML. Sirven para escribir encabezados de sección o frases importantes. Claves para el SEO.
Heading. Encabezados o títulos jerarquizados mediante etiquetas <h> de HTML. Sirven para escribir encabezados de sección o frases importantes. Claves para el SEO.
 Shaped Image. Este elemento sirve para incluir una imagen dentro de una forma predefinida a la cual podemos dar todo tipo de efectos visuales.
Shaped Image. Este elemento sirve para incluir una imagen dentro de una forma predefinida a la cual podemos dar todo tipo de efectos visuales.
 Lead Paragraph. Con este elemento vamos a poder añadir un párrafo de tipo lead o entradilla, ideal para escribir los subtítulos o párrafos iniciales.
Lead Paragraph. Con este elemento vamos a poder añadir un párrafo de tipo lead o entradilla, ideal para escribir los subtítulos o párrafos iniciales.
 Icono. Para añadir un icono predeterminado de la extensa biblioteca de Font Awesome. Podemos asignarle además el tamaño que queramos.
Icono. Para añadir un icono predeterminado de la extensa biblioteca de Font Awesome. Podemos asignarle además el tamaño que queramos.
 Featured Icon. Permite elegir una forma geométrica determinada y añadirle un icono de la librería. Además, podemos incluir un efecto de animación y una sombra.
Featured Icon. Permite elegir una forma geométrica determinada y añadirle un icono de la librería. Además, podemos incluir un efecto de animación y una sombra.
 Feature. Este elemento es prácticamente igual que el anterior pero incluye la posibilidad de añadirle un texto junto al icono que hayamos insertado.
Feature. Este elemento es prácticamente igual que el anterior pero incluye la posibilidad de añadirle un texto junto al icono que hayamos insertado.
 Blockquote. Permite añadir un texto determinado que insertamos en forma de cita. Además, podemos añadir un autor de dicha cita o frase y una fuente.
Blockquote. Permite añadir un texto determinado que insertamos en forma de cita. Además, podemos añadir un autor de dicha cita o frase y una fuente.

Panel. Sirve para insertar un panel o caja con un estilo predeterminado con un título y un contenido que podemos incluir en la edición del elemento.
 Alert. Con este elemento podemos implementar en nuestra web una caja predeterminada de alerta y personalizarla según sea su función concreta.
Alert. Con este elemento podemos implementar en nuestra web una caja predeterminada de alerta y personalizarla según sea su función concreta.
 Pricing Column. Sirve para añadir tablas de precios para diferentes productos o servicios, con la posibilidad de editar títulos, textos descriptivos, botones y moneda.
Pricing Column. Sirve para añadir tablas de precios para diferentes productos o servicios, con la posibilidad de editar títulos, textos descriptivos, botones y moneda.
 Counter. Este elemento sirve para incluir en nuestra página un contador numérico al que añadimos una cifra concreta para que realice una simulación de conteo.
Counter. Este elemento sirve para incluir en nuestra página un contador numérico al que añadimos una cifra concreta para que realice una simulación de conteo.
 Portfolio. Muestra un bloque de elementos o items de portfolio divididos en diferentes columnas que podemos especificar, así como la forma, filtrar por categorías, etc.
Portfolio. Muestra un bloque de elementos o items de portfolio divididos en diferentes columnas que podemos especificar, así como la forma, filtrar por categorías, etc.
 Staff List. Añade un listado de miembros de staff en columnas que podemos definir y filtrar. Se pueden añadir formas determinadas, iconos sociales, etc.
Staff List. Añade un listado de miembros de staff en columnas que podemos definir y filtrar. Se pueden añadir formas determinadas, iconos sociales, etc.
 Featured Staff. Crea una sección de staff para uno de los miembros. Podemos editar el tamaño de esta sección, asignarle una forma determinada, iconos sociales, etc.
Featured Staff. Crea una sección de staff para uno de los miembros. Podemos editar el tamaño de esta sección, asignarle una forma determinada, iconos sociales, etc.
![Guardar Plantilla Visual Composer Guardar Plantilla Visual Composer]() Cómo guardar una plantilla con Visual Composer
Cómo guardar una plantilla con Visual Composer
Visual Composer permite guardar como plantilla una página que estemos editando para posteriormente cargar su contenido en otra página diferente, ya sea una página nueva totalmente vacía o una página que estemos editando.
Además, podemos guardar diferentes páginas como plantillas y más adelante cargarlas en una página nueva, lo cual nos permite hacer combinaciones de diversas páginas en una única página. Para guardar nuestro contenido como plantilla hacemos click en el botón de guardar plantilla que se encuentra en el menú principal de Visual Composer, a la derecha del botón + de añadir elementos.
A continuación ponemos un nombre para nuestra plantilla y guardamos. Posteriormente, cuando queramos cargar esta plantilla en otra página diferente, iremos de nuevo a esta sección de plantillas y cargaremos la que queramos.

![Curso de WordPress Madrid]() Usa plantillas compatibles con Visual Composer
Usa plantillas compatibles con Visual Composer
Con Visual Composer podrás diseñar páginas web avanzadas de manera rápida e intuitiva. Resulta gratificante poder diseñar una web profesional en tan poco tiempo y sin la necesidad de ser un experto en diseño web.
Es por ello que para nosotros Visual Composer es un plugin imprescindible, ya que ha cambiado el modo de diseñar en WordPress y se ha convertido en un standard que te permitirá diseñar con las mejores plantillas.
Aprender Visual Composer permite a nuestros alumnos del curso de WordPress abordar con garantías sus compromisos de diseño web tanto personales como profesionales y obtener resultados sorprendentes.
![Visual Composer WordPress Visual Composer WordPress]() Conclusión: ¿Por qué Visual Composer es un Plugin imprescindible?
Conclusión: ¿Por qué Visual Composer es un Plugin imprescindible?
- Es fácil de usar
- Es profesional
- Es económico
- Es rápido y eficaz
- Es muy personalizable
- Tiene buen servicio de soporte
- Ofrece numerosas extensiones
- Se ha convertido en un standard
- Es compatible con muchísimos temas
- Los contenidos son responsive (se adaptan bien a todos los dispositivos)
¿Y tú? ¿Conocías ya el plugin Visual Composer? ¿Lo has usado en algún proyecto web? Danos tu opinión, cuéntanos tu experiencia y consúltanos tus dudas.
Si te ha gustado este post, te agradeceríamos mucho que nos votaras aquí como mejor blog de Marketing y Social Media de los Premios Bitácoras 2015. ¡Nos encantaría contar con tu ayuda! Es muy sencillo, no te llevará mucho tiempo. ¡Gracias!
 Ultimate Addons para Visual Composer
Ultimate Addons para Visual Composer Extensiones all in one para Visual Composer
Extensiones all in one para Visual Composer Extensión de Visual Composer para deshacer cambios: VC Undo/Redo
Extensión de Visual Composer para deshacer cambios: VC Undo/Redo
 Extensión de Visual Composer para WooCommerce
Extensión de Visual Composer para WooCommerce Cómo guardar una plantilla con Visual Composer
Cómo guardar una plantilla con Visual Composer














 Plantillas Prestashop
Plantillas Prestashop




 ¿Nos recomiendas alguna plantilla? ¿Tienes dudas sobre otra?
¿Nos recomiendas alguna plantilla? ¿Tienes dudas sobre otra? 1. Diferencias entre una página web y un blog
1. Diferencias entre una página web y un blog 2. Qué plataforma utilizar
2. Qué plataforma utilizar e contenido o CMS
e contenido o CMS
 Joomla
Joomla
 WordPress.com
WordPress.com WordPress.org
WordPress.org
 2.2 Plataformas online gratuitas
2.2 Plataformas online gratuitas


 2.3 Código
2.3 Código 3. Contratar un servicio de hosting
3. Contratar un servicio de hosting 4. Elegir un dominio
4. Elegir un dominio 4.1 ¿Cómo traerte un dominio que ya tienes a otro hosting?
4.1 ¿Cómo traerte un dominio que ya tienes a otro hosting? 5. Elegir plantilla
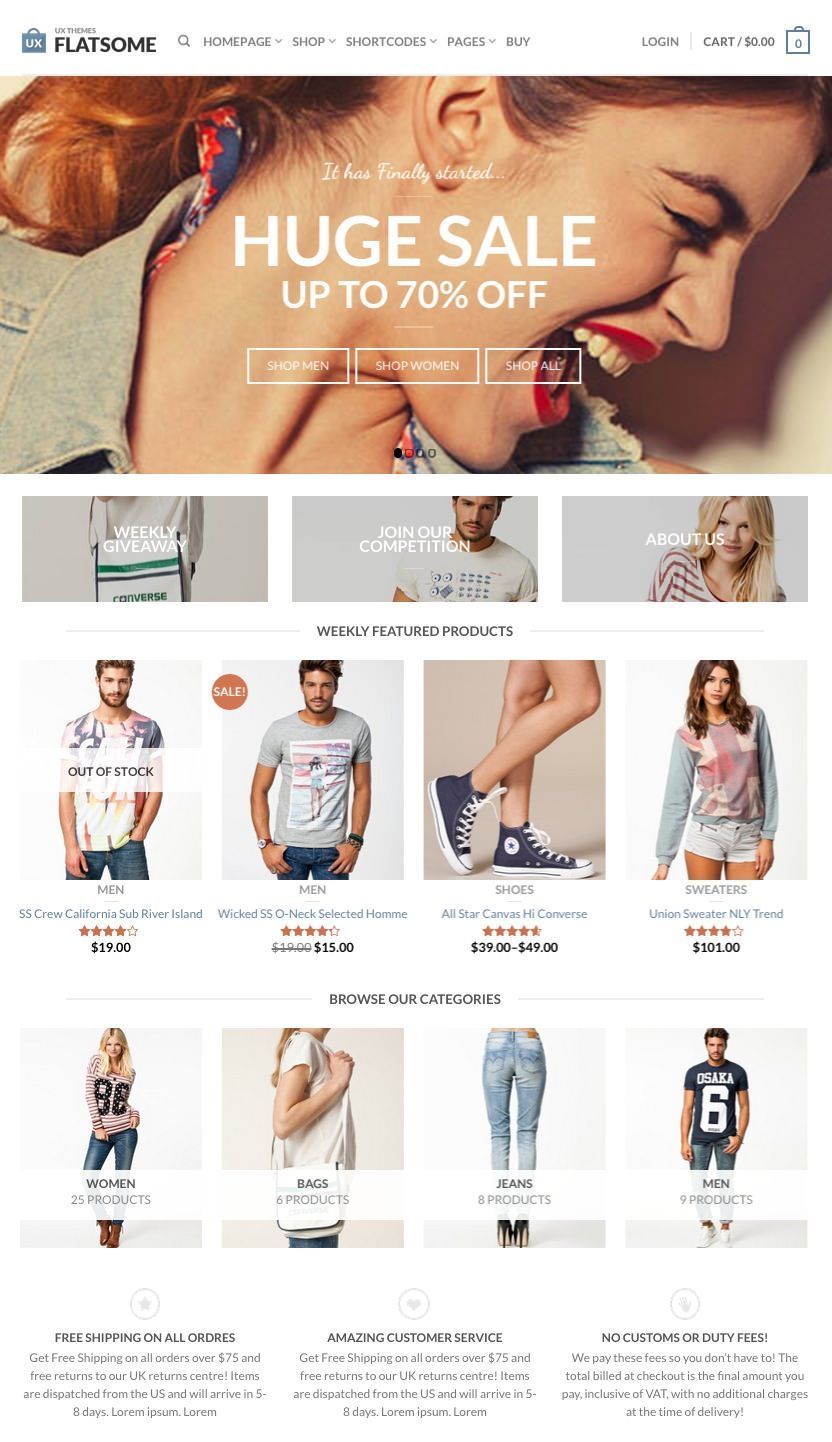
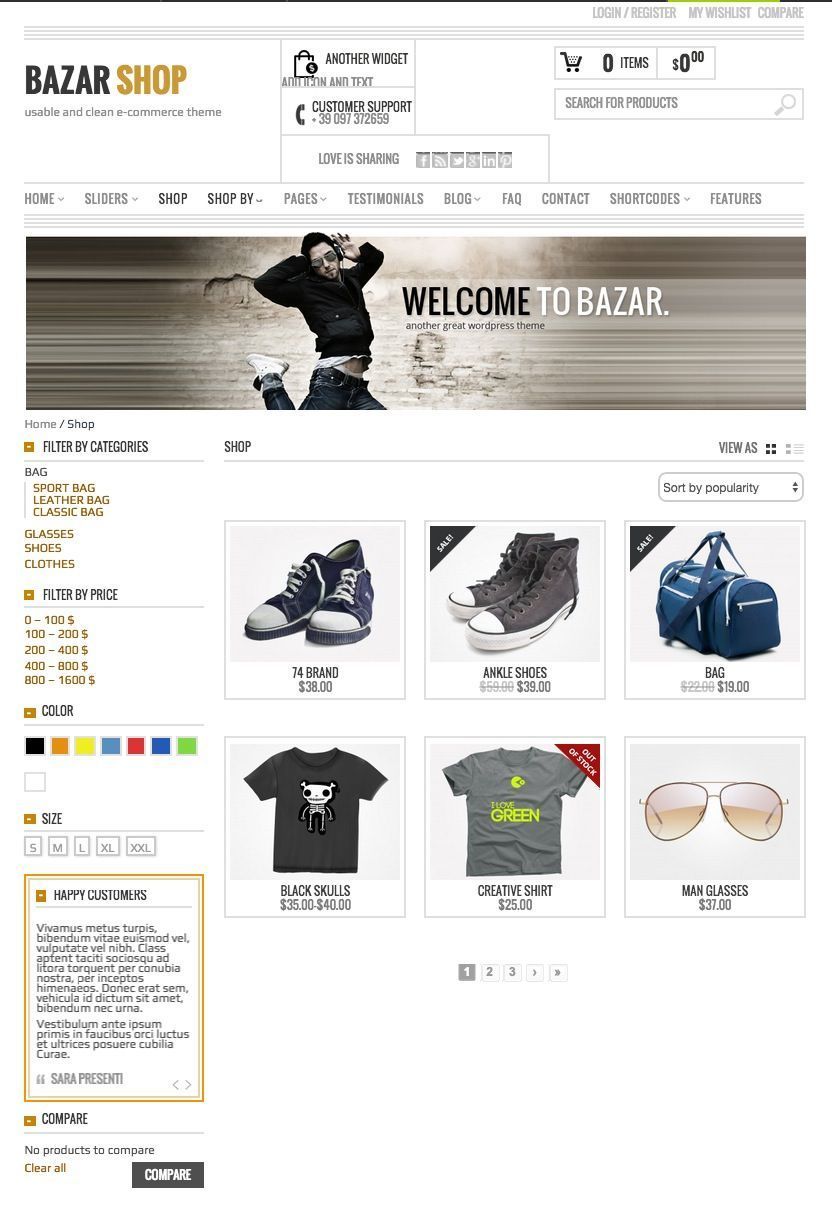
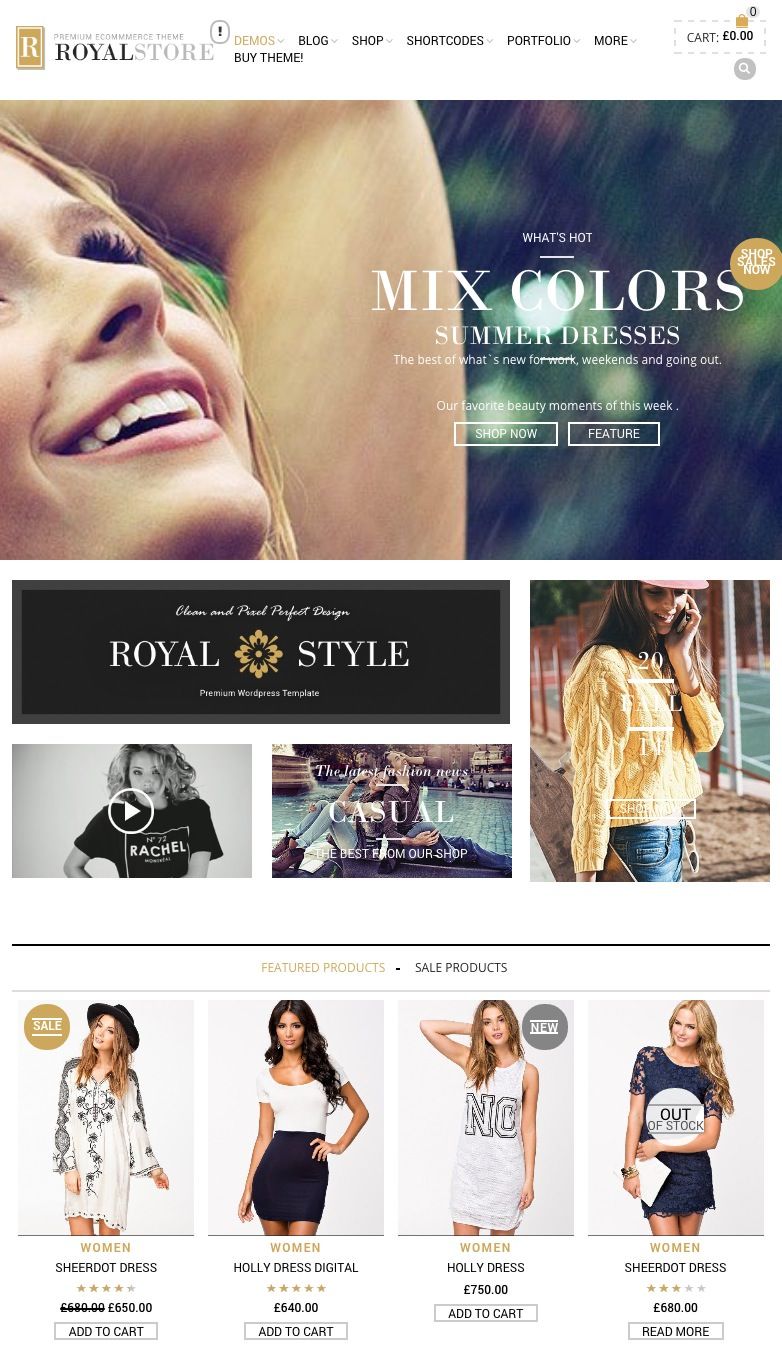
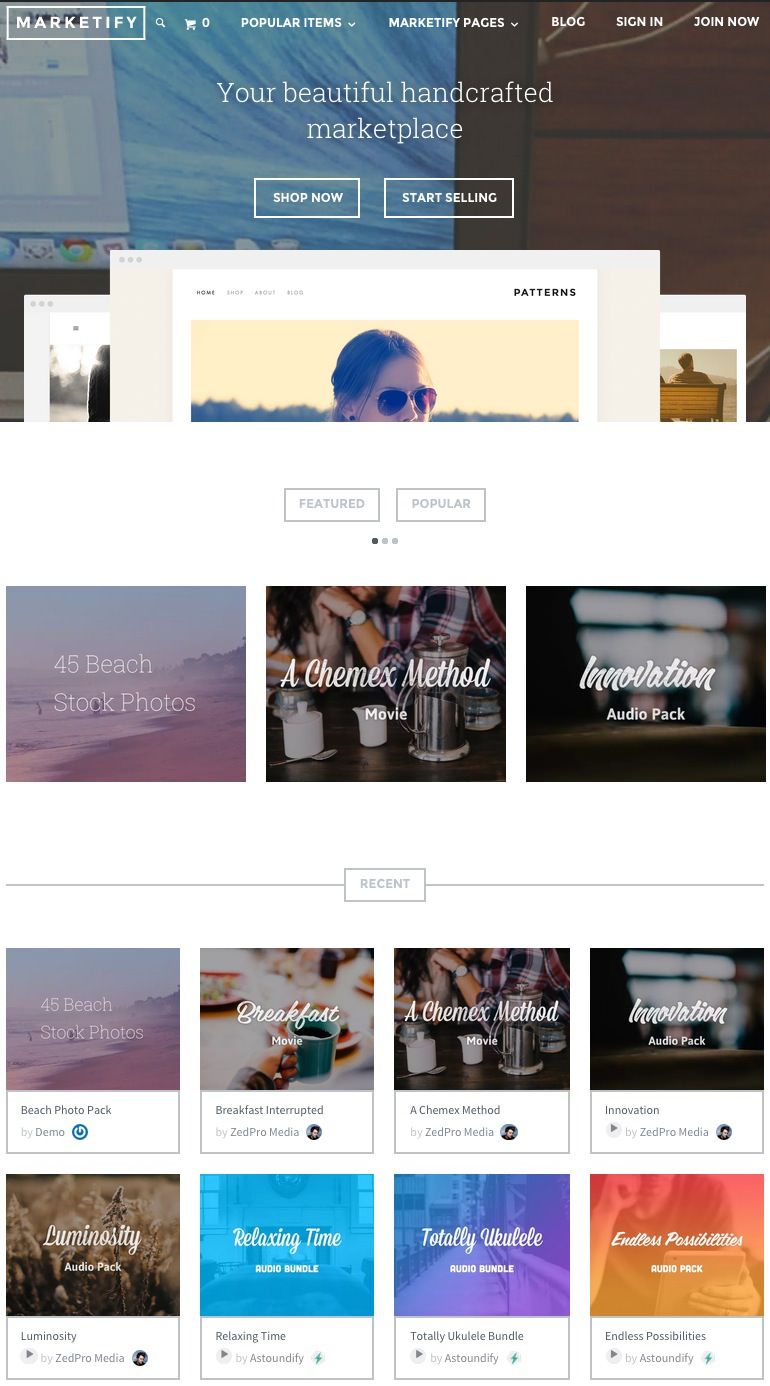
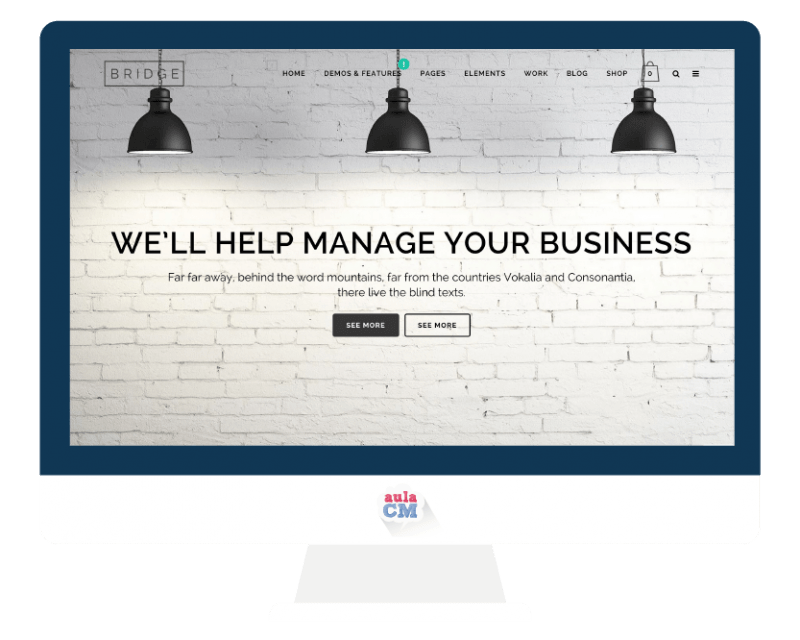
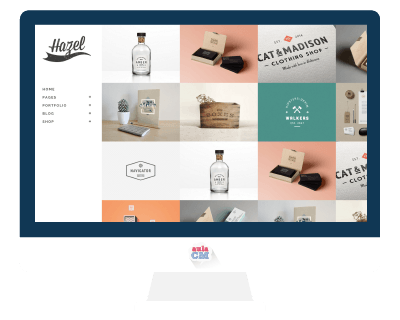
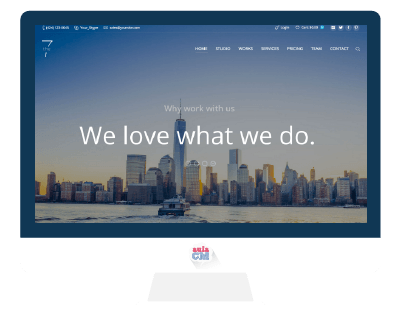
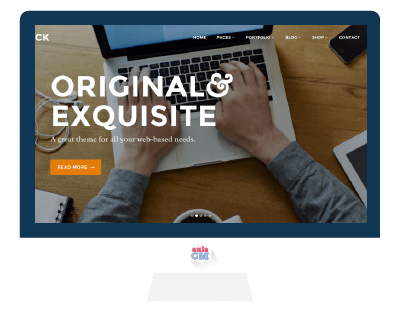
5. Elegir plantilla 5.1 consejos para elegir una plantilla premium
5.1 consejos para elegir una plantilla premium conseguir plantillas premium
conseguir plantillas premium tillas premium para hacer una tienda online
tillas premium para hacer una tienda online 6. Cómo diseñar el contenido
6. Cómo diseñar el contenido 7. Optimizar el posicionamiento SEO
7. Optimizar el posicionamiento SEO 7.1 Plugins para mejorar el posicionamiento SEO
7.1 Plugins para mejorar el posicionamiento SEO 7.2 consejos SEO
7.2 consejos SEO 8. Conclusión: 20 cosas que no debes olvidar
8. Conclusión: 20 cosas que no debes olvidar
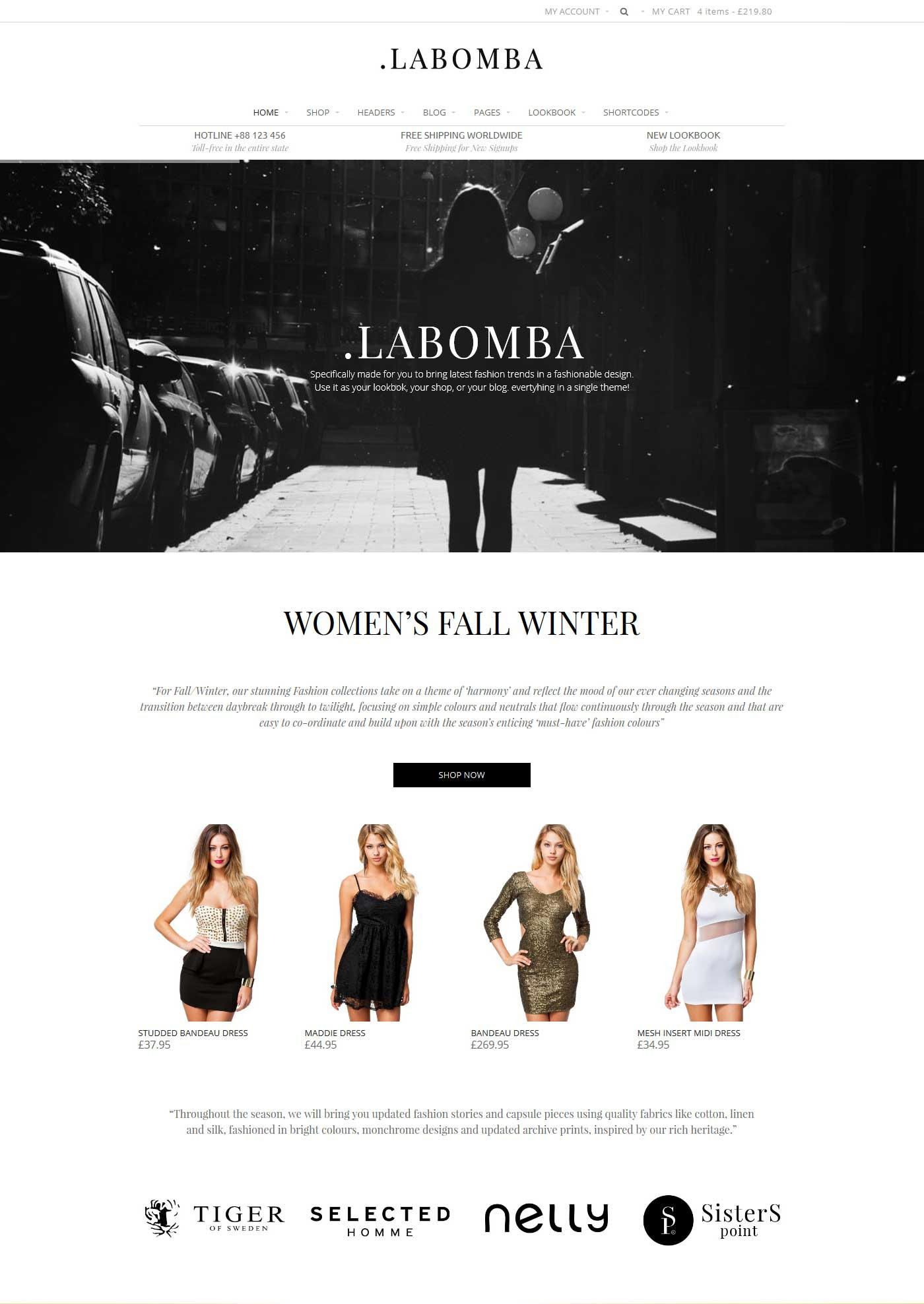
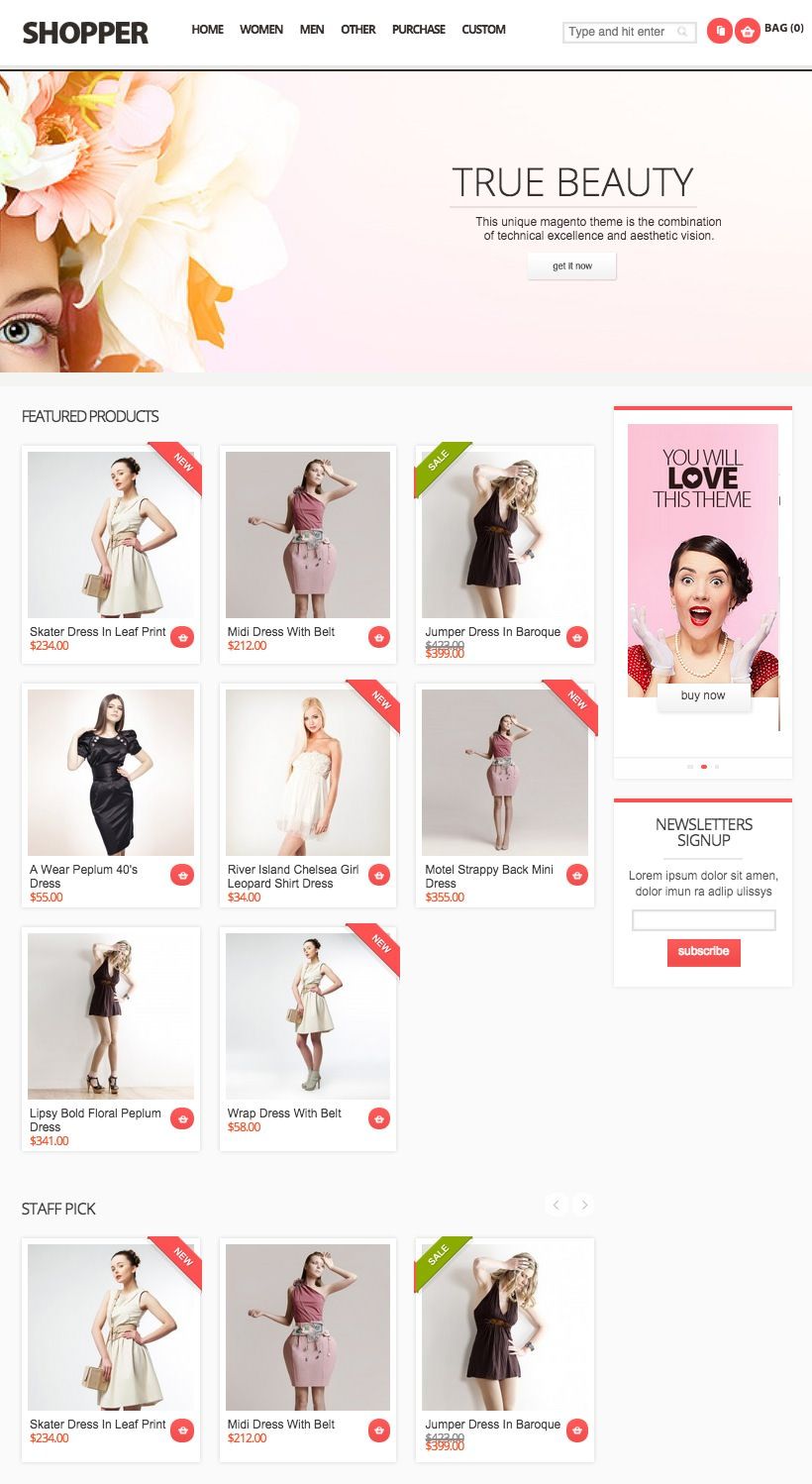
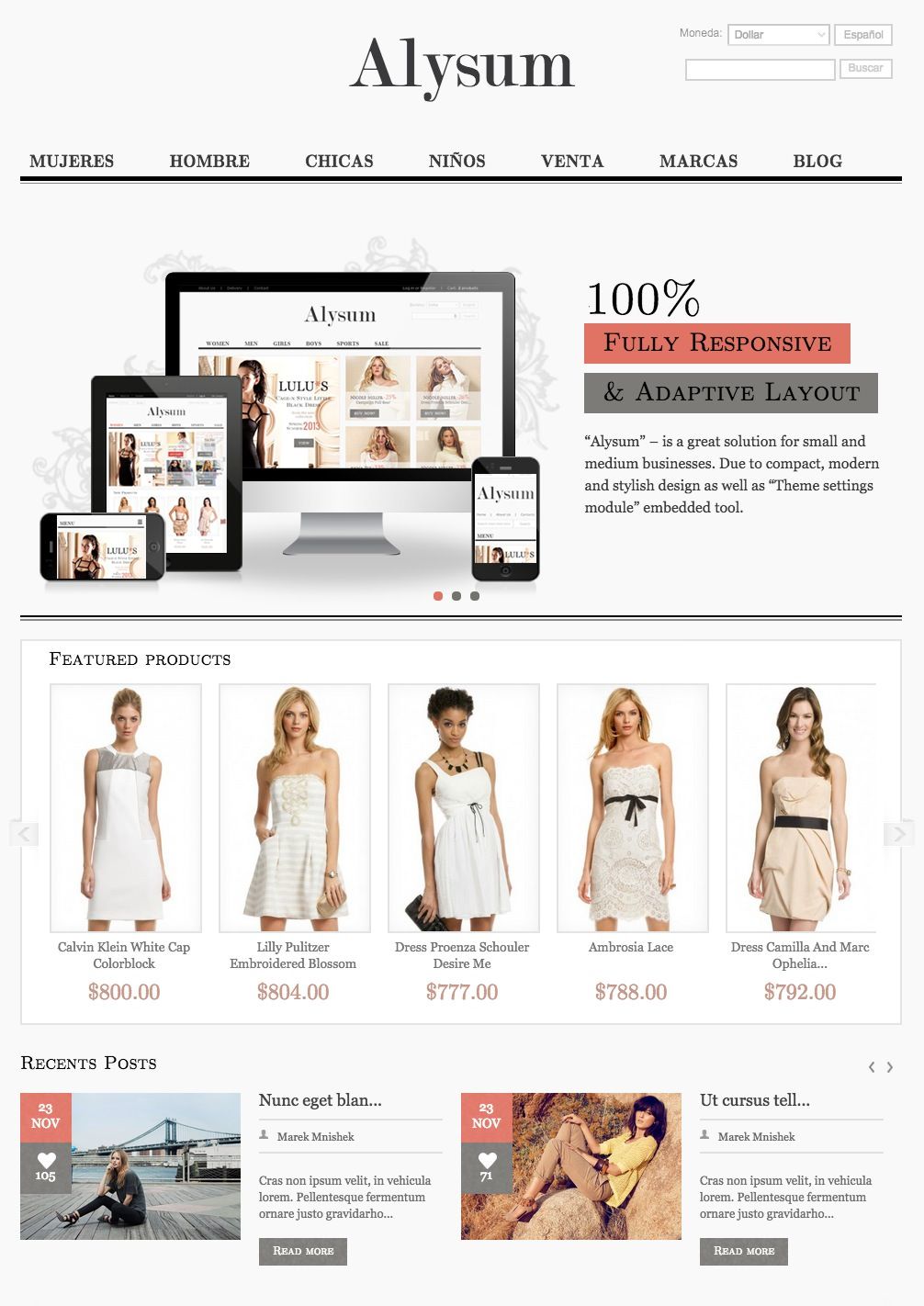
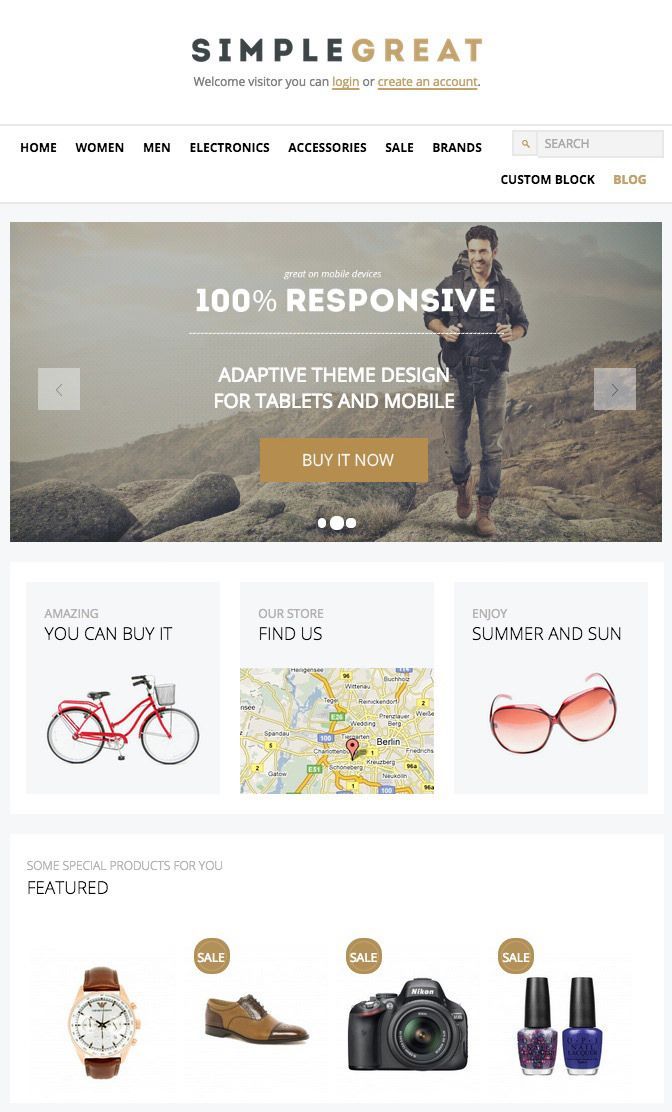
 – Calidad gráfica y visual. Que sean bonitas, elegantes, bien estructuradas. Que se adapten automáticamente a todos los dispositivos.
– Calidad gráfica y visual. Que sean bonitas, elegantes, bien estructuradas. Que se adapten automáticamente a todos los dispositivos. – Opciones de personalización. Que permitan personalizar casi cualquier cosa que quieras sin tener que tocar código ni hacer cosas complicadas.
– Opciones de personalización. Que permitan personalizar casi cualquier cosa que quieras sin tener que tocar código ni hacer cosas complicadas. – Actualizaciones. Que se actualicen con frecuencia para solventar posibles fallos o incluir mejoras, así como las últimas versiones de los plugins incluidos.
– Actualizaciones. Que se actualicen con frecuencia para solventar posibles fallos o incluir mejoras, así como las últimas versiones de los plugins incluidos. – Plugins. Que incluyan gratis plugins premium, los cuales suelen ser de pago. Sobre todo, que traigan un plugin de maquetación de contenidos como
– Plugins. Que incluyan gratis plugins premium, los cuales suelen ser de pago. Sobre todo, que traigan un plugin de maquetación de contenidos como  – Soporte. Que atiendan con eficacia y rapidez a las preguntas y dudas de la comunidad de usuarios, que tengan un foro de soporte propio atendido por varios expertos.
– Soporte. Que atiendan con eficacia y rapidez a las preguntas y dudas de la comunidad de usuarios, que tengan un foro de soporte propio atendido por varios expertos.



















 ¿Conoces alguna otra plantilla que merezca ser destacada? ¿Tienes dudas sobre una plantilla concreta?
¿Conoces alguna otra plantilla que merezca ser destacada? ¿Tienes dudas sobre una plantilla concreta? Aprende a modificar tu plantilla y hacer todo lo que quieras en tu web
Aprende a modificar tu plantilla y hacer todo lo que quieras en tu web Qué es HTML y para qué sirve
Qué es HTML y para qué sirve Conceptos básicos de CSS
Conceptos básicos de CSS Cómo aplicar propiedades a una clase o identificador
Cómo aplicar propiedades a una clase o identificador Un poco de HTML
Un poco de HTML
 Cómo y dónde añadir código CSS para definir y modificar estilos de tu web
Cómo y dónde añadir código CSS para definir y modificar estilos de tu web


 Códigos CSS más usados
Códigos CSS más usados



 Cómo añadir código HTML a tu web
Cómo añadir código HTML a tu web

 Códigos HTML para mejorar tu web
Códigos HTML para mejorar tu web Cómo generar código HTML fácilmente
Cómo generar código HTML fácilmente
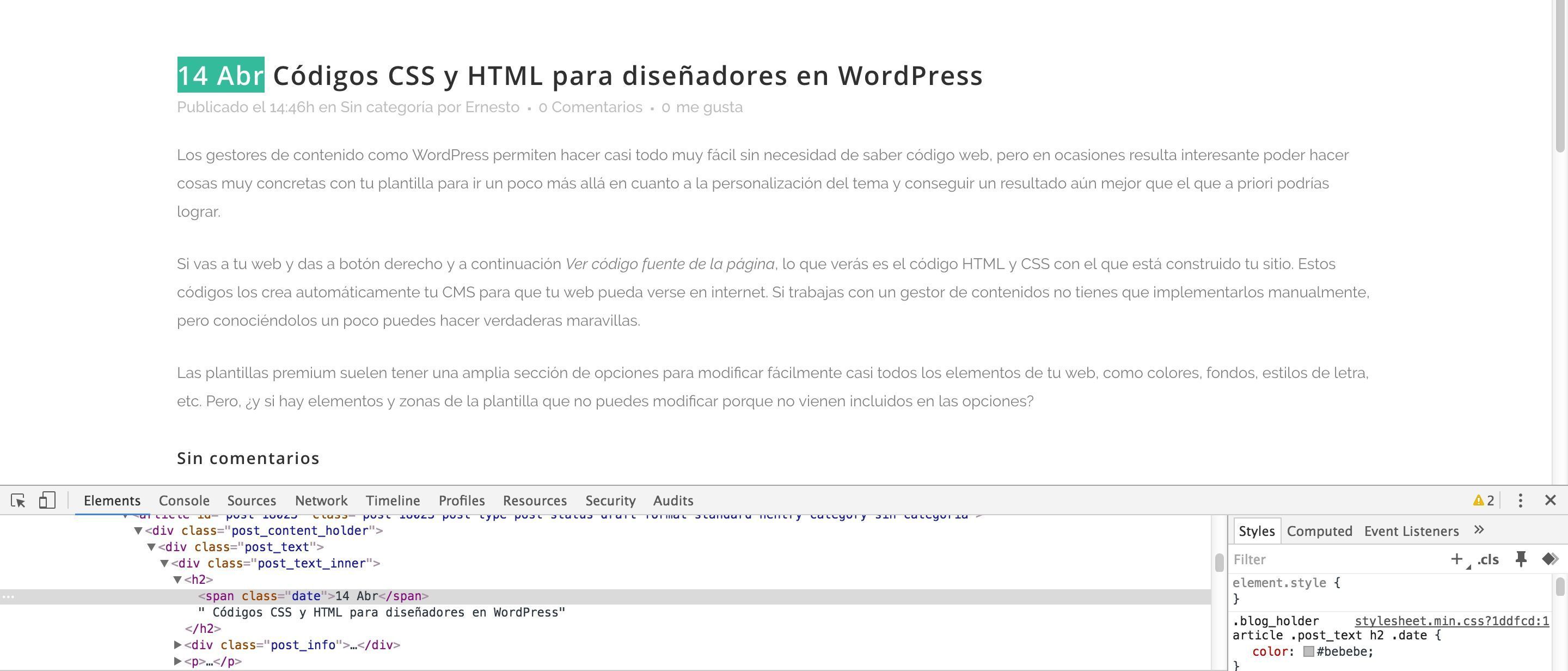
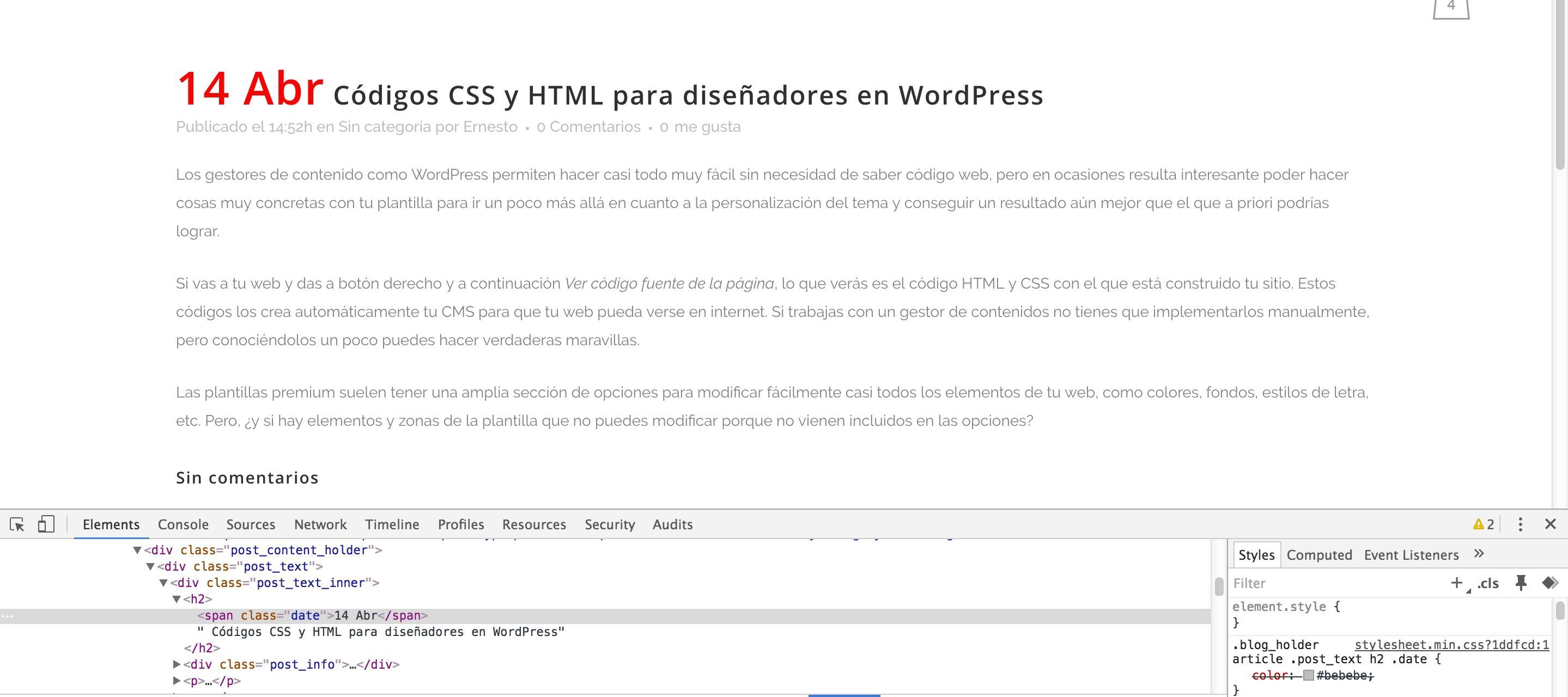
 Cómo modificar los estilos CSS directamente sobre la web
Cómo modificar los estilos CSS directamente sobre la web

 Cómo hacer tu web totalmente Responsive
Cómo hacer tu web totalmente Responsive ¿Todo esto sólo me sirve para WordPress?
¿Todo esto sólo me sirve para WordPress?
 10 Diferencias entre el diseño gráfico y el diseño web
10 Diferencias entre el diseño gráfico y el diseño web 2. Tamaños del diseño en papel VS tamaños de pantalla
2. Tamaños del diseño en papel VS tamaños de pantalla
 3. Formatos de color en impresión física VS formatos de color en pantalla
3. Formatos de color en impresión física VS formatos de color en pantalla
 5. Formatos de imagen para imprimir VS formatos de imagen web
5. Formatos de imagen para imprimir VS formatos de imagen web 6. Costes y tiempos para crear el diseño y realizar modificaciones
6. Costes y tiempos para crear el diseño y realizar modificaciones 8. Interacción del usuario con el diseño
8. Interacción del usuario con el diseño 9. Tipografías que puedes usar para diseñar
9. Tipografías que puedes usar para diseñar Consejos para convertirte en diseñador web
Consejos para convertirte en diseñador web 1. Elige una plataforma adecuada
1. Elige una plataforma adecuada 2. Elige plantillas premium para obtener mejores resultados
2. Elige plantillas premium para obtener mejores resultados 3. Diseña de manera global y pensando en los múltiples dispositivos que existen
3. Diseña de manera global y pensando en los múltiples dispositivos que existen 4. Piensa aún más en el usuario y analiza bien la usabilidad del sitio
4. Piensa aún más en el usuario y analiza bien la usabilidad del sitio 5. Optimiza y reduce el peso de las imágenes siempre que puedas
5. Optimiza y reduce el peso de las imágenes siempre que puedas 7. Mantente actualizado y no pierdas la curiosidad
7. Mantente actualizado y no pierdas la curiosidad 8. Comparte tu contenido y trabaja tu marca
8. Comparte tu contenido y trabaja tu marca 10. Ponte a diseñar webs ya
10. Ponte a diseñar webs ya 12. Aprende un poco sobre SEO y aplícalo en tus proyectos web
12. Aprende un poco sobre SEO y aplícalo en tus proyectos web Cómo elaborar un presupuesto de diseño web
Cómo elaborar un presupuesto de diseño web ¿Cuánto cuesta una página web?
¿Cuánto cuesta una página web? Entonces, ¿cuanto cobrar por una página web con un CMS?
Entonces, ¿cuanto cobrar por una página web con un CMS? ¿Y si mi cliente no tiene ni idea de hostings? ¿Y si va a necesitar mantenimiento de la web?
¿Y si mi cliente no tiene ni idea de hostings? ¿Y si va a necesitar mantenimiento de la web? Herramientas para diseñadores web (casi todas gratuitas):
Herramientas para diseñadores web (casi todas gratuitas): Para optimizar el peso de las imágenes:
Para optimizar el peso de las imágenes: Para editar fotos y vectores:
Para editar fotos y vectores: Para medir y optimizar la velocidad de carga de la web:
Para medir y optimizar la velocidad de carga de la web: Para analizar la web al completo y mejorarla
Para analizar la web al completo y mejorarla Para obtener paletas de colores:
Para obtener paletas de colores: Para comprar recursos muy buenos (plantillas, vectores, audio, vídeo):
Para comprar recursos muy buenos (plantillas, vectores, audio, vídeo): Para descargar imágenes y vectores gratuitos
Para descargar imágenes y vectores gratuitos Para conseguir iconos gratuitos y de calidad
Para conseguir iconos gratuitos y de calidad Para ver tipografías e incluirlas en el sitio web
Para ver tipografías e incluirlas en el sitio web Para buscar nombres de dominio interesantes y creativos
Para buscar nombres de dominio interesantes y creativos Para analizar enlaces y otras cuestiones SEO
Para analizar enlaces y otras cuestiones SEO Para medir el tamaño de cualquier elemento de tu pantalla
Para medir el tamaño de cualquier elemento de tu pantalla Danos tus consejos o plantea alguna duda
Danos tus consejos o plantea alguna duda



 Una garantía de posiciones solo es una compensación económica por no obtenerlas.
Una garantía de posiciones solo es una compensación económica por no obtenerlas.

















 rturo García
rturo García
 ax Camuñas
ax Camuñas Javier Guembe
Javier Guembe

 Unai Calleja
Unai Calleja Luis FM
Luis FM








 ¿Qué te han parecido todos estos consejos sobre WordPress?
¿Qué te han parecido todos estos consejos sobre WordPress? ¿Qué es una Landing Page?
¿Qué es una Landing Page? Consejos para hacer una Landing Page perfecta
Consejos para hacer una Landing Page perfecta















 5 Herramientas para crear Landing Pages fácilmente y con un resultado espectacular
5 Herramientas para crear Landing Pages fácilmente y con un resultado espectacular LanderApp
LanderApp Leadpages
Leadpages Instapage
Instapage PageWiz
PageWiz Unbounce
Unbounce Plugins para crear Landing Pages con WordPress
Plugins para crear Landing Pages con WordPress Visual Composer
Visual Composer Thrive Content Builder
Thrive Content Builder Optimize Press
Optimize Press Page Builder
Page Builder
















 ¿Qué te ha parecido este post? ¿Quieres preguntar alguna duda o sugerir alguna herramienta que conozcas?
¿Qué te ha parecido este post? ¿Quieres preguntar alguna duda o sugerir alguna herramienta que conozcas? ¿Es mejor trabajar keywords genéricas o de tipo long tail?
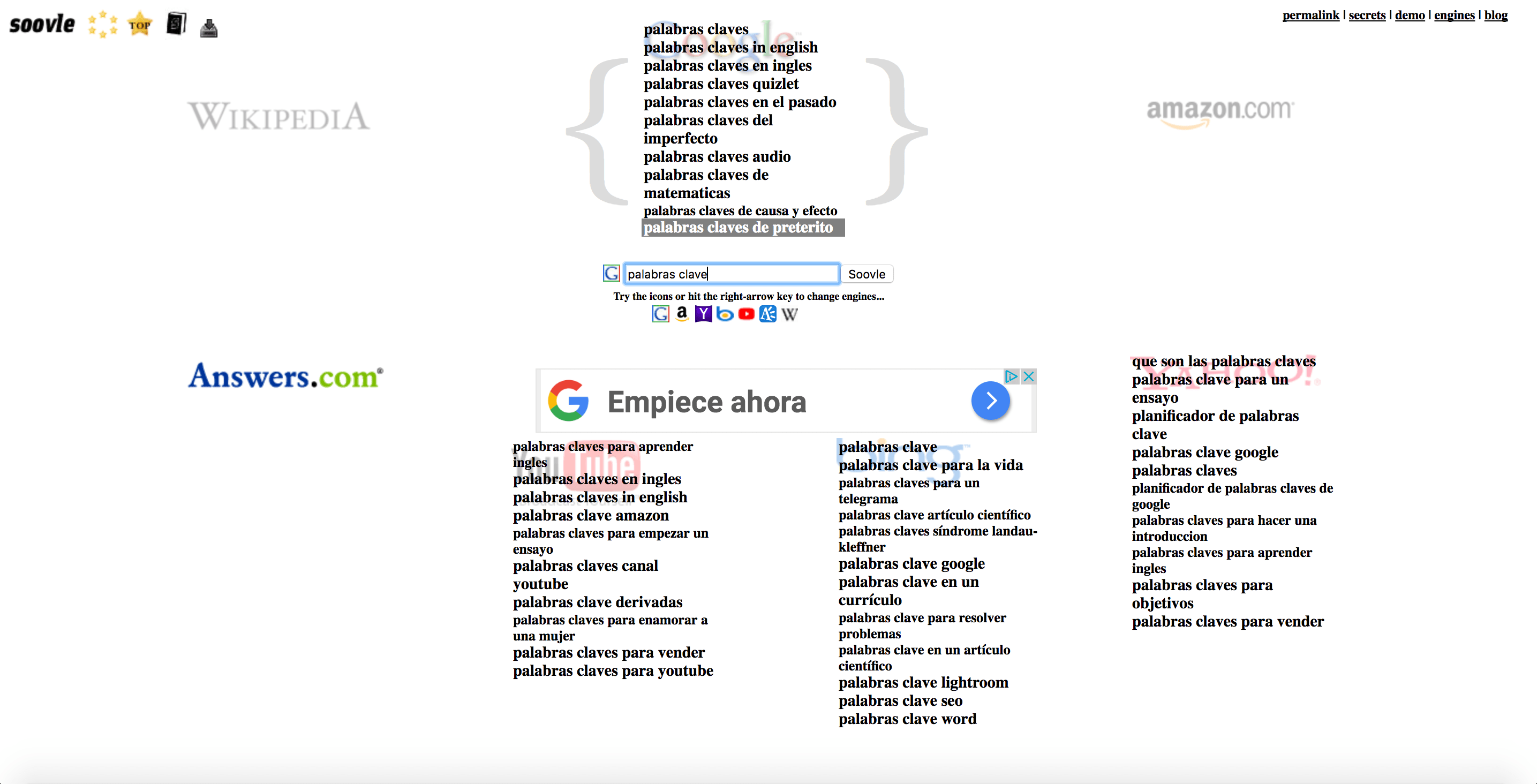
¿Es mejor trabajar keywords genéricas o de tipo long tail? Otra ventaja interesante es su funcionalidad para encontrar ideas para keywords, a raíz de una palabra, frase o dominio. Además, puedes filtrar por país, idioma, etc.
Otra ventaja interesante es su funcionalidad para encontrar ideas para keywords, a raíz de una palabra, frase o dominio. Además, puedes filtrar por país, idioma, etc.







 Sencilla, rápida y muy útil para analizar keywords y competidores en diferentes nichos.
Sencilla, rápida y muy útil para analizar keywords y competidores en diferentes nichos. Además, al introducir tu dominio, te informa sobre el nivel de dificultad al que debes aspirar según tu relevancia actual. Y no sólo esto, también te da información sobre enlaces entrantes, estado de indexación, rentabilidad de keywords, datos de Adwords, etc.
Además, al introducir tu dominio, te informa sobre el nivel de dificultad al que debes aspirar según tu relevancia actual. Y no sólo esto, también te da información sobre enlaces entrantes, estado de indexación, rentabilidad de keywords, datos de Adwords, etc. Además, en los planes más avanzados funciona como una herramienta SEO integral, que permite analizar enlaces y realizar todo tipo de mejoras recomendadas paso a paso.
Además, en los planes más avanzados funciona como una herramienta SEO integral, que permite analizar enlaces y realizar todo tipo de mejoras recomendadas paso a paso.


 Es una herramienta bastante parecida al Keyword Planner de Adwords, con el añadido de que ofrece una información ampliada sobre competidores, rankings, dificultad, etc. Incluso analiza el modo en que trabajan las keywords los diferentes competidores dentro de sus páginas.
Es una herramienta bastante parecida al Keyword Planner de Adwords, con el añadido de que ofrece una información ampliada sobre competidores, rankings, dificultad, etc. Incluso analiza el modo en que trabajan las keywords los diferentes competidores dentro de sus páginas.












 ¿Qué es Black Hat SEO?
¿Qué es Black Hat SEO? Típicas acciones de Black Hat SEO que pueden penalizarte (o no)
Típicas acciones de Black Hat SEO que pueden penalizarte (o no) Chuiso: Páginas automatizadas para long tails
Chuiso: Páginas automatizadas para long tails Xavi Viguer: Posicionamiento en subreddit
Xavi Viguer: Posicionamiento en subreddit Borja Aranda: Blanqueo de enlaces
Borja Aranda: Blanqueo de enlaces Álex Navarro: Búsquedas de marca
Álex Navarro: Búsquedas de marca Álvaro Rondón: Firmas con enlaces a comentarios
Álvaro Rondón: Firmas con enlaces a comentarios Antonio López: Dominios expirados y automatización
Antonio López: Dominios expirados y automatización David Ayala: Spineo de contenidos
David Ayala: Spineo de contenidos Javier Gosende: Contenidos de hemerotecas
Javier Gosende: Contenidos de hemerotecas El SEO es experimentar y aprender de cada experiencia
El SEO es experimentar y aprender de cada experiencia

 Consejos para convertirte en diseñador web
Consejos para convertirte en diseñador web