En este post voy a tratar uno de los elementos más importantes y necesarios del trabajo de posicionamiento: la Auditoría SEO.
Te lo voy a explicar paso a paso para que entiendas bien cada uno de los puntos y además te voy a recomendar herramientas gratuitas y de pago, así como información sobre el precio de la Auditoría SEO, consejos fruto de la experiencia con clientes y alumnos de nuestro Curso de SEO, y un ejemplo real de auditoría SEO con vídeo incluido al final del artículo.
Es importante dejar claro desde el principio que no existe un único método válido para hacer una Auditoría SEO, por eso debemos tener la mente abierta para aprender de otros profesionales e incorporar aspectos interesantes a nuestra propia metodología, pues el SEO es aprendizaje y revisión constante de los propios postulados y teorías.
Dicho esto, voy a intentar aportar mi definición sobre qué es una Auditoría SEO.
![]() ¿Qué es una Auditoría SEO?
¿Qué es una Auditoría SEO?
Consiste en el análisis paso a paso de todos y cada uno de los aspectos o factores SEO que inciden en el posicionamiento de un proyecto web, para elaborar un diagnóstico lo más preciso posible y detectar errores, problemas, dificultades y oportunidades SEO y así poder ejecutar las mejoras en el futuro con el objetivo de posicionar.
Una Auditoría SEO es el paso inicial de todo trabajo SEO, el punto de partida para tomar conciencia del estado de una web y a partir de ahí planificar acciones de optimización.
Click To Tweet
Como he comentado más arriba, en el SEO no hay un único modo válido de hacer las cosas, es decir, cada profesional o agencia tiene su propio método de análisis. No obstante, una auditoría SEO debe cubrir todos los aspectos principales y factores clave que afectan al posicionamiento.
Existe cierto consenso dentro del mundo SEO acerca de cuáles son los factores más importantes de posicionamiento, aunque en algunos aspectos puede haber puntos de vista diferentes, de ahí que existan métodos diferentes.
En este post voy a intentar contarte paso a paso nuestro método de Auditoría SEO fruto de la experiencia, pero por supuesto estamos abiertos a que nos dejes tu punto de vista al final del post, pues seguro que va a servir para enriquecerlo aun más.
![rendimiento seo]() ¿Cómo hacer una Auditoría SEO paso a paso?
¿Cómo hacer una Auditoría SEO paso a paso?
Como acabo de comentar, la Auditoría SEO debe analizar detenidamente todos los factores que afectan al posicionamiento, siempre desde el punto de vista de quién lo realiza, como resultado de su experiencia y su visión sobre el SEO.
Teniendo esto en cuenta, y siguiendo nuestro criterio, podemos agrupar el proceso de Auditoría en 5 fases o grandes bloques principales de análisis:
-
Indexabilidad/Rastreo
-
Contenido/Keywords/CTR
-
Enlaces entrantes/Autoridad de dominio
-
Rendimiento/Adaptabilidad/Usabilidad
-
Código y Etiquetas
![]() Bloque 1 de análisis. Indexabilidad y Rastreo
Bloque 1 de análisis. Indexabilidad y Rastreo
La fase 1, Indexabilidad y Rastreo, comprende los siguientes puntos importantes que deben ser analizados:
1.1. Indexabilidad
El análisis de las URLs del sitio que están indexadas, es decir, que pueden ser servidas por el buscador como resultado de una búsqueda, o dicho de un modo menos ortodoxo, las páginas de un sitio web que aparecen en Google.
Este primer factor es muy importante. Una web debe siempre tener indexadas sus URLs relevantes para el SEO, es decir, aquellas sobre las que existe intención de búsqueda real y que han sido optimizadas con la intención de aparecer rankeadas para dichas búsquedas.
Una web debe siempre tener indexadas sus URLs relevantes
Siguiendo en esta línea, tan importante es que las URLs relevantes estén indexadas como que las URLs no relevantes no lo estén.
Por URLs no relevantes entendemos todas esas páginas de un sitio que no aportan información relevante para una intención de búsqueda concreta o que no han sido optimizadas para el SEO, o que ofrecen contenido pobre (thin content) o que tienen contenido coincidente o duplicado respecto a otras URLs del sitio, con lo cual no aportan nada nuevo.
Por rastreo entendemos el proceso de lectura que hace Google del contenido que ofrecen las URLs de una web. Google prefiere no rastrear URLs irrelevantes, ya que de ese modo se ahorra tiempo de rastreo que puede emplear para rastrear otras URLs relevantes.
En el caso además de sitios webs muy grandes, a partir de unas 10 mil URLs aprox. hacia arriba, Google podría tener problemas para ver todas las URLs e indexarlas, debido al presupuesto limitado de rastreo o Crawl Budget.
Esto hace aún más necesario que se dedique un tiempo a analizar los posibles problemas de rastreo e indexación y solucionarlos una vez que se descubran los motivos por los cuales las URLs están o no siendo rastreadas o indexadas.
![✖]() Motivos por los cuales una URL podría no ser indexada:
Motivos por los cuales una URL podría no ser indexada:
- Etiqueta meta robots noindex, marcada dentro del código web o en plataformas como WordPress mediante plugins como Yoast SEO o similares. En este caso, el buscador rastrea el contenido pero no lo indexa, siguiendo la indicación de la metaetiqueta.
- Orden Disallow en robots.txt. Esta indicación en el archivo robots indica a los buscadores qué URLs o directorios de un sitio web no deben ser rastreados.
- URLs con contenido duplicado/irrelevante/pobre. A veces, estas páginas del sitio podrían no ser indexadas si así lo considera el buscador, a pesar de que no tengan ninguna indicación de tipo noindex o disallow.
- URLs huérfanas, esto es, que no reciben ningún enlace interno y por tanto Google podría saltárselas a la hora de rastrear e indexar. Esto no sucede siempre y depende de cada caso concreto, pero en general si una URL es importante para ti y quieres indexarla y posicionarla, deberías enlazarla internamente.
Como ves, aunque pienses que todo tu contenido importante está correctamente indexado Google, en ocasiones no es así y es importantísimo que lo analices y lo soluciones como una de las primeras acciones a abordar en la Auditoría SEO.
![]() ¿Cómo analizar el estado de indexación de una web?
¿Cómo analizar el estado de indexación de una web?
Puedes ver las URLs indexadas o no indexadas, válidas o con problemas de indexación, con la funcionalidad Cobertura de Search Console.
La herramienta gratuita de Google es una opción excelente por su sencillez de uso y al mismo tiempo su fiabilidad y detalle a la hora de detectar problemas de indexación y valorar posibles causas de cara a la solución de los mismos.
![]()
Otra opción para ver las URLs indexadas de un sitio es introducir el comando site:dominio en Google. De este modo podrás ver la cantidad (aproximada) de URLs que muestra el dominio en Google y además puedes observar cómo se muestran las SERPs o cajas de resultados de búsqueda a los usuarios.
![]()
![]() Otra herramienta excelente (aunque de pago) para el análisis del status de tus URLs es Screaming Frog. Con esta herramienta no sólo podrás observar si las URLs son indexables o no, sino que podrás obtener un montón de información técnica muy valiosa y detallada sobre cada una de las URLs de un proyecto.
Otra herramienta excelente (aunque de pago) para el análisis del status de tus URLs es Screaming Frog. Con esta herramienta no sólo podrás observar si las URLs son indexables o no, sino que podrás obtener un montón de información técnica muy valiosa y detallada sobre cada una de las URLs de un proyecto.
![]()
![]() Recuerda
Recuerda
No olvides que una web no debe tener todo su contenido indexado en los buscadores, sino únicamente el que ofrece una respuesta a una intención de búsqueda y está optimizado para el SEO evitando problemas de duplicidad, thin content, optimización pobre, etc…
1.2. Robots
Como he comentado más arriba, el archivo robots.txt sirve para dar ordenes a los buscadores acerca de qué partes del sitio se deben rastrear o no. Esto lo hace mediante la orden Disallow, y a continuación una URL relativa del tipo /directorio o /url.
También se puede añadir la orden Allow para permitir acceso a determinadas zonas o URLs como excepción a un disallow.
En el archivo robots también se puede definir la ubicación exacta del sitemap para facilitar el trabajo a los buscadores.
En la Auditoría SEO debes comprobar que existe un archivo robots y que está correctamente configurado, en función de las areás del sitio que se deban bloquear o permitir para el rastreo, según las necesidades del proyecto en cuestiones de indexación, crawl budget, paginaciones, contenido duplicado, etc.
![]() ¿Cómo ver y analizar el archivo robots.txt?
¿Cómo ver y analizar el archivo robots.txt?
Puedes ver el robots de cualquier página web escribiendo la URL dominio/robots.txt. Es un archivo que está visible para el buscador y también para los usuarios, con lo cual puedes analizarlo con facilidad aunque no tengas acceso al backend del proyecto.
![]()
1.3. Sitemap
El archivo xml sitemap debe contener un listado de las URLs indexables del sitio para facilitar a Google su rastreo e indexación, evitando errores a la hora de indexar y agilizando el tiempo de rastreo, lo cual puede beneficiar la accesibilidad a tu proyecto por parte de los buscadores y optimizar tu crawl budget.
Por eso, es recomendable que todas las webs, sobre todo las más complejas y con gran cantidad de URLs, tengan disponible y añadido este archivo por Search Console para que lo puedan leer los buscadores.
En el sitemap deben estar las URLs relevantes que deseas indexar, no así las que son irrelevantes o no ofrecen contenido para una determinada intención de búsqueda.
Hay diversas maneras de organizar el índice del sitemap para los buscadores: puede estar clasificado por tipos de contenido (páginas, entradas, productos, etc), listado por fechas, por áreas de la web, por URLs prioritarias o más recientes, etc.
Lo importante es que sea entendible para los buscadores y que no tenga errores en el listado de URLs que muestra, es decir, que siempre estén las URLs relevantes y que no se te cuelen las irrelevantes.
![]() ¿Cómo ver y analizar el archivo sitemap?
¿Cómo ver y analizar el archivo sitemap?
Puedes ver el archivo principal del sitemap en la URL dominio/sitemap_index.xml. En esta ubicación se encuentra el índice de todos los sitemaps que tengas para el dominio. En el ejemplo que ves a continuación, cada uno de estos sitemaps secundarios enlazan a un listado de URLs de esa tipoogía (uno enlaza al listado de posts, otro enlaza al listado de páginas).
![]()
![]() Si en lugar de comprobar la existencia de estos archivos a mano prefieres hacerlo mediante una aplicación que te dé un reporte sencillo y rápido, puedes usar la herramienta gratuita SEOptimer, la cual te permite comprobar en un momento si una web tiene disponible el sitemap, así como el archivo robots y otros muchos elementos básicos para el SEO de una web.
Si en lugar de comprobar la existencia de estos archivos a mano prefieres hacerlo mediante una aplicación que te dé un reporte sencillo y rápido, puedes usar la herramienta gratuita SEOptimer, la cual te permite comprobar en un momento si una web tiene disponible el sitemap, así como el archivo robots y otros muchos elementos básicos para el SEO de una web.
![]() Bloque 2 de análisis. Contenido/Keywords/CTR
Bloque 2 de análisis. Contenido/Keywords/CTR
La fase 2 comprende los siguientes aspectos clave de análisis:
2.1. Contenido
El contenido es un factor clave en el SEO que se debe analizar a fondo para detectar posibles problemas y optimizarlo al máximo.
Algunos de los aspectos más importantes del SEO relacionados con la calidad del contenido y que deben ser analizados son el Valor que aporta, la Retención, Permanencia y Fidelización del usuario, la Escaneabilidad, el texto Duplicado y la Canibalización entre URLs.
Además, en este bloque analizaremos también la estrategia de Keywords, Arquitectura, Enlaces internos, Errores 404, Enlaces rotos, Redirecciones, URLs y optimización de Imágenes.
El valor que el contenido aporta al usuario, es decir, el nivel de satisfacción que obtiene el usuario al consumir el contenido para cubrir sus necesidades concretas expresadas a través de la búsqueda.
Cuando el contenido es percibido por el usuario como valor, éste suele realizar acciones positivas para el SEO del sitio, como colocar enlaces de manera natural (imprescindibles para el SEO), permanecer en la página y visitar otras URLs, compartir en redes sociales, agregar comentarios, recomendarlo a otros usuarios, etc).
Se trata de un factor un tanto subjetivo, pues no existe ninguna herramienta que mida directamente el valor de una URL, pero sí que puedes medir factores como tiempo de permanencia, rebote, enlaces, compartidos en redes, etc.
![]() Recuerda
Recuerda
Ponte en la piel de tu usuario y piensa si el contenido que has creado es el mejor posible que podrías ofrecerle o si, por contra, se trata de un contenido más que no destaca demasiado frente a otros. Si vas a atacar una keyword y si además esa keyword está muy competida, trata de crear el mejor contenido que exista.
El contenido realmente bueno es el que marca la diferencia en SEO.
Click To Tweet
-
Retención, permanencia y fidelización
El grado de interés y satisfacción que puede generar el contenido en el usuario para hacer que permanezca en la página el mayor tiempo posible y considere el contenido como el idóneo.
Cuanto más valor aportas al usuario, más posibilidades de que se quede en tu página e incluso vuelva en otra ocasión, generando más visitas recurrentes en el futuro y evitando que aumente la tasa de rebote.
![]() Para analizar el grado de optimización de estos factores, tienes Google Analytics, que te va a aportar datos exactos sobre cómo interactúan los usuarios con tu contenido (tiempo de permanencia, rebote, etc).
Para analizar el grado de optimización de estos factores, tienes Google Analytics, que te va a aportar datos exactos sobre cómo interactúan los usuarios con tu contenido (tiempo de permanencia, rebote, etc).
La facilidad que ofrece el contenido para ser leído y entendido por el usuario en una primera lectura rápida, previa a una lectura posterior de manera más detenida. Es importante que esa primera lectura rápida el usuario pueda leer y ver lo esencial y valioso del contenido.
Si colocamos textos y elementos jerarquizados en mayor tamaño y visibilidad frente al resto, en esa primera lectura el usuario podrá entender y valorar si el contenido le va a resultar de valor para que se quede a leerlo.
En esos elementos visibles y grandes deberías colocar mensajes que aporten interés al usuario y le hagan tomar la decisión de quedarse en tu contenido. Es decir, no sólo se trata de aportar valor, sino de reforzar la apariencia de valor para que quede patente su valor de cara al usuario.
Que el contenido no esté duplicado literalmente ni sea coincidente en alta proporción con otros contenidos externos a la web o entre las URLs internas de la propia web.
Google considera el contenido duplicado como indeseable, es decir, prefiere no indexar el mismo contenido en muchas URLs para que cada una de ellas aporte valor por sí misma y de este modo no tener que mostrar a los usuarios el mismo contenido en diferentes URLs, así como no tener que rastrear URLs con contenido muy similar para ahorrarse esfuerzos extra de rastreo.
El contenido duplicado en ocasiones es involuntario, es decir, no siempre es consecuencia de que hayas creado conscientemente contenidos similares o iguales, sino que también puede ser debido a:
- Páginas que agrupan URLs con criterios taxonómicos o temáticos (páginas de categoría, etiquetas, etc)
- Paginaciones automáticas en un listado de elementos que no caben todos en una sola páginas y se distribuyen en secuencias de paginación
- URLs con parámetros de cualquier tipo que son iguales que la URL original y no están redireccionadas
- No tener redireccionadas las diferentes versiones del dominio (dominios que muestran lo mismo bajo www o sin www, versiones http y https que muestran la misma información al no estar redireccionadas a la versión segura, etc)
![]() ¿Cómo solucionar el contenido duplicado?
¿Cómo solucionar el contenido duplicado?
- Generando contenidos diferentes (en todas aquellas URLs que son objetivo real de posicionamiento y trabajan keywords diferentes)
- Desindexando las URLs duplicadas si no son necesarias para posicionar ya que por lo general trabajan la misma keyword (canibalización)
- Usando canonical para indicar al buscador cuál es la URL principal que debe indexar y tomar como prioritaria entre un conjunto de URLs similares
- Usando los atributos next y prev en las URLs de paginaciones
![]() Con la herramienta gratuita Siteliner puedes analizar fácilmente si existe contenido duplicado interno en el sitio web.
Con la herramienta gratuita Siteliner puedes analizar fácilmente si existe contenido duplicado interno en el sitio web.
![]()
Es importante que no exista más de 1 URL para trabajar una misma intención de búsqueda en el sitio. Es decir, cada intención de búsqueda o keyword debes trabajarla en una URL diferente del sitio para que Google entienda bien qué URLs sirven a cada intención de búsqueda, de modo que puedas posicionar mejor.
Además, si agrupas en una única URL toda una intención de búsqueda global (keyword y sus palabras relacionadas), toda la autoridad, los enlaces, compartidos en redes, tráfico, etc, los agrupas en esa única URL, en lugar de dispersarlos en varias, con lo cual es más fácil que logres tu objetivo de posicionamiento.
![]() En este artículo sobre Search Console te explico cómo detectar si existe canibalización entre las URLs de tu sitio web, mediante la funcionalidad Rendimiento.
En este artículo sobre Search Console te explico cómo detectar si existe canibalización entre las URLs de tu sitio web, mediante la funcionalidad Rendimiento.
-
Optimización del contenido (etiquetas, densidad, etc)
En este apartado analizamos si el contenido cumple con la estructura correcta de etiquetas de encabezado h, es decir, que el contenido esté estructurado siguiendo un formato lógico de etiqueta h1 o título 1 para el título principal, títulos 2 o h2 para los subtítulos o epígrafes principales, títulos 3 o h3 para los subepígrafes, etc.
Se da por sentado que en estas etiquetas de encabezado o títulos h vamos a colocar bastantes palabras relevantes del contenido (keywords y palabras relacionadas), lo cual es beneficioso para que Google entienda que esas palabras son importantes.
También es súper importante la etiqueta <title>, que es normalmente la que contiene el título (y la keyword) y que suele coincidir con el título del h1, aunque no siempre. Esta es la etiqueta más importante de todas en cuanto a relevancia de cara a Google. Además, lo que pones en title luego aparece como título en la caja de resultados de búsqueda en Google (SERP).
Organizar el contenido de este modo no sólo es bueno de cara a la correcta comprensión y escaneabilidad por parte del usuario, sino también para Google, ya que las etiquetas de título h y los textos que incluyas dentro de ellas tienen relevancia para el buscador.
Es importante optimizar bien el contenido no sólo de cara a Google sino también para los usuarios
Click To Tweet
Además, debemos analizar la densidad de keywords dentro del contenido, es decir, el total de veces que aparece escrita la expresión clave frente al total de palabras del contenido. La densidad de keyword no debe ser muy alta y debe tender a la naturalidad, para evitar caer en Keyword Stuffing.
Aparte de estas, existen otras etiquetas que puedes añadir a tu contenido para optimizar el SEO y mejorar cómo se muestra a los usuarios en otros sitios aparte de tu web, para aumentar los clicks y el tráfico. Son las etiquetas de graph social (open graph y twitter cards), que controlan cómo aparece tu contenido en las redes sociales (imágenes, títulos, descripciones, etc). Puedes añadirlas con el plugin Yoast SEO.
También puedes añadir etiquetas de contenido enriquecido o Rich Snippets de Schema.org, que optimizan la apariencia de las SERPs en Google con contenido adicional, lo cual puede incrementar tu CTR (Click Thorugh Rate). Sobre este factor te voy a hablar más ampliamente en otro apartado.
Ojo, no olvides que Google sólo puede leer el contenido escrito en formato texto. Los textos pintados sobre imágenes, los elementos multimedia como vídeo o audio, presentaciones de Slideshare y demás elementos de este tipo no serán leídos por Google junto al resto del contenido de la página. Por eso, piensa siempre en la posibilidad de realizar transcripción a formato texto normal y legible por Google.
![]() Una herramienta gratuita y muy sencilla de usar para analizar este tipo de etiquetas y otros muchos elementos importantes de tu sitio es Seoptimer.
Una herramienta gratuita y muy sencilla de usar para analizar este tipo de etiquetas y otros muchos elementos importantes de tu sitio es Seoptimer.
![]()
![]() Importante
Importante
Se acabaron los tiempos en los que para posicionar una palabra clave tenías que repetirla una y otra vez dentro del contenido. Google cada día valora más la naturalidad. Escribe de forma natural, sin pensar demasiado en repetir la keyword y sin forzar nada, emplea riqueza léxica y sinónimos. Es decir, escribe para el usuario… y estarás escribiendo para Google.
La arquitectura web es un factor muy importante. El modo en el que un sitio web estructura sus secciones y agrupa sus URLs, la profundidad de directorios en la que están ubicadas las URLs, cómo se jerarquiza la información del sitio, etc.
¿Cómo afecta la arquitectura web al SEO? Su incidencia se estudia desde dos planos: por un lado influye en el entendimiento y la facilidad de navegación del usuario por la web, por el otro, en el modo en que los buscadores rastrean y entienden el sitio.
La arquitectura web no sólo se trabaja a nivel estructural, sino también desde un plano semántico. Es decir, la keyword research y los términos clave que van a trabajarse en el sitio pueden determinar en cierta medida su estructura y organización.
Cuando analices la arquitectura web en la Auditoría SEO, asegúrate de que el sitio está bien estructurado según criterios de usabilidad y también semánticos.
Las secciones importantes, ya sea porque sobre ellas existe una amplia intención de búsqueda o ya sea porque son un objetivo prioritario de posicionamiento, suelen colocarse en menús principales y zonas superiores, suelen estar muy enlazadas internamente y suelen estar a pocos niveles de clicks (y no muy profundas en el árbol de directorios) respecto a la página de inicio.
![]()
Es recomendable que en el sitio web la información relevante para el SEO no esté a más de dos o tres niveles de clicks respecto al dominio principal, es decir, no pongas los contenidos relevantes en URLs del tipo dominio.com/directorio/directorio/directorio/slug-del-contenido. Esto les va a favorecer en rastreo y en obtención de link juice interno.
A continuación puedes ver una infografía que muestra una estructura típica de web con arquitectura horizontal bien organizada con máximo 3 niveles de navegación.
![]()
A continuación, un ejemplo de arquitectura vertical, peor organizada, con demasiados niveles de navegación e incluso alguna URL huérfana (no enlazada internamente).
![]()
Habitualmente, los sitios web han sido construidos siguiendo criterios un tanto arbitrarios o caprichosos según la voluntad o el gusto personal del cliente o del desarrollador. Esto es habitual cuando se desarrolla un proyecto sin que exista la figura de un SEO desde el principio que realice sugerencias de arquitectura.
Cuando esto sucede, es necesario realizar una revisión global de la web con criterios SEO y reestructurar todo el contenido y secciones. Por tanto, en todo desarrollo web, siempre deberían seguirse las indicaciones y recomendaciones del profesional SEO.
En todo desarrollo web, siempre deberían seguirse las indicaciones y recomendaciones de un profesional SEO desde el principio, para evitar problemas de arquitectura que hayan de corregirse a posteriori, con el consiguiente coste económico y de tiempo
![]() Puedes analizar fácilmente la arquitectura web y su estructura de directorios con Screaming Frog, mediante la funcionalidad Visualización > Gráfico de Árbol de Directorio.
Puedes analizar fácilmente la arquitectura web y su estructura de directorios con Screaming Frog, mediante la funcionalidad Visualización > Gráfico de Árbol de Directorio.
![]()
El enlazado interno es un factor importante de cara al SEO y debe ser también analizado en la auditoría como aspecto esencial para un buen posicionamiento. Los enlaces internos transmiten autoridad entre las URLs internas del sitio.
Es recomendable fomentar el enlazado interno para dotar de fuerza a las áreas que quieres que sean más relevantes dentro del sitio, enviando link juice a las URLs a las que quieras reforzar.
Como hemos visto más arriba, el enlazado interno es también parte de la arquitectura web y ayuda a organizar y distribuir la autoridad interna de la web, así como a facilitar el rastreo por parte del buscador.
Además, beneficia la disminución de la tasa de rebote al recomendar al usuario otras URLs del sitio para visitar.
![]() Para analizar el enlazado interno de un sitio web puedes usar herramientas como Search Console (gratuita) o Ahrefs (de pago).
Para analizar el enlazado interno de un sitio web puedes usar herramientas como Search Console (gratuita) o Ahrefs (de pago).
![]()
En la auditoría debes analizar los errores 404 que tiene tu sitio web. Pero, contrariamente a lo que algunos creen, los errores 404 no penalizan ni son generalmente tan problemáticos como se podría pensar.
¿Qué es un error 404? Es una URL del sitio que ya no existe o está incorrectamente escrita en un enlace interno o mal enlazada desde otra web, de modo que en lugar de existir un contenido lo que ves es una página de estado 404, que puedes personalizar como hacen algunos sitios web.
![]() Los motivos de que tengas un error 404 pueden ser: que hayas borrado o cambiado una URL, que la hayan enlazado externamente de manera incorrecta desde otro sitio, o en ocasiones puede ser que tengas algún plugin o aplicación instalada en tu web que genere URLs de manera dinámica que desaparecen cuando los desinstalas.
Los motivos de que tengas un error 404 pueden ser: que hayas borrado o cambiado una URL, que la hayan enlazado externamente de manera incorrecta desde otro sitio, o en ocasiones puede ser que tengas algún plugin o aplicación instalada en tu web que genere URLs de manera dinámica que desaparecen cuando los desinstalas.
El principal problema de los errores 404 es que haya URLs relevantes en el sitio que los usuarios no puedan ver, como por ejemplo contenidos importantes del sitio, páginas de servicios o productos, landing pages, etc. En este caso, el usuario podría frustrarse al no poder ver el contenido y, como consecuencia, abandonar el sitio, no comprar tu producto o contratar tu servicio, no compartir, no enlazar, no comentar, no recomendar. En definitiva, si no hay contenido en la URL, no hay interacción del usuario ni conversión ni beneficio para tu marca.
Otro posible problema, en el caso de webs con muchas URLs, es que tengas muchos enlaces internos a páginas con error 404, lo cual obligaría al buscador a consumir crawl budget de manera innecesaria. Es decir, perdería tiempo de rastreo siguiendo enlaces internos que desembocan en páginas de error.
![]() ¿Cómo solucionar los errores 404?
¿Cómo solucionar los errores 404?
Simplemente, haz redirecciones 301 desde las URLs de error a las URLs del sitio que desees. Generalmente, hacia las URLs equivalentes o similares, o en su defecto a la página de inicio. Puedes hacer redirecciones de manera sencilla con el plugin gratuito Simple 301 Redirects.
Es importante tener en cuenta que no es necesario redireccionar todos los 404. Sólo los relevantes, es decir, los que son generados por páginas del sitio que antes existían y que tenían cierta autoridad de página, enlaces, compartidos, tráfico, etc.
![]() Puedes monitorizar los errores 404 con herramientas como Screaming Frog y Ahrefs (de pago) o Search Console (gratuita). Para personalizar tus páginas 404 como en los ejemplos divertidos que te he puesto antes en el enlace de más arriba puedes usar el plugin gratuito 404page.
Puedes monitorizar los errores 404 con herramientas como Screaming Frog y Ahrefs (de pago) o Search Console (gratuita). Para personalizar tus páginas 404 como en los ejemplos divertidos que te he puesto antes en el enlace de más arriba puedes usar el plugin gratuito 404page.
![]()
Los enlaces salientes rotos (enlaces del sitio que apuntan hacia otra web y que no funcionan porque se han escrito mal o porque la web o URL de destino ya no existen) son negativos para el usuario (ya que no pueden acceder al enlace dando una imagen de sitio poco cuidado) y para Google (ya que transmite la idea de que el sitio está poco optimizado y aporta poca calidad).
Además, sólo en el caso de que se trate de muchísimos enlaces rotos, le hace perder tiempo rastreando enlaces que no sirven para nada, y esto puede afectar al crawl budget.
Enlazar a sitios relevantes y de temática similar es positivo de cara a Google porque le ayuda a rastrear y también aporta valor al usuario, por tanto se trata de un factor que debes cuidar y por supuesto analizarlo en la auditoría.
![]() Para detectar los enlaces rotos de un sitio web, puedes usar la herramienta Screaming Frog. También tienes una herramienta gratuita llamada Broken Link Check que va muy bien para hacer este análisis.
Para detectar los enlaces rotos de un sitio web, puedes usar la herramienta Screaming Frog. También tienes una herramienta gratuita llamada Broken Link Check que va muy bien para hacer este análisis.
Las redirecciones más típicas son las 301 (permanentes) y 302 (temporales). Una redirección sirve para enviar el tráfico de usuarios de una URL antigua que ya no existe a una nueva. La redirección, si es permanente, también traspasa autoridad de la URL antigua a la nueva.
En la Auditoría SEO analizamos las redirecciones que tiene implementadas la web tanto a nivel dominio (redirecciones completas de un dominio antiguo a uno nuevo) como de URLs puntuales (páginas o entradas que ya no existen, productos, etc).
Cuando hacemos redirecciones podemos ralentizar la carga de la web al forzar al navegador a volver a cargar otra URL, o incluso varias si se trata de redirecciones encadenadas. Obviamente, la incidencia en el tiempo de carga sólo es relevante para el SEO si se trata de muchas redirecciones o existen problemas específicos en esas redirecciones a nivel técnico.
Es recomendable realizar las redirecciones con el archivo htaccess en el servidor, ya que son las que consumen menos recursos frente a otro tipo de redirecciones con javascript, HTML, etc.
Otro aspecto importante de las redirecciones es que estén realizadas a las URLs correctas, teniendo en cuenta que con las redirecciones haces trasvase de autoridad de unas a otras.
![]() Las redirecciones puedes analizarlas con la herramienta Screaming Frog. También tienes alternativas gratuitas como la extensión Link Redirect Trace para Chrome, o la aplicación HTTP Status que te devuelven todos los códigos de status que tiene una URL determinada.
Las redirecciones puedes analizarlas con la herramienta Screaming Frog. También tienes alternativas gratuitas como la extensión Link Redirect Trace para Chrome, o la aplicación HTTP Status que te devuelven todos los códigos de status que tiene una URL determinada.
![]()
En el apartado de URLs vamos a analizar si las URLs son amigables e incluyen la keyword de cada página que queramos posicionar.
Cada URL de cada página que haya en el sitio tiene un slug. El slug es la parte de la URL que sigue al dominio. En la URL de ejemplo ejemplo.com/slug, el slug es lo que está a continuación del dominio.
Se recomienda para el posicionamiento que el slug sea amigable, es decir, que incluya la keyword, palabra o expresión clave (separando los términos mediante guiones medios) en torno a la cual vas a querer posicionar cada página del sitio, y que no incluya caracteres extraños, números, palabras vacías (stop words) como artículos, conjunciones, preposiciones*, etc. También se recomienda que tiendan a ser cortas.
*Este aspecto es bastante debatible, pues en ocasiones la inclusión o no de una preposición puede cambiar el sentido de la búsqueda.
![]() Puedes analizar fácilmente todas las URLs de un sitio web con Screaming Frog. También puedes usar el comando o footprint site: seguido del dominio para ver una a una todas las SERPs indexadas del sitio en Google, incluyendo las URLs. Por ejemplo: site:aulacm.com.
Puedes analizar fácilmente todas las URLs de un sitio web con Screaming Frog. También puedes usar el comando o footprint site: seguido del dominio para ver una a una todas las SERPs indexadas del sitio en Google, incluyendo las URLs. Por ejemplo: site:aulacm.com.
¿Cómo saber si las imágenes de un sitio están optimizadas para el SEO? Las imágenes se optimizan, por una parte, en cuanto al tamaño y peso. Por la otra, en cuanto a su semántica.
La primera de las optimizaciones persigue agilizar el peso de la imagen restándole resolución innecesaria para verse en pantallas. Una calidad media-baja de píxeles por pulgada suele ser suficiente. También el tamaño es importante. Si una imagen se va a ver en tu página a un tamaño de 300×300 píxeles de ancho y alto, súbela a ese tamaño exacto para que pese menos.
En cuanto al segundo aspecto, es preciso que la imagen incluya datos de texto que puedan ser leídos por el buscador, pues a día de hoy los textos sobreescritos en la imagen aún no son tenidos en cuenta por Google.
Los campos de texto que puedes incluir en las imágenes son título, texto alternativo (alt) y descripción. Los dos primeros son relevantes y es recomendable que incluyas la descripción de la imagen y keyword. La descripción sirve para mostrar un breve texto en la caja de resultados de búsqueda junto a la imagen.
![]()
Otro aspecto que ayuda es el nombre del archivo de imagen. Si este nombre incluye la keyword junto a la extensión del archivo, estás aportando más datos al buscador y por tanto favoreciendo que la pueda posicionar en base a esa keyword.
También puede ayudarte el contexto de la imagen, es decir, el texto que hay alrededor de la imagen dentro del contenido. Es más fácil posicionar una imagen que está insertada dentro de un texto relacionado con su temática que una URL de imagen sin nada más.
![]() Como en otros muchos factores, la herramienta Screaming Frog te puede servir para analizar cómo de optimizadas están las imágenes de cara al SEO, es decir, si incluyen estas etiquetas de texto necesarias para posicionar. Para ver si las imágenes están optimizadas en cuanto a peso y tamaño, puedes usar GTMetrix, que aporta infinidad de datos de rendimiento de los elementos de una página web.
Como en otros muchos factores, la herramienta Screaming Frog te puede servir para analizar cómo de optimizadas están las imágenes de cara al SEO, es decir, si incluyen estas etiquetas de texto necesarias para posicionar. Para ver si las imágenes están optimizadas en cuanto a peso y tamaño, puedes usar GTMetrix, que aporta infinidad de datos de rendimiento de los elementos de una página web.
![]()
2.2. Keywords
¿Qué keywords posiciona o trata de posicionar actualmente el proyecto? ¿Son correctas según los objetivos de la empresa y las posibilidades actuales del proyecto o debería estar tratando de posicionar otras? ¿Qué keywords posiciona la competencia?
Enfocar las acciones SEO en torno a las keywords adecuadas es crucial. Si estás tratando de posicionar las keywords incorrectas, irrelevantes para tu negocio, demasiado difíciles de posicionar o con volúmenes de búsqueda insignificantes, probablemente estés gastando tiempo y recursos para nada.
Por tanto, es de una importancia capital que antes de desarrollar tu plan de contenidos e incluso antes de estructurar la arquitectura de tu web, hagas una Keyword Research a fondo en la que obtengas las keywords adecuadas para posicionar tu proyecto.
A partir de ello, debes elaborar tu estrategia de contenidos a futuro y organizar tu sitio web con secciones principales y artículos basados en las keywords correctas.
Un proyecto web que no ha realizado antes una búsqueda de palabras clave puede que no posicione ningún término relevante o lo haga de manera accidental, lo cual denota escasa estrategia y posiblemente brindará pocos resultados.
Escribir contenidos sin tener en cuenta las intenciones de búsqueda de los usuarios que potencialmente podrían estar interesados en tus artículos, productos o servicios, es perder el tiempo y posiblemente una garantía de fracaso a corto y largo plazo
En SEO es totalmente esencial realizar una keyword research inicial y centrarse en las keywords correctas para tu proyecto o negocio
Click To Tweet
Como ya te he comentado en la parte de optimización del contenido, una vez has encontrado las keywords debes repartirlas entre las URLs de tu sitio siguiendo criterios lógicos para el usuario y también de arquitectura SEO. Y teniendo siempre en cuenta que cada URL indexada del sitio debe trabajar una keyword o intención de búsqueda por separado, para evitar la canibalización.
![]() ¿Cómo optimizar tu keyword dentro del contenido para mejorar el SEO?
¿Cómo optimizar tu keyword dentro del contenido para mejorar el SEO?
- Escribe de manera natural, no fuerces la escritura repetitiva de la keyword
- Escribe no obstante con una cierta densidad de keyword, y colócala en lugares relevantes de la página (titulos, encabezados h, alt, anchor texts, primeros párrafos, etc)
- Escribe una mínima cantidad de contenido al menos, dicen que 300 palabras pero incluso si puedes escribir más, hazlo. La clave es satisfacer la demanda de información del usuario, no llegar simplemente a una cantidad previamente estipulada de palabras
- Escribe sinónimos de la keyword a lo largo del contenido, pues aunque parezcan keywords diferentes, en realidad responden a la misma intención de búsqueda y probablemente también tengan ciertos volúmenes de búsqueda, pues aunque sean menos buscadas que la keyword principal, quizá algunos usuarios las usan
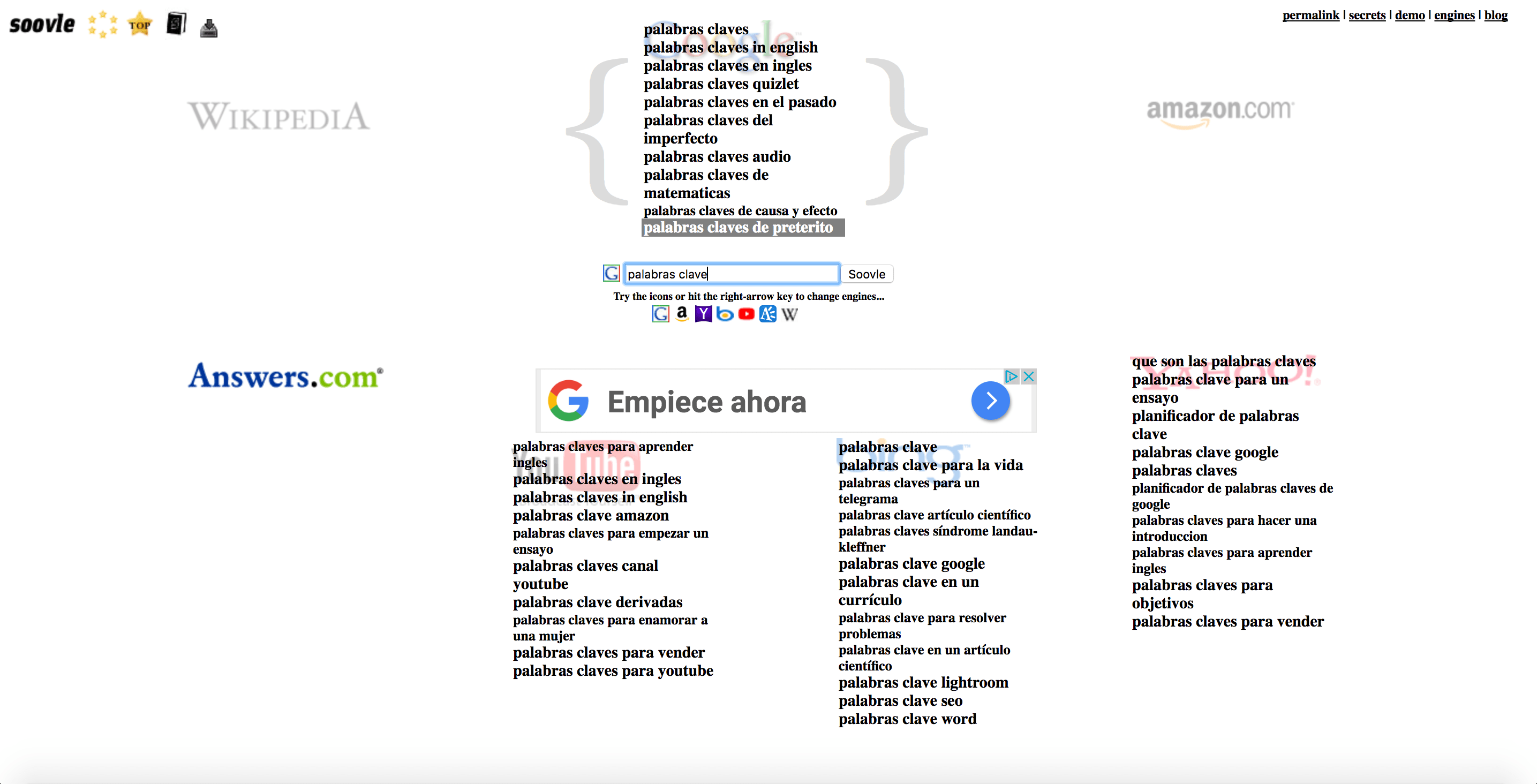
![]() En este artículo te dejo un montón de herramientas gratuitas para buscar palabras clave, como Keyword Planner y muchas otras. Con el plugin gratuito Yoast SEO puedes medir un montón de aspectos del contenido, entre ellos la aparición y densidad global de la keyword en la URL. Con Keyword Density Checker también puedes medir su densidad dentro del contenido, es decir, el porcentaje de veces que aparece la keyword respecto al resto de palabras del contenido.
En este artículo te dejo un montón de herramientas gratuitas para buscar palabras clave, como Keyword Planner y muchas otras. Con el plugin gratuito Yoast SEO puedes medir un montón de aspectos del contenido, entre ellos la aparición y densidad global de la keyword en la URL. Con Keyword Density Checker también puedes medir su densidad dentro del contenido, es decir, el porcentaje de veces que aparece la keyword respecto al resto de palabras del contenido.
![]()
![]() En resumen
En resumen
El análisis de todos estos factores puede prestarse a cierta interpretación, en cuanto al innegable factor de subjetividad que supone calibrar el valor que ofrece un contenido sin ser el usuario target de ese contenido.
A pesar de ello, existen elementos objetivos de análisis que pueden servirnos como orientación: el tiempo medio de permanencia del usuario en la página, la tasa de rebote, los enlaces naturales y compartidos en redes que ha generado, la cantidad de comentarios y menciones, etc.
El buen contenido te hace ganar enlaces de manera orgánica sin tener que comprarlos o pedirlos, te permite viralizar en redes sociales, te permite aumentar el tiempo de permanencia del usuario en tu web, aumenta la interacción del usuario y, muy importante, puede ayudarte a incrementar las tasas de conversión.
Esta doble dimensión objetiva/subjetiva debe ser aplicada con sentido crítico a la hora de valorar si realmente el contenido que ofrece una página web está cumpliendo sus objetivos: el de atraer, retener y satisfacer a los usuarios.
2.3. CTR
El CTR (Click Through Rate) o clicks que obtienes en Google respecto al total de veces que sale tu resultado impreso, es un factor importantísimo que por supuesto ha de ser analizado en la Auditoría SEO, ya que tiene una incidencia crucial en el posicionamiento.
Si detectas que tus resultados (SERPs) tienen un bajo CTR, deberías plantearte si son lo suficientemente atractivos y explicativos como para llamar la atención de los usuarios y recibir clicks.
Existen estudios que realizan medias aproximadas de cuánto CTR es el razonable en función de tu posición. Aunque esto, obviamente, varía en función del sector (competidores que existen, hábitos de conducta de los usuarios, etc) y los tipos de resultados que Google muestra para la consulta.
Hoy en día Google ya está mostrando resultados destacados que tiran muy abajo los primeros resultados que antes se veían arriba del todo. También hay resultados en formatos mapas, rich snippets, etc., que en algunos casos cambian mucho las reglas del juego.
Supongamos que, en tu sector, lo normal es que el tercer resultado consiga de media un CTR en torno al 15%. En ese caso, debes analizar si tus resultados que están en esa posición están recibiendo el CTR adecuado o mínimamente aceptable.
Dado que el CTR es un factor clave, merece la pena pararse a pensar y desarrollar estrategias para optimizarlo todo lo que se pueda.
![]() ¿Cómo mejorar el CTR de tus resultados (SERPs) en Google?
¿Cómo mejorar el CTR de tus resultados (SERPs) en Google?
- Coloca títulos muy atractivos con palabras de valor y llamadas a la acción para el usuario, usando toda la extensión disponible
- Escribe meta descripciones atractivas y también muy explicativas acerca del valor que aporta el contenido.
- Usa elementos visuales destacados y atractivos en tus títulos y meta descripciones, para llamar la atención del usuario, como emojis, caracteres especiales, etc.
- Usa elementos enriquecidos (rich snippets) siempre que puedas, para aportar un contenido más específico y especializado al usuario y además destacar visualmente (snippets de recetas, eventos, artículos, reseñas, valoraciones con estrellas, etc)
- Quita las fechas si tu contenido es de tipo evergreen o atemporal, para evitar que el usuario pueda pensar que se trata de un contenido obsoleto y prefiera no clickarte.
- Usa técnicas de copywriting que funcionan y que han sido contrastadas por otros profesionales.
- Prueba, analiza, observa, intenta una y otra vez cambiando tus propias SERPs hasta que encuentres la fórmula más adecuada para las particularidades de tu sector.
- Observa las SERPs de la competencia e inspírate en lo que hacen bien (ojo, no he dicho copiar tal cual) y en lo que hacen mal (para no repetirlo).
- Suscita gran interés con los textos de tus SERPs, trata de responder de manera muy clara a una pregunta o problema concreto, sé contundente y claro al expresar el valor del artículo (aunque sin pasarte de sensacionalista).
- Ofrece contenidos de valor y que sean percibidos por el usuario como valiosos, no intentes dar un toque demasiado comercial a los contenidos que sirven para aportar valor puro.
- Trabaja tu imagen de marca de forma global, crea buenos contenidos, sé activo en redes sociales, responde los comentarios del blog, para generar una percepción positiva de tu marca que los usuarios recuerden a la hora de decidir en qué resultado hacer click.
![]()
![]() Con la herramienta Search Console puedes analizar fácilmente tu CTR para todas las URLs de tu página web. En este post sobre la nueva versión de Search Console tienes un tutorial paso a paso para monitorizar y optimizar tu CTR mediante la funcionalidad Rendimiento, con la que no sólo puedes hacer un seguimiento de tu CTR medio global, sino de todas las URLs por separado.
Con la herramienta Search Console puedes analizar fácilmente tu CTR para todas las URLs de tu página web. En este post sobre la nueva versión de Search Console tienes un tutorial paso a paso para monitorizar y optimizar tu CTR mediante la funcionalidad Rendimiento, con la que no sólo puedes hacer un seguimiento de tu CTR medio global, sino de todas las URLs por separado.
![]()
Sobre todo, puede ser muy rentable optimizar el CTR de URLs que sean potencialmente buenas pero que tengan las SERPs poco trabajadas, o de URLs que ya estén relativamente bien posicionadas (primera o segunda página de Google) y que a pesar de ello estén teniendo menos clicks de los esperados, sobre todo en el caso de URLs que posicionan para keywords con muchas búsquedas (impresiones).
![]()
En el ejemplo, hay una página que está entre la posición 7 y 8 (7,5) pero tiene un CTR de un 1,5% (sólo 22 clicks) del total de 1502 impresiones. Es decir, optimizando la SERP de esa URL para la keyword «como funciona wordpress» se pueden conseguir buenos resultados, posiblemente se suban posiciones y eso hará que siga mejorando el CTR, para una keyword que puede conseguir potencialmente muchos clicks.
El CTR es un factor SEO de gran importancia que debes optimizar creando títulos atractivos y descripciones valiosas
Click To Tweet
![Primera página Google]() Bloque 3 de análisis. Enlaces entrantes/Autoridad de dominio
Bloque 3 de análisis. Enlaces entrantes/Autoridad de dominio
En la fase 3 de análisis vamos a analizar enlaces entrantes (backlinks) y autoridad de dominio:
3.1. Enlaces entrantes
Los enlaces entrantes o backlinks (los enlaces que ponen otros sitios web hacia tu web) son un factor SEO de importancia capital desde siempre y también en la actualidad, por supuesto.
Desde que Google nació, la calidad y cantidad del enlazado entrante que tiene un dominio es uno de los factores más relevantes y directos que usa Google para determinar su posicionamiento. Los enlaces traspasan popularidad de un dominio a otro, o de una URL a otra.
Por ello, es importante analizar que tu dominio tenga una buena cantidad de enlaces entrantes de cierta autoridad (ver apartado siguiente sobre autoridad), de apariencia natural, de tipo follow* (los que traspasan popularidad) aunque no todos, y en general que conformen un perfil de enlaces sano y con referencias desde la mayor cantidad posible de sitios relevantes relacionados con tu temática.
*Un enlace follow es tenido en cuenta por Google para el traspaso de popularidad. Un enlace nofollow en cambio no traspasa autoridad o muy poca. Puedes ver si tus enlaces son follow o nofollow con Ahrefs filtrando por tipos de enlaces o también a mano directamente sobre el enlace, con la funcionalidad Inspeccionar de Google Chrome:
![]()
Como puedes ver en este ejemplo, en el código dentro del atributo rel se ha colocado el valor nofollow, para que este enlace no sea seguido por Google desde el sitio de origen al de destino.
Por todos estos motivos, es importante monitorizar el perfil de enlaces entrantes que tiene el dominio, para evaluar la calidad de los enlaces, y también la salud o apariencia de naturalidad de los mismos. Un perfil de enlaces entrantes tóxico o de apariencia artificial podría ser penalizado por Google Penguin y perjudicar tu SEO.
En ocasiones, sobre todo si no se ha monitorizado antes, el perfil de enlaces entrantes de un dominio puede estar lleno de enlaces indeseables, ya sea por cuestiones aleatorias, ya sea por ataques externos, ya sea por una acción propia de compra de enlaces inadecuados.
Google dice: haz que tus enlaces sean naturales. Esto no quiere decir que Google pueda saber que has comprado enlaces, pero desde luego sí que analiza tus enlaces para ver si son aparentemente naturales o no.
Aquí tienes un post muy útil para saber todo lo que hay que saber sobre los enlaces en SEO. Sobre todo, debes tener cierta diversidad de enlaces follow y nofollow, preferentemente procedentes de sitios web de temática similar a la tuya y del mismo idioma que el de tu sitio, y conseguidos a lo largo del tiempo y no de golpe, pues este tipo de enlaces son los más naturales.
![]() Puedes analizar tu perfil de enlaces entrantes con la herramienta Search Console (gratuita) o con Ahrefs (de pago). Otra herramienta gratuita para monitorizar enlaces es Ranksignals.
Puedes analizar tu perfil de enlaces entrantes con la herramienta Search Console (gratuita) o con Ahrefs (de pago). Otra herramienta gratuita para monitorizar enlaces es Ranksignals.
![]()
3.2. Autoridad de dominio
La autoridad, relevancia o popularidad del dominio se puede analizar desde diversos puntos de vista y diferentes herramientas. En general, un dominio con autoridad es aquel que tiene buenos enlaces, indicios de un buen SEO y cierta antigüedad.
Para evaluar la relevancia de un dominio, Google siempre ha tenido en cuenta una métrica propia, el PageRank. Este valor hoy en día es imposible saberlo, con lo cual existen otras métricas o criterios para realizar una estimación de la autoridad de un dominio.
Puedes medir tu dominio con el Domain Authority de Moz, una métrica bastante fiable para determinar la salud y calidad de un dominio. También puedes usar herramientas de pago como Ahrefs, cuya métrica, Domain Rating o DR, es también bastante fiable para estimar la calidad de un dominio.
![]()
No obstante, deberías tener en cuenta que estas métricas son realizadas por herramientas externas a Google y no dejan de ser estimaciones en función de una serie de criterios. No te tomes estos resultados como algo absoluto, sino más bien como un indicio aproximativo del estado SEO actual del dominio analizado y de su evolución en el tiempo.
![Análisis Plan de Contenidos]() Bloque 4 de análisis. Rendimiento/Adaptabilidad/Usabilidad
Bloque 4 de análisis. Rendimiento/Adaptabilidad/Usabilidad
La fase 4 va a servir para analizar el rendimiento y velocidad de la web (también llamado WPO, Web Performance Optimization), y cómo es su adaptabilidad responsive para los diferentes dispositivos, así como su grado de usabilidad o facilidad de manejo para los usuarios.
4.1. Rendimiento WPO
En la Auditoría SEO vamos a analizar también el rendimiento de la página web, es decir, su velocidad de carga. Este es a día de hoy un factor importante que hay que medir y optimizar, pues Google ya ha dejado bien claro que las webs tienen que ser rápidas y cargar sin problemas.
No hay un máximo de tiempo de carga que Google haya definido, por tanto la consigna es: trata de que la web cargue lo más rápido posible, identificando y separando todos los elementos y componentes que, a pesar de que puedan estar lastrando la velocidad, son imprescindibles, y todos esos que no son tan necesarios y podrías eliminar para ganar velocidad.
Existen numerosos factores que pueden incidir en la velocidad de carga de tu página web, los cuales te voy a listar y explicar a continuación:
![]() ¿Cuáles son los principales factores que influyen en la velocidad de carga de una web?
¿Cuáles son los principales factores que influyen en la velocidad de carga de una web?
-
Hosting
El servidor donde alojas tu página web es uno de los principales factores que determinan una carga rápida o lenta. Te recomiendo alojar tu web en hostings especializados para tu sistema o CMS, con buen rendimiento y seguridad, además de buen soporte.
Cambiar de un hosting malo o regular a uno bueno es una de las acciones más sencillas que puedes llevar a cabo para mejorar la velocidad de carga de una web y que puedes recomendar a tu cliente antes de llevar a cabo otras optimizaciones sobre su proyecto.
Un buen hosting incluye funcionalidades o mejoras avanzadas como compresión Gzip, Keep Alive, sistemas de Caché avanzados, etc., que son excelentes para mejorar el rendimiento. Aquí te dejo una comparativa de hostings para que elijas el más adecuado a tu proyecto.
![]() Con esta herramienta puedes ver en qué hosting está alojada una página web: https://www.whoishostingthis.com/es/.
Con esta herramienta puedes ver en qué hosting está alojada una página web: https://www.whoishostingthis.com/es/.
-
Plantilla y plugins
Si estás usando un gestor de contenidos o CMS tipo WordPress o similares, es importante también qué plantilla o tema usas, así como los plugins o módulos que añades a la web para incluir funcionalidades extra. Una plantilla lenta te va a dificultar bastante la optimización de velocidad, así como usar plugins muy pesados o instalar una cantidad demasiado grande de ellos.
-
Imágenes
Otro aspecto sencillo de detectar y de solucionar. A veces una web es lenta porque sus imágenes no están optimizadas en tamaño y peso, y esta es una de las acciones imprescindibles que debe realizar todo desarrollador web. No subas imágenes más grandes o en mayor resolución de la necesaria. Tienes plugins gratuitos como EWWW Optimizer o WP Smush que van muy bien para reducir peso.
En cuanto al tamaño (ancho y alto), nunca subas las imágenes sin pasarlas antes por Photoshop o herramientas similares y dejarlas en el tamaño exacto. Si el problema es que tu WordPress genera tamaños incorrectos de manera automática, puedes usar este plugin para redefinir las versiones automáticas de tamaño que se generan al subir las imágenes: https://es.wordpress.org/plugins/regenerate-thumbnails/.
-
Caché
Instalar un sistema de caché es uno de los métodos más recomendables para mejorar su rendimiento y velocidad de respuesta. Para ello existen plugins como WP Rocket (de pago) Fastest Caché (gratuito), que hacen verdaderas maravillas en el rendimiento de la web. Una web cacheada sirve sus elementos estáticos más rápidamente porque ya están precargados.
-
Usar CDN
Una CDN mejora la entrega de los datos de tu web al usuario gracias a que usa centros de datos repartidos en diversas localizaciones geográficas y todo tipo de mejoras para incrementar la velocidad de carga y la fluidez de respuesta del servidor.
-
Minimizar el código
Reduce la cantidad de código que tiene tu web limpiando el código innecesario o reduciendo el espacio que ocupa mediante la minificación de código, agilizando su lectura mediante la concatenación de líneas de código. WP Rocket funciona muy bien para ello, aunque al ser de pago te dejo una alternativa gratuita: https://wordpress.org/plugins/bwp-minify/.
-
Carga asíncrona
Cargar ciertos elementos de la página en diferido evita que se produzca un atasco o cuello de botella en el header de tu web por la acumulación excesiva de peticiones a archivos Javascript y otro tipo de archivos, al cargar los elementos un poco después del inicio de la carga sin que el usuario pueda percibirlo pero mejorando la velocidad de carga inicial. Puedes implementar la carga asíncrona con WP Rocket.
-
Optimizar la base de datos
Si limpias regularmente las tablas y contenidos inservibles y obsoletos de la base de datos de la web vas a agilizar las consultas que se realizan desde la web y de este modo vas a mejorar su velocidad. Cuando desinstalas plugins a veces se quedan tablas en la base de datos, también cuando realizas revisiones o guardados de tus contenidos. Con este plugin puedes optimizar fácilmente el tamaño de tu base de datos: https://es.wordpress.org/plugins/optimize-database/.
-
Carga de imágenes y vídeos (Lazy Load)
Haz que las imágenes y vídeos no carguen todas de golpe sino que vayan cargándose de manera progresiva a medida que se va haciendo scroll por la página, evitando sobrecargar en exceso la carga inicial con demasiados elementos multimedia. Puedes implementar lazy load con WP Rocket (de pago) o con este otro plugin gratuito: https://es.wordpress.org/plugins/lazy-load/.
-
Llamadas a servicios externos
Evita instalar demasiados elementos en tu sitio web, sobre todo si muchos de ellos son superfluos o no son realmente importantes. Ten en cuenta que ralentizas tu web cada vez que insertas contenido desde redes sociales, vídeos (ojo, no te digo que no los incrustes, sino que controles la cantidad), plugins para conectar con herramientas o aplicaciones externas, scripts de código para insertar funcionalidades en tu sitio, etc.
-
Revisar y actualizar la web de manera periódica
Realiza cada cierto tiempo tareas de optimización y actualización de tu CMS, tu plantilla y plugins, para que todo funcione a la perfección, evitando problemas de ralentización y seguridad, así como incompatibilidades entre los diversos componentes de tu web, factores todos ellos que en ocasiones pueden dificultar la carga fluida de tu página web.
En el enlace que te dejo a continuación tienes un montón de consejos para optimizar tu WordPress y ponerlo a funcionar súper rápido. En este otro enlace tienes 4 casos reales de optimización WPO.
![]() Puedes medir la velocidad de carga de una página web con herramientas gratuitas y muy completas como GTMetrix, Pingdom Speed Test o Page Speed Insights.
Puedes medir la velocidad de carga de una página web con herramientas gratuitas y muy completas como GTMetrix, Pingdom Speed Test o Page Speed Insights.
4.2. Adaptabilidad responsive
Google analiza si las webs son responsive como factor para el posicionamiento, y hace ya unos años que esto es así, con lo cual en la Auditoría SEO es imprescindible analizar también cómo de adaptable o responsive es la página web.
En la Auditoría SEO vamos a analizar si la web se adapta correctamente a cada tamaño de pantalla y dispositivo (escritorio, tablets, smartphones, etc), no sólo porque Google lo tiene en cuenta, sino también de cara al usuario.
No lo olvides: muchos factores SEO se optimizan no sólo para cumplir las directrices de Google, sino también para el usuario. Porque el usuario, mediante su modo de interactuar con tu web (tiempo de permanencia, rebote, CTR, etc) está enviando señales a Google sobre la idoneidad y valor de ese contenido, y esto influye en el SEO porque Google atiende a estas señales de usuario para rankear.
Si la web no es responsive o no lo es del todo, puede haber usuarios que en determinados dispositivos no lleguen a tener una experiencia de usuario satisfactoria, lo cual podría afectar al tiempo que permanecen en la web y a las acciones que hagan dentro de ella, como interacturar con las secciones, generar conversiones, etc.
No sólo optimizamos las versiones responsive de la web para gustar a Google: también lo hacemos de cara al usuario
Por tanto, no sólo se trata de tener una web responsive (hoy en día, cualquier plantilla de WordPress o plataformas similares vienen ya con las versiones responsive implementadas), sino de cómo de ajustadas y optimizadas al detalle están esas versiones responsive. En ocasiones, a la plantilla que has usado para hacer tu web hay que hacerle algunos ajustes con CSS o con plugins para dejar perfectas las versiones responsive.
![]() ¿Cómo analizar si una web es responsive?
¿Cómo analizar si una web es responsive?
Puedes hacer dos cosas: una, monitorizar la web directamente en dispositivos reales, observando con total precisión cómo se comporta el contenido en ese tamaño de pantalla. O dos, puedes monitorizarlo con aplicaciones de escritorio que simulan diversos tamaños de pantalla, marcas y módelos de smartphones, tablets, portátiles, etc.
![]() Puedes monitorizar cómo se ve una página web en diversos dispositivos y tamaños de pantalla con la herramienta gratuita Screenfly. También puedes utilizar el comando Inspeccionar de Google Chrome, el cual te deja previsualizar cómo se vería tu web en un montón de dispositivos.
Puedes monitorizar cómo se ve una página web en diversos dispositivos y tamaños de pantalla con la herramienta gratuita Screenfly. También puedes utilizar el comando Inspeccionar de Google Chrome, el cual te deja previsualizar cómo se vería tu web en un montón de dispositivos.
Para ello, haz click con el botón derecho del ratón sobre cualquier zona de tu web, luego da a Inspeccionar y a continuación pulsa sobre el icono de dispositivos móviles que hay abajo a la izquierda:
![]()
![]() En este artículo sobre CSS te explico cómo ajustar a la perfección tu web para cada una de las pantallas y dispositivos, tocando un poco de código media queries de CSS.
En este artículo sobre CSS te explico cómo ajustar a la perfección tu web para cada una de las pantallas y dispositivos, tocando un poco de código media queries de CSS.
Además de la adaptabilidad responsive como factor SEO, hay que tener en cuenta que Google recomienda implementar el protocolo
AMP (Accelerated Mobile Pages) que sirve para optimizar aún más el rendimiento en dispositivos móviles, mediante la reorganización y limpieza de elementos web. Puedes implementarlo fácilmente si usas WordPress con este plugin gratuito:
AMP Plugin
4.3. Usabilidad y Experiencia de Usuario
El tercer punto de este bloque 4 de la Auditoría SEO se va a centrar en la usabilidad y la experiencia de usuario, que aunque parecen lo mismo, en realidad no son exactamente el mismo concepto.
![]() ¿Qué es la usabilidad?
¿Qué es la usabilidad?
Usabilidad es la capacidad que tiene una web (o cualquier aplicación) para ser correctamente entendida y usada por el usuario. Es decir, una web usable es aquélla en la que el usuario sabe cómo usar sus funcionalidades con la mayor facilidad posible y sin problemas graves de entendimiento, de funcionamiento y de navegación por las diferentes áreas del sitio.
![👍]()
Una web
usable es
intuitiva y accesible para el usuario. Una web usable no requiere demasiadas explicaciones de uso y navegación para que el usuario navegue por los menús y encuentre lo que necesite sin problemas. Una web usable tiene textos en un tamaño, tipografía y color fácilmente legibles. Una web usable permite al usuario entender el objetivo o finalidad de la web, pues ofrece mensajes entendibles y coherentes para el usuario. Una web usable carga con fluidez. Una web usable no muestra elementos interruptivos o excesivamente invasivos para el usuario. Una web usable se puede navegar y entender igual en cualquier dispositivo o tamaño de pantalla, ya sea en escritorio, tablets o smartphones. Una web usable permite una experiencia de usuario satisfactoria, y eso beneficia al SEO porque un usuario satisfecho suele permanecer más tiempo en la página, interactúa mas, genera más señales SEO positivas y además genera más conversión
![👎]()
Una web
no usable es poco entendible,
poco intuitiva y poco accesible para el usuario. Una web no usable puede funcionar de manera anómala o inesperada, cargar lento, o dificultar que el usuario encuentre las secciones que desea y la interacción correcta con los menús, además cualquier tipo de interacción con formularios, botones, aplicaciones en la web, etc. Una web no usable dificulta al usuario entender el objetivo o finalidad de la web, pues sus mensajes con contradictorios o mal explicados. Una web no usable despliega elementos que interrumpen la navegación o que molestan al usuario. Una web no usable tiene textos poco legibles en tamaños pequeños o con tipografías poco legibles, en colores poco contrastados respecto al fondo, con interlineado insuficiente, etc. Una web no usable no se comporta correctamente en todos los dispositivos y pantallas. Una web no usable no ofrece una experiencia de usuario satisfactoria, perjudicando el SEO porque el usuario suele estar menos tiempo, interactúa menos y además genera menos conversión
![]() ¿Qué es la experiencia de usuario?
¿Qué es la experiencia de usuario?
La experiencia de usuario se refiere al grado de satisfacción o insatisfacción que los anteriores factores de usabilidad han generado en el usuario, incitándole a que se quede en el sitio, interactúe, realice acciones positivas para el SEO y genere conversiones si el sitio es usable, o todo lo contrario si el sitio no es usable.
Por tanto, si usabilidad hace referencia a cómo la web favorece o no el uso del por parte del usuario, la experiencia de usuario alude a cómo la web ha impactado de manera positiva o negativa en el usuario en función de todos esos factores.
Y en consecuencia, una experiencia de usuario positiva es beneficiosa no sólo para tu imagen de marca y tus ventas o conversiones, sino también para el SEO, ya que un usuario satisfecho o que ha conseguido apreciar o entender el objetivo o valor de la web, suele generar mejores señales o indicios que inciden en el SEO:
- Más tiempo de permanencia
- Menos tasa de rebote
- Más CTR
- Más visitas a páginas internas
- Más compartidos o recomendaciones
- Más envío de formularios
- Más enlaces naturales
- Más conversiones (leads, ventas, etc)
![]() La usabilidad y la experiencia de usuario derivada del nivel de usabilidad pueden medirse desde muchos puntos de vista y con diferentes herramientas:
La usabilidad y la experiencia de usuario derivada del nivel de usabilidad pueden medirse desde muchos puntos de vista y con diferentes herramientas:
Puedes monitorizar el comportamiento exacto del usuario en la página con una herramienta como Hotjar, dónde hace click con mayor frecuencia, ver sus sesiones grabadas completas, etc.
![]()
Más herramientas: Puedes comprobar el contraste cromático de los textos con CheckMyColours. Puedes hacer un testeo general de diversos aspectos relacionados con la codificación de la web con el Validador W3C. Puedes detectar problemas de usabilidad móvil con Search Console. Puedes medir el tiempo que tardan los usuarios en realizar determinadas acciones en el sitio con Usabilla. Puedes medir tiempos de carga con GTMetrix. Puedes monitorizar cómo ven tu web personas con discapacidad visual con Vischeck. Puedes calcular la facilidad de lectura y entendimiento de los textos de la web con Word Count Tool, o el índice de legibilidad con Juicy Studio. Incluso puedes recoger el feedback de los usuarios sobre tu página web con UserVoice.
El objetivo de cualquier medición y análisis siempre es el mismo: que la página web ofrezca una experiencia de usuario lo más satisfactoria posible.
![]() Bloque 5 de análisis. Código y Etiquetas
Bloque 5 de análisis. Código y Etiquetas
La fase 5 de análisis está relacionada con todos los aspectos técnicos a nivel código, problemas concretos de codificación en los diferentes lenguajes o implementaciones realizadas de tipo técnico, que pueden estar perjudicando o beneficiando el SEO del sitio.
5.1. Código y etiquetas
En este apartado vamos a analizar el proyecto desde un punto de vista técnico. Por una parte, vamos a escrutar el código de salida de la web (el que Google lee en la parte front pública de la web), básicamente código HTML, Javascript y CSS.
Vamos a comenzar por el lenguaje más común de todas las webs, el HTML. El código HTML genera la estructura visual de la página web, y además utiliza etiquetas meta para enviar información a los buscadores y navegadores, además de atributos concretos dentro de esas etiquetas.
![]() ¿Cuáles son las etiquetas y atributos de código HTML que influyen en el SEO?
¿Cuáles son las etiquetas y atributos de código HTML que influyen en el SEO?
<title></title>
La etiqueta más relevante de todas y en la que debe estar la keyword sí o sí, pues además es el título que sale en la caja de resultados que muestra la URL en Google. Está arriba del todo en el código de la página y puedes ver su contenido si te posas por un momento sobre la pestaña del navegador. Normalmente coincide con el h1, pero no tiene por qué. Title es una meta etiqueta (¡pero no confundir con la etiqueta meta title que ya no sirve para nada!), es decir, no se muestra visiblemente en la página sino que está para ser leída por el buscador.
<meta name="description" content="">
Esta etiqueta define la descripción que saldrá en la caja de resultados de Google, bajo el título. No tiene una importancia directa en el SEO (no por poner la keyword en la meta description vas a reforzarla más de forma directa), pero influye en el CTR (Click Through Rate), con lo cual deberías optimizarla para cada URL que vayas a indexar del sitio. Optimizarla quiere decir: rellenar los 155 caracteres que te ofrece con una descripción explícita, atractiva y persuasiva del contenido, usando elementos enriquecidos y visualmente destacados. Se trata de ganar el click frente a tus competidores.
-
Encabezados o títulos <h>
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
Las etiquetas de títulos h (h1, h2, h3, h4, h5, h6) sirven sobre todo para dos cosas:
Por un lado, dan formato visualmente jerarquizado a los epígrafes del contenido, mostrándolos de mayor a menor tamaño y grosor a medida que se baja de la etiqueta <h1> a la <h6>. Es decir, el h1 se suele ver muy grande porque contiene el título, y la h6 por lo general es la más pequeña (aunque no tiene por qué, esto podrías modificarlo fácilmente con CSS). Una jerarquización visual correcta ayuda a que el contenido sea más escaneable visualmente (que el usuario pueda entender el contenido rápidamente, en una primera lectura de scroll rápido) y esto puede beneficiar al tiempo de permanencia, rebote, conversiones, etc.
Por otro lado, las etiquetas de títulos h tienen relevancia directa en el SEO (las que más las <h1> y las que menos las <h6>), y es recomendable que en ellas coloques textos importantes: keyword, sinónimos de la keyword, etc. Sólo puedes tener una etiqueta <h1> por URL (en el título) y, a continuación, los epígrafes del contenido en etiquetas <h2>, <h3> para subepígrafes, y así sucesivamente hacia abajo en relevancia hasta la <h6< (no es imprescindible que las uses todas).
<img alt="" title="">
Los atributos alt y title sirven para que Google (y también el usuario en determinados casos) pueda entender las imágenes de manera semántica, es decir, son los textos que Google lee de las imágenes. Por tanto, en alt y title debes poner una descripción de la imagen con keywords, de modo que sirva para la accesibilidad del sitio y también para Google.
<meta name="og:title" content="">
<meta name="og:description" content="">
<meta name="og:image" content="">
<meta name="og:url" content="">
<meta name="og:site_name" content="">
<meta name="og:locale" content="">
<meta name="og:type" content="">
Las etiquetas Open Graph añaden meta información muy valiosa para las redes sociales y otras plataformas acerca de tu contenido. Mediante las Open Graph de imagen, título, descripción, sitio, etc., puedes definir cómo quieres que se vean tus URLs cuando son compartidas en redes. Es decir, puedes definir el contenido que aparece en el snippet de manera automática cuando alguien o tú mismo publica en redes una URL de la web (ya sea un post, una página, un producto o cualquier otra cosa).
Los contenidos de una web suelen generar una mayor interacción y clicks desde redes sociales si están bien optimizados, con títulos atractivos, descripciones explicativas y persuasivas, imágenes de calidad, etc.
-
twitter (card, description, title, etc)
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="">
<meta name="twitter:description" content="">
<meta name="twitter:site" content="">
<meta name="twitter:creator" content="">
<meta name="twitter:image:src" content="">
En el caso de Twitter, tiene sus propias etiquetas para mostrar el contenido en la red, como lo hacen las open graph para las demás.
<html lang="">
El atributo lang de la etiqueta general <html> se define arriba del todo del documento, y sirve para indicar el idioma en el que está escrita la página. Si el sitio tiene diferentes versiones idiomáticas, este atributo deberá declarar siempre el idioma de cada URL.
<link rel="alternate" hreflang="">
El atributo hreflang de la etiqueta <link> declara, en el código de cada página, cuáles son las diferentes versiones idiomáticas que tiene una página determinada del sitio, y además indica cuáles son las URLs donde se ubican esas otras versiones idiomáticas de esa página.
De este modo, Google puede entender a la perfección la estructura interna del sitio multidioma, para mostrar cada URL indexada en la versión idiomática correcta del buscador.
<meta name="robots" content="" />
La meta robots define si una página concreta del sitio ha de ser indexada o no, y rastreada o no (mediante los valores index-noindex, follow-nofollow). Si en el atributo content insertas el valor index, Google indexará la URL. Si además insertas el valor follow, Google rastrea y sigue el rastro de enlaces. Los valores se ponen en pares separados por comas, del modo siguiente: «index,follow», o «noindex, follow», etc.
<link rel="canonical" href="" />
La etiqueta link con atributo rel canonical define la singularidad o relevancia principal de una URL respecto a otras similares por tener contenido similar, o formar parte de una serie de URLs similares o iguales.
<a href="" title=""></a>
Este atributo de la etiqueta <a> de enlaces sirve para aportar información adicional sobre el enlace, y Google también lo rastrea, al igual que tiene en cuenta el anchor text. En ambos casos, usar la keyword puede ser beneficioso para potenciar el posicionamiento de la URL de destino en torno a esa keyword.
Ejemplo: <div itemscope itemtype="http://schema.org/Recipe">...</div>
Los microdatos estructurados cada día tienen más utilidad SEO, pues ayudan a Google a comprender el contenido con gran precisión y por tanto a servirlo como resultado de búsqueda más adecuado y preciso para dicha búsqueda.
Dicho de otro modo, si por ejemplo añado microdatos estructurados de Schema.org a una receta en mi blog de gastronomía estoy haciendo que Google entienda perfectamente que se trata de una receta y posiblemente lo muestre en sus resultados con formato de receta.
El beneficio es doble: por un lado es información que ayuda a Google a entender mejor la semántica, y por otro la apariencia atractiva y específica de la SERP para esa búsqueda puede propiciar ganar más clicks, es decir, aumentar CTR y visitas.
-
Atributos rel dofollow/nofollow/ugc/sponsored
Ejemplo: <a href="" rel="nofollow"></a>
Los enlaces en una web pueden ser marcados con el atributo rel para entender cuál es la relación del enlace con la web a la que apunta.
Por ejemplo, un enlace con atributo nofollow no traspasa autoridad al sitio enlazado (aunque esto será debatible a partir de 2020 pues pasará de ser directiva a sugerencia), frente al dofollow que sí lo hace (o simplemente, si no hay atributos en el enlace, se considera dofollow por defecto).
En marzo de 2020 Google introducirá además otros atributos como ugc (enlaces puestos por los usuarios, como enlaces en comentarios y foros), y sponsored (para marcar aquellos enlaces que son fruto de un pago o relación comercial no completamente natural).
![]() ¿Cómo saber si tienes las etiquetas necesarias para el SEO y cómo ponerlas en el caso de que no estén?
¿Cómo saber si tienes las etiquetas necesarias para el SEO y cómo ponerlas en el caso de que no estén?
Para analizar un sitio web y monitorizar si las etiquetas y demás elementos de código están correctamente implementados puedes usar una herramienta como Screaming Frog (de pago), o herramientas gratuitas como Woorank, Seoptimer, o extensiones como SEO Meta in 1 Click.
Como ves, las opciones son múltiples, y facilitan mucho la tarea. No obstante, siempre puedes ir a la web, hacer click en botón derecho sobre ella y dar a Inspeccionar para ver el código en formato puro.
De este modo, podrás ver si tienes las etiquetas de título y encabezado correctas (h1, h2, h3, etc), meta descripción, alt de las imágenes, etiquetas de idioma lang y hreflang, open graph, twitter cards, canonical y demás elementos de código HTML necesarios. También podrás ver los códigos Javascript (sobre todo para comprobar las inserciones de scripts como Google Analytics, Tag Manager y demás herramientas externas que implementes en el sitio).
![]()
Otra alternativa es dar a botón derecho > Ver código fuente de la página, y verás todo el código de la página (HTML, JS, CSS, etc).
![]()
![]() ¿Cuál es el precio de una Auditoría SEO? ¿Cuánto cuesta auditar una web?
¿Cuál es el precio de una Auditoría SEO? ¿Cuánto cuesta auditar una web?
El precio de la Auditoría SEO depende de la envergadura y dificultad del proyecto y de las áreas que se vayan a analizar.
Se puede hacer una auditoría completa de un sitio web o se pueden auditar aspectos puntuales sobre los que existan sospechas de que estén generando problemas o que necesiten mejoras.
A la hora de calcular el precio de la Auditoría SEO, puedes hacerte los siguientes planteamientos.
- ¿Cuántos profesionales van a estar implicados en el proceso?
- ¿Cuánto tiempo va a requerir en función de las dificultades concretas que presente el proyecto?
- ¿Cuál es el grado de dificultad que va a tener la elaboración del diagnóstico?
- ¿Cuántas URLs tiene la web que vas a auditar y qué complejidad tiene su arquitectura?
- ¿Cuál va a ser el grado de detalle y profundidad que vas a aplicar en el estudio?
- ¿Cuál es el sistema o CMS que usa la web y su grado de dificultad?
- ¿Cuántos idiomas tiene la página?
Es decir, no es lo mismo hacer auditoría a una web que presenta sospechas fundadas de haber recibido una penalización que hacerlo sobre un proyecto que lleva poco tiempo y que aún no ha podido caer en errores graves.
Del mismo modo, una cosa es hacer una auditoría completa y profunda del sitio para a partir de ahí emplearla como hoja de ruta detallada para la ejecución de las mejoras en el futuro, y otra distinta es elaborar un documento orientativo acerca del estado del proyecto web como primera aproximación de cara a un análisis posterior más avanzado.
Cada profesional o agencia pueden tener su propia manera de calcular el presupuesto de Auditoría SEO, y en ocasiones los precios varían bastante en función de otros factores como el nivel técnico y el prestigio del profesional o agencia, o el grado de responsabilidad que plantea el proyecto en función del tamaño e importancia del cliente.
En general, analizando los precios de agencias y profesionales del sector en España, el precio de la Auditoría SEO suele variar entre los 200€-300€ las más económicas, en las que se hace un análisis aproximativo del estado general de la web, y los 1000€-1500€ o más en función de los factores de complejidad comentados más arriba.
En algunos casos, sobre todo al principio cuando aún no hay mucha confianza o no ha decidido todavía si va a contratar tus servicios, el cliente puede tener ciertas reticencias para darte el acceso a su proyecto por dentro, es decir, al escritorio o backend de la web, herramientas de analítica, informes, etc.
Esto hace que en estas ocasiones tengas que inclinarte más por realizar una auditoría de tipo aproximativo en un primer momento, hasta que consigas los accesos y claves que necesitas para analizar todo más a fondo.
![]() Con la herramienta SimilarWeb puedes obtener datos aproximados de analítica y tráfico sobre cualquier dominio que quieras analizar, lo más parecido a tener acceso a su cuenta de Google Analytics para que puedas realizar una auditoría aproximada si aún no tienes acceso a la cuenta de Analytics del cliente.
Con la herramienta SimilarWeb puedes obtener datos aproximados de analítica y tráfico sobre cualquier dominio que quieras analizar, lo más parecido a tener acceso a su cuenta de Google Analytics para que puedas realizar una auditoría aproximada si aún no tienes acceso a la cuenta de Analytics del cliente.
¿Debo hacer la Auditoría SEO gratis?
Creo que existe una premisa que todos compartimos y que no debería suscitar ninguna duda: ningún profesional debería trabajar gratis, pues lo justo es recibir una retribución por tu trabajo y tus conocimientos técnicos. Y una Auditoría SEO es un servicio de alto nivel técnico.
No obstante en ocasiones puedes realizar parte de tus servicios de manera gratuita en una primera fase de cara a conseguir un cliente al que posteriormente realizarás el resto del trabajo y, por tanto, cobrar tu justa retribución.
Es decir, se trata de una estrategia para captar a tu cliente ofreciéndole una demostración menos detallada del servicio para que pueda valorar tu capacidad como profesional, en un contexto que es sin duda competitivo.
A este paso lo podemos denominar preauditoría. Ofreces al potencial cliente un documento aproximativo a modo de primer diagnóstico acerca de los problemas evidentes que has detectado en su página web, de modo que queda patente que conoces la problemática de su proyecto y el modo de solucionarlo.
Es importante que este primer documento sea lo suficientemente completo como para demostrar tu nivel de conocimiento técnico y estratégico sobre el proyecto, pero lo suficientemente incompleto como para que no sea una hoja de ruta válida que sirva al cliente para usarlo en su beneficio contratando los servicios a otro profesional más barato o ejecutarlo él mismo por su cuenta.
Aquí reside la clave de esta estrategia: se trata de aportar lo suficiente para ganar al cliente pero sin regalar tu trabajo.
![]() Listado de 75 Herramientas para Auditoría SEO clasificadas por área
Listado de 75 Herramientas para Auditoría SEO clasificadas por área
En este apartado tienes un listado de herramientas para hacer Auditoría SEO, gratuitas y de pago, para cada una de las acciones de la auditoría. Voy a ponerte las más importantes y las que usamos nosotros más a menudo, aunque por supuesto hay miles de herramientas y usar una u otra depende también del gusto de cada cual.
En muchos casos, las propias herramientas de Google, como Search Console, Google Analytics y Keyword Planner de Ads, nos permiten analizar un montón de cosas de manera gratuita y fiable. En otros casos, para cosas más avanzadas, puede ser interesante adquirir un plan de pago de herramientas súper completas como Ahrefs, Sistrix, Semrush, etc (estas herramientas las tienes gratis durante el Curso de SEO de Aula CM).
Herramientas para el análisis de la Indexabilidad y el Rastreo
Herramientas para el análisis de Contenido, Keywords y CTR
- Search Console (CTR, canibalizaciones, keywords posicionadas)
- Rank Tracker, Serp Checker, Serp Watcher, SerpRobot, Authority Labs, Link Assistant, Unamo, Moz Rank Tracker, Rank Checker (análisis de rendimiento de keywords)
- SEO Box (keywords posicionadas por localización, optimización)
- Yoast SEO (optimización de contenido)
- SEO Quake (análisis de contenido)
- Siteliner (Análisis de contenido duplicado)
- Google Analytics (analítica de permanencia, rebote, etc)
- Ahrefs
- Sistrix
- Semrush
- SE Ranking
- SimilarWeb (análisis aproximado de tráfico, keywords y diversas analíticas de un dominio)
- Copyscape (análisis de contenido plagiado)
- Seomofo (previsualización de SERPs)
Herramientas para el análisis de Enlaces y Relevancia de dominio
Herramientas para el análisis de Rendimiento y Velocidad, Usabilidad y Responsive
- Search Console (análisis de velocidad en modo beta, análisis de usabilidad)
- Page Speed Insights (velocidad y rendimiento, problemas de rendimiento del sitio en escritorio y móvil)
- GTMetrix, Pingdom Tools, Web Page Test, Chrome DevTools (Notas de rendimiento y velocidad de la web, además te avisan de los problemas de rendimiento y consejos para solucionarlos)
- Responsinator, Responsive Design Checker (análisis de adaptabilidad a dispositivos)
- Hotjar, Smartlook, CrazyEgg, AppSee, MouseStats (análisis de usabilidad y comportamiento/experiencia del usuario en el sitio)
Herramientas para el análisis de Código y Etiquetas y otros aspectos técnicos
- Search Console (etiquetas de idioma para segmentación internacional, problemas de seguridad)
- Screaming Frog
- Beam Us Up, Head Master SEO (alternativas gratuitas a Screaming Frog)
- SEO Minion (extensión gratuita para análisis completo de diversos aspectos técnicos)
- SEO Meta in 1 click
- Seoptimer, Woorank, QuickSprout, Site Analyzer, SEO Site Checkup, Seorch, SEO Crawler, Web Developer (análisis general de SEO On Page del sitio con múltiples avisos y consejos de mejora)
- SEO Web Page Analyzer
- Broken Link Chewcker, Link Miner (análisis de enlaces rotos)
- SEO Redirect Checker, Link Redirect Trace, Redirect Path (análisis de redirecciones 301, 302 y status de URL)
- Hreflang Tag Checker (análisis de etiquetas hreflang de idioma)
- AMP Validator (análisis de implementación de AMP)
- SEO Browser, BrowSEO (análisis de cómo ve Google tu sitio sin los elementos visuales)
![]() Ejemplo de Auditoría SEO Online en directo a una empresa real
Ejemplo de Auditoría SEO Online en directo a una empresa real
En el siguiente video puedes ver una Auditoría SEO paso a paso a un proyecto real de un alumno de nuestro curso de SEO.
![]() ¿Quieres preguntar alguna duda o dar tu opinión?
¿Quieres preguntar alguna duda o dar tu opinión?
Deja un comentario si quieres que te aclare algún aspecto concreto que no has entendido. También puedes aportar tu punto de vista sobre cómo hacer una Auditoría SEO, o contarnos si conoces otras herramientas SEO, trucos, consejos y cualquier cosa que sirva para enriquecer el contenido y así aportamos entre todos ![😉]()
La entrada Súper Mega Guía para hacer una Auditoría SEO Completa aparece primero en .
![3 20]() ¿Qué es Black Hat SEO?
¿Qué es Black Hat SEO?![3 34]() Típicas acciones de Black Hat SEO que pueden penalizarte (o no)
Típicas acciones de Black Hat SEO que pueden penalizarte (o no)![Contenido indexado y rastreado]() 8 trucos de Black Hat SEO que realmente funcionan y puedes aplicar
8 trucos de Black Hat SEO que realmente funcionan y puedes aplicar![fotos participantes post black hat-02]() Chuiso: Páginas automatizadas para long tails
Chuiso: Páginas automatizadas para long tails![fotos participantes post black hat-02]() Xavi Viguer: Posicionamiento en subreddit
Xavi Viguer: Posicionamiento en subreddit![fotos participantes post black hat-02]() Borja Aranda: Blanqueo de enlaces
Borja Aranda: Blanqueo de enlaces![fotos participantes post black hat-02]() Álex Navarro: Búsquedas de marca
Álex Navarro: Búsquedas de marca![fotos participantes post black hat-02]() Álvaro Rondón: Firmas con enlaces a comentarios
Álvaro Rondón: Firmas con enlaces a comentarios![fotos participantes post black hat-02]() Antonio López: Dominios expirados y automatización
Antonio López: Dominios expirados y automatización![fotos participantes post black hat-02]() David Ayala: Spineo de contenidos
David Ayala: Spineo de contenidos![fotos participantes post black hat-02]() Javier Gosende: Contenidos de hemerotecas
Javier Gosende: Contenidos de hemerotecas![11 13]() El SEO es experimentar y aprender de cada experiencia
El SEO es experimentar y aprender de cada experiencia![16 31]() ¿Qué te han parecido estos trucos SEO?
¿Qué te han parecido estos trucos SEO?
 ¿Qué es Black Hat SEO?
¿Qué es Black Hat SEO? Típicas acciones de Black Hat SEO que pueden penalizarte (o no)
Típicas acciones de Black Hat SEO que pueden penalizarte (o no) 8 trucos de Black Hat SEO que realmente funcionan y puedes aplicar
8 trucos de Black Hat SEO que realmente funcionan y puedes aplicar Chuiso: Páginas automatizadas para long tails
Chuiso: Páginas automatizadas para long tails Xavi Viguer: Posicionamiento en subreddit
Xavi Viguer: Posicionamiento en subreddit Borja Aranda: Blanqueo de enlaces
Borja Aranda: Blanqueo de enlaces Álex Navarro: Búsquedas de marca
Álex Navarro: Búsquedas de marca Álvaro Rondón: Firmas con enlaces a comentarios
Álvaro Rondón: Firmas con enlaces a comentarios Antonio López: Dominios expirados y automatización
Antonio López: Dominios expirados y automatización David Ayala: Spineo de contenidos
David Ayala: Spineo de contenidos Javier Gosende: Contenidos de hemerotecas
Javier Gosende: Contenidos de hemerotecas El SEO es experimentar y aprender de cada experiencia
El SEO es experimentar y aprender de cada experiencia ¿Qué te han parecido estos trucos SEO?
¿Qué te han parecido estos trucos SEO? 1. Duplicidad de contenido
1. Duplicidad de contenido 2. Enlaces entrantes tóxicos
2. Enlaces entrantes tóxicos
 4. Ausencia de etiquetas importantes (title, h1)
4. Ausencia de etiquetas importantes (title, h1)
 6. Keywords incorrectas
6. Keywords incorrectas 7. URLs indexadas por error
7. URLs indexadas por error 8. URLs no indexadas por error
8. URLs no indexadas por error 9. No optimizar CTR
9. No optimizar CTR Títulos que se cortan por ser demasiado extensos.
Títulos que se cortan por ser demasiado extensos. 10. Carga lenta
10. Carga lenta
 11. URLs no optimizadas
11. URLs no optimizadas 12. No adaptar bien a responsive
12. No adaptar bien a responsive
 13. No establecer dominio preferido
13. No establecer dominio preferido 14. No tener https
14. No tener https 15. Enlaces masivos con mismo anchor text
15. Enlaces masivos con mismo anchor text
 16. Poco enlazado interno
16. Poco enlazado interno 17. No optimizar la experiencia de usuario
17. No optimizar la experiencia de usuario 18. Canibalización
18. Canibalización
 19. No tener Sitemaps
19. No tener Sitemaps
 20. No revisar y arreglar los 404
20. No revisar y arreglar los 404 21. Enlaces salientes rotos
21. Enlaces salientes rotos 22. No usar etiquetas sociales
22. No usar etiquetas sociales 23. Hacer Cloaking
23. Hacer Cloaking 24. Contenido demasiado comercial y con poco valor
24. Contenido demasiado comercial y con poco valor ¿Tienes alguno de estos errores en tu web? ¿Has detectado algún otro?
¿Tienes alguno de estos errores en tu web? ¿Has detectado algún otro?
 ¿Qué es Google Search Console y qué diferencias hay con la versión anterior?
¿Qué es Google Search Console y qué diferencias hay con la versión anterior? ¿Cómo dar de alta tu sitio web en Search Console?
¿Cómo dar de alta tu sitio web en Search Console?
 ¿Cómo instalar Google Search Console en WordPress.org?
¿Cómo instalar Google Search Console en WordPress.org?






 ¿Cómo instalar Google Search Console en una web hecha a medida (HTML, PHP, etc)?
¿Cómo instalar Google Search Console en una web hecha a medida (HTML, PHP, etc)? Cómo usar Google Search Console
Cómo usar Google Search Console Explicación detallada de todas las funciones de la nueva Search Console
Explicación detallada de todas las funciones de la nueva Search Console


 ¿Qué cosas puedes hacer para mejorar tu SEO con el informe de Rendimiento?
¿Qué cosas puedes hacer para mejorar tu SEO con el informe de Rendimiento?
















 ¿Quieres preguntar alguna duda o aportar tu punto de vista?
¿Quieres preguntar alguna duda o aportar tu punto de vista?




 Bloque 2 de análisis. Contenido/Keywords/CTR
Bloque 2 de análisis. Contenido/Keywords/CTR
 En este artículo sobre Search Console te explico
En este artículo sobre Search Console te explico 





 Los motivos de que tengas un error 404 pueden ser: que hayas borrado o cambiado una URL, que la hayan enlazado externamente de manera incorrecta desde otro sitio, o en ocasiones puede ser que tengas algún plugin o aplicación instalada en tu web que genere URLs de manera dinámica que desaparecen cuando los desinstalas.
Los motivos de que tengas un error 404 pueden ser: que hayas borrado o cambiado una URL, que la hayan enlazado externamente de manera incorrecta desde otro sitio, o en ocasiones puede ser que tengas algún plugin o aplicación instalada en tu web que genere URLs de manera dinámica que desaparecen cuando los desinstalas.







 Bloque 3 de análisis. Enlaces entrantes/Autoridad de dominio
Bloque 3 de análisis. Enlaces entrantes/Autoridad de dominio


 Bloque 4 de análisis. Rendimiento/Adaptabilidad/Usabilidad
Bloque 4 de análisis. Rendimiento/Adaptabilidad/Usabilidad
 Una web usable es intuitiva y accesible para el usuario. Una web usable no requiere demasiadas explicaciones de uso y navegación para que el usuario navegue por los menús y encuentre lo que necesite sin problemas. Una web usable tiene textos en un tamaño, tipografía y color fácilmente legibles. Una web usable permite al usuario entender el objetivo o finalidad de la web, pues ofrece mensajes entendibles y coherentes para el usuario. Una web usable carga con fluidez. Una web usable no muestra elementos interruptivos o excesivamente invasivos para el usuario. Una web usable se puede navegar y entender igual en cualquier dispositivo o tamaño de pantalla, ya sea en escritorio, tablets o smartphones. Una web usable permite una experiencia de usuario satisfactoria, y eso beneficia al SEO porque un usuario satisfecho suele permanecer más tiempo en la página, interactúa mas, genera más señales SEO positivas y además genera más conversión
Una web usable es intuitiva y accesible para el usuario. Una web usable no requiere demasiadas explicaciones de uso y navegación para que el usuario navegue por los menús y encuentre lo que necesite sin problemas. Una web usable tiene textos en un tamaño, tipografía y color fácilmente legibles. Una web usable permite al usuario entender el objetivo o finalidad de la web, pues ofrece mensajes entendibles y coherentes para el usuario. Una web usable carga con fluidez. Una web usable no muestra elementos interruptivos o excesivamente invasivos para el usuario. Una web usable se puede navegar y entender igual en cualquier dispositivo o tamaño de pantalla, ya sea en escritorio, tablets o smartphones. Una web usable permite una experiencia de usuario satisfactoria, y eso beneficia al SEO porque un usuario satisfecho suele permanecer más tiempo en la página, interactúa mas, genera más señales SEO positivas y además genera más conversión Una web no usable es poco entendible, poco intuitiva y poco accesible para el usuario. Una web no usable puede funcionar de manera anómala o inesperada, cargar lento, o dificultar que el usuario encuentre las secciones que desea y la interacción correcta con los menús, además cualquier tipo de interacción con formularios, botones, aplicaciones en la web, etc. Una web no usable dificulta al usuario entender el objetivo o finalidad de la web, pues sus mensajes con contradictorios o mal explicados. Una web no usable despliega elementos que interrumpen la navegación o que molestan al usuario. Una web no usable tiene textos poco legibles en tamaños pequeños o con tipografías poco legibles, en colores poco contrastados respecto al fondo, con interlineado insuficiente, etc. Una web no usable no se comporta correctamente en todos los dispositivos y pantallas. Una web no usable no ofrece una experiencia de usuario satisfactoria, perjudicando el SEO porque el usuario suele estar menos tiempo, interactúa menos y además genera menos conversión
Una web no usable es poco entendible, poco intuitiva y poco accesible para el usuario. Una web no usable puede funcionar de manera anómala o inesperada, cargar lento, o dificultar que el usuario encuentre las secciones que desea y la interacción correcta con los menús, además cualquier tipo de interacción con formularios, botones, aplicaciones en la web, etc. Una web no usable dificulta al usuario entender el objetivo o finalidad de la web, pues sus mensajes con contradictorios o mal explicados. Una web no usable despliega elementos que interrumpen la navegación o que molestan al usuario. Una web no usable tiene textos poco legibles en tamaños pequeños o con tipografías poco legibles, en colores poco contrastados respecto al fondo, con interlineado insuficiente, etc. Una web no usable no se comporta correctamente en todos los dispositivos y pantallas. Una web no usable no ofrece una experiencia de usuario satisfactoria, perjudicando el SEO porque el usuario suele estar menos tiempo, interactúa menos y además genera menos conversión


 Listado de 75 Herramientas para Auditoría SEO clasificadas por área
Listado de 75 Herramientas para Auditoría SEO clasificadas por área Ejemplo de Auditoría SEO Online en directo a una empresa real
Ejemplo de Auditoría SEO Online en directo a una empresa real ¿Quieres preguntar alguna duda o dar tu opinión?
¿Quieres preguntar alguna duda o dar tu opinión?
 33 Hacks de Neuromarketing aplicados a Conversión, CRO y SEO
33 Hacks de Neuromarketing aplicados a Conversión, CRO y SEO



















 Analiza el contenido de tu web desde el Neuromarketing
Analiza el contenido de tu web desde el Neuromarketing Si no pudiste acudir a la cita celebrada en abril de 2018, estate atento porque volvemos con más ponencias, más ejercicios prácticos en tiempo real y más estrategias de marketing online.
Si no pudiste acudir a la cita celebrada en abril de 2018, estate atento porque volvemos con más ponencias, más ejercicios prácticos en tiempo real y más estrategias de marketing online.
 Aprende a modificar tu plantilla y hacer todo lo que quieras en tu web
Aprende a modificar tu plantilla y hacer todo lo que quieras en tu web Qué es HTML y para qué sirve
Qué es HTML y para qué sirve Conceptos básicos de CSS
Conceptos básicos de CSS Cómo aplicar propiedades a una clase o identificador
Cómo aplicar propiedades a una clase o identificador Un poco de HTML
Un poco de HTML Cómo aplicar propiedades a una etiqueta HTML
Cómo aplicar propiedades a una etiqueta HTML


 Cómo es una hoja de estilos CSS
Cómo es una hoja de estilos CSS
 Códigos CSS más usados
Códigos CSS más usados Códigos CSS para mejorar tu web
Códigos CSS para mejorar tu web



 Cómo añadir código HTML a tu web
Cómo añadir código HTML a tu web

 Códigos HTML para mejorar tu web
Códigos HTML para mejorar tu web Cómo generar código HTML fácilmente
Cómo generar código HTML fácilmente
 Cómo modificar los estilos CSS directamente sobre la web
Cómo modificar los estilos CSS directamente sobre la web

 Cómo hacer tu web totalmente Responsive
Cómo hacer tu web totalmente Responsive ¿Todo esto sólo me sirve para WordPress?
¿Todo esto sólo me sirve para WordPress? ¿Qué te ha parecido este artículo?
¿Qué te ha parecido este artículo? – Opciones de personalización. Que permitan personalizar casi cualquier cosa que quieras sin tener que tocar código ni hacer cosas complicadas.
– Opciones de personalización. Que permitan personalizar casi cualquier cosa que quieras sin tener que tocar código ni hacer cosas complicadas. – Actualizaciones. Que se actualicen con frecuencia para solventar posibles fallos o incluir mejoras, así como las últimas versiones de los plugins incluidos.
– Actualizaciones. Que se actualicen con frecuencia para solventar posibles fallos o incluir mejoras, así como las últimas versiones de los plugins incluidos. – Plugins. Que incluyan gratis plugins premium, los cuales suelen ser de pago. Sobre todo, que traigan un plugin de maquetación de contenidos como
– Plugins. Que incluyan gratis plugins premium, los cuales suelen ser de pago. Sobre todo, que traigan un plugin de maquetación de contenidos como  – Soporte. Que atiendan con eficacia y rapidez a las preguntas y dudas de la comunidad de usuarios, que tengan un foro de soporte propio atendido por varios expertos.
– Soporte. Que atiendan con eficacia y rapidez a las preguntas y dudas de la comunidad de usuarios, que tengan un foro de soporte propio atendido por varios expertos.



















 1. Diferencias entre una página web y un blog
1. Diferencias entre una página web y un blog 2. Qué plataforma utilizar
2. Qué plataforma utilizar
 Joomla
Joomla
 WordPress.com
WordPress.com WordPress.org
WordPress.org
 2.2 Plataformas online gratuitas
2.2 Plataformas online gratuitas


 3. Contratar un servicio de hosting
3. Contratar un servicio de hosting 4. Elegir un dominio
4. Elegir un dominio 4.1 ¿Cómo traerte un dominio que ya tienes a otro hosting?
4.1 ¿Cómo traerte un dominio que ya tienes a otro hosting? 4.2 Consejos para elegir tu nombre de dominio
4.2 Consejos para elegir tu nombre de dominio 5.1 consejos para elegir una plantilla premium
5.1 consejos para elegir una plantilla premium conseguir plantillas premium
conseguir plantillas premium tillas premium para hacer una tienda online
tillas premium para hacer una tienda online 7. Optimizar el posicionamiento SEO
7. Optimizar el posicionamiento SEO 7.2 consejos SEO
7.2 consejos SEO 8. Conclusión: 20 cosas que no debes olvidar
8. Conclusión: 20 cosas que no debes olvidar



 Fila. Una fila es un contenedor horizontal en el que puedes insertar contenido estructurado en columnas. Para escoger una estructura determinada haz click en el icono de líneas horizontales situado en la parte superior izquierda del elemento y escoge el número de columnas que quieras.
Fila. Una fila es un contenedor horizontal en el que puedes insertar contenido estructurado en columnas. Para escoger una estructura determinada haz click en el icono de líneas horizontales situado en la parte superior izquierda del elemento y escoge el número de columnas que quieras. Text Block. Los Text Block son cajas de texto a los cuales puedes dar formato mediante un editor sencillo similar al de cualquier procesador de texto.
Text Block. Los Text Block son cajas de texto a los cuales puedes dar formato mediante un editor sencillo similar al de cualquier procesador de texto.  Separator. Línea separadora a la que puedes dar el aspecto y la anchura que quieras. Sirve para separar visualmente el contenido y estructurar mejor el diseño.
Separator. Línea separadora a la que puedes dar el aspecto y la anchura que quieras. Sirve para separar visualmente el contenido y estructurar mejor el diseño.  Separator with text. Añade una línea separadora con un texto incluido. Te va a servir para separar visualmente el contenido y estructurar mejor el diseño.
Separator with text. Añade una línea separadora con un texto incluido. Te va a servir para separar visualmente el contenido y estructurar mejor el diseño.  Message Box. Crea una caja con mensaje a la que se le puede asignar un estilo prediseñado y una animación que puedes elegir de una lista.
Message Box. Crea una caja con mensaje a la que se le puede asignar un estilo prediseñado y una animación que puedes elegir de una lista.  Facebook Like. Crea una caja típica de Facebook para que los usuarios puedan dar un Me Gusta y el enlace sea visible en su propio perfil.
Facebook Like. Crea una caja típica de Facebook para que los usuarios puedan dar un Me Gusta y el enlace sea visible en su propio perfil. Tweetmeme Button. Muestra un botón de Twittear para que los usuarios puedan hacer un tweet con el contenido de la página o post. Incluye cifra de tweets totales.
Tweetmeme Button. Muestra un botón de Twittear para que los usuarios puedan hacer un tweet con el contenido de la página o post. Incluye cifra de tweets totales. Pinterest Button. Muestra un botón de Pinterest para que los visitantes puedan pinear el contenido y colocarlo en unos de sus muros de Pinterest.
Pinterest Button. Muestra un botón de Pinterest para que los visitantes puedan pinear el contenido y colocarlo en unos de sus muros de Pinterest.  Preguntas Frecuentes. Añade una caja de FAQ o preguntas frecuentes que podemos personalizar, añadirle una animación predefinida, etc.
Preguntas Frecuentes. Añade una caja de FAQ o preguntas frecuentes que podemos personalizar, añadirle una animación predefinida, etc.  Single Image. Para insertar una imagen de la librería multimedia o subida desde el ordenador. Podemos darle tamaño y alineación, además de un enlace.
Single Image. Para insertar una imagen de la librería multimedia o subida desde el ordenador. Podemos darle tamaño y alineación, además de un enlace.  Image Gallery. Añade una galería de imágenes que vamos a cargar desde nuestra librería multimedia o el ordenador. Podemos editar el formato de la galería.
Image Gallery. Añade una galería de imágenes que vamos a cargar desde nuestra librería multimedia o el ordenador. Podemos editar el formato de la galería.  Image Carousel. Para insertar un carrusel animado de imágenes desde nuestra librería multimedia o subidas desde nuestro propio ordenador.
Image Carousel. Para insertar un carrusel animado de imágenes desde nuestra librería multimedia o subidas desde nuestro propio ordenador.  Pestañas. Añade una caja con diversas pestañas que permiten navegar entre diferentes contenidos haciendo click en cada una de ellas.
Pestañas. Añade una caja con diversas pestañas que permiten navegar entre diferentes contenidos haciendo click en cada una de ellas.  Barra adicional con widgets. Este elemento nos va a servir para crear una zona adicional en la que podemos insertar todo tipo de widgets.
Barra adicional con widgets. Este elemento nos va a servir para crear una zona adicional en la que podemos insertar todo tipo de widgets.  Botón. Para insertar un botón que elegimos de entre una serie de estilos predeterminados. También podemos añadirle un icono de la biblioteca de iconos.
Botón. Para insertar un botón que elegimos de entre una serie de estilos predeterminados. También podemos añadirle un icono de la biblioteca de iconos.  Botón 2. Muy parecido al anterior, con la ventaja de que podemos elegir entre más opciones de estilos predefinidos y añadir color y tamaño.
Botón 2. Muy parecido al anterior, con la ventaja de que podemos elegir entre más opciones de estilos predefinidos y añadir color y tamaño.  Tour. Sirve para añadir una caja de contenido vertical que clasificaremos en distintas pestañas, las cuales muestran dicho contenido al hacer click sobre ellas.
Tour. Sirve para añadir una caja de contenido vertical que clasificaremos en distintas pestañas, las cuales muestran dicho contenido al hacer click sobre ellas.  Accordion. Inserta una caja con franjas de contenido que pueden desplegarse y mostrar más contenido al hacer click en cada una de ellas.
Accordion. Inserta una caja con franjas de contenido que pueden desplegarse y mostrar más contenido al hacer click en cada una de ellas.  Entradas recientes. Este elemento sirve para añadir entradas recientes que hayamos publicado y filtrarlas por categorías determinadas.
Entradas recientes. Este elemento sirve para añadir entradas recientes que hayamos publicado y filtrarlas por categorías determinadas. Call to Action Button. Inserta un llamativo botón call to action o llamada a la acción que podemos personalizar, cambiarle el color, añadir una animación, etc.
Call to Action Button. Inserta un llamativo botón call to action o llamada a la acción que podemos personalizar, cambiarle el color, añadir una animación, etc.  Call to Action Button 2. Este elemento nos va a servir para añadir un botón Call to Action muy similar al anterior y que podemos personalizar de diversos modos.
Call to Action Button 2. Este elemento nos va a servir para añadir un botón Call to Action muy similar al anterior y que podemos personalizar de diversos modos.  Video Player. Permite insertar un reproductor con un vídeo de Youtube o Vimeo. Para añadirlo, simplemente introducimos la URL del vídeo.
Video Player. Permite insertar un reproductor con un vídeo de Youtube o Vimeo. Para añadirlo, simplemente introducimos la URL del vídeo.  Google Map. Muestra un mapa con la dirección que insertemos mediante un código iframe que extraemos directamente en Google Maps. Es posible editar la altura.
Google Map. Muestra un mapa con la dirección que insertemos mediante un código iframe que extraemos directamente en Google Maps. Es posible editar la altura.  Blog Carousel. Este elemento muestra artículos o entradas del blog en forma de carrusel animado que podemos filtrar por categorías determinadas.
Blog Carousel. Este elemento muestra artículos o entradas del blog en forma de carrusel animado que podemos filtrar por categorías determinadas.  Post Slider. Muestra un slider con artículos o entradas del blog en forma de carrusel animado que podemos filtrar por categorías determinadas.
Post Slider. Muestra un slider con artículos o entradas del blog en forma de carrusel animado que podemos filtrar por categorías determinadas.  HTML Puro. Para los más avanzados, este elemento permite insertar código HTML puro para realizar acciones que así lo requieran.
HTML Puro. Para los más avanzados, este elemento permite insertar código HTML puro para realizar acciones que así lo requieran.  JS Puro. Al igual que el anterior, este elemento avanzado nos va a servir para implementar directamente código puro en nuestra página, en este caso Javascript.
JS Puro. Al igual que el anterior, este elemento avanzado nos va a servir para implementar directamente código puro en nuestra página, en este caso Javascript.  Widget de Flickr. Con este elemento podrás añadir un widget con fotos de tu cuenta de Flickr y editar diversos aspectos relacionados con el modo de mostrarlas.
Widget de Flickr. Con este elemento podrás añadir un widget con fotos de tu cuenta de Flickr y editar diversos aspectos relacionados con el modo de mostrarlas.  Barra de Progreso. Inserta una barra de progreso con un porcentaje. A la barra podemos asignarle estilos y animaciones predefinidas.
Barra de Progreso. Inserta una barra de progreso con un porcentaje. A la barra podemos asignarle estilos y animaciones predefinidas.  Pie Chart. Con el elemento Pie Chart vamos a poder insertar un cuadro en forma circular que muestra diferentes porcentajes de manera proporcional.
Pie Chart. Con el elemento Pie Chart vamos a poder insertar un cuadro en forma circular que muestra diferentes porcentajes de manera proporcional. Empty Space. Es un espacio en blanco al que podemos dar una altura. Esencial para separar verticalmente los diferentes bloques de contenido y dar «aire» a la web.
Empty Space. Es un espacio en blanco al que podemos dar una altura. Esencial para separar verticalmente los diferentes bloques de contenido y dar «aire» a la web.  Custom Heading. Como el anterior, pero con mayor cantidad de opciones, como la elección del tipo de letra de
Custom Heading. Como el anterior, pero con mayor cantidad de opciones, como la elección del tipo de letra de WP Buscar. Para insertar un campo de búsqueda dentro de nuestra web. Podemos personalizar su estilo mediante añadiéndole una clase de CSS.
WP Buscar. Para insertar un campo de búsqueda dentro de nuestra web. Podemos personalizar su estilo mediante añadiéndole una clase de CSS.  WP Meta. Este elemento nos va a servir para insertar automáticamente diversos botones de log in, log out, admin, feed y enlaces de WordPress.
WP Meta. Este elemento nos va a servir para insertar automáticamente diversos botones de log in, log out, admin, feed y enlaces de WordPress.  WP Recent Comments. Con este elemento podemos incluir un widget de Comentarios Recientes realizados en mi blog y editar algunos aspectos.
WP Recent Comments. Con este elemento podemos incluir un widget de Comentarios Recientes realizados en mi blog y editar algunos aspectos.  WP Calendar. Nos permite añadir un widget de calendario que incluye enlaces a las diferentes fechas de publicación de las entradas de mi blog.
WP Calendar. Nos permite añadir un widget de calendario que incluye enlaces a las diferentes fechas de publicación de las entradas de mi blog.  WP Pages. Con este elemento podemos insertar en nuestra página un widget que lista todas las páginas existentes en mi sitio web de WordPress.
WP Pages. Con este elemento podemos insertar en nuestra página un widget que lista todas las páginas existentes en mi sitio web de WordPress.  WP Tag Cloud. Para insertar en mi página web un listado en forma de nube de tags con las etiquetas más usadas en las entradas de mi sitio.
WP Tag Cloud. Para insertar en mi página web un listado en forma de nube de tags con las etiquetas más usadas en las entradas de mi sitio.  WP Custom Menu. Con este elemento podemos insertar en un lugar determinado cualquiera de los menús que hayamos creado en Apariencia > Menús.
WP Custom Menu. Con este elemento podemos insertar en un lugar determinado cualquiera de los menús que hayamos creado en Apariencia > Menús.  WP Text. Este elemento nos va a permitir insertar un texto determinado o un código HTML en nuestro sitio web, como un widget de texto.
WP Text. Este elemento nos va a permitir insertar un texto determinado o un código HTML en nuestro sitio web, como un widget de texto.  WP Recent Posts. Para mostrar en nuestro sitio web un widget con los comentarios recientes que los visitantes han realizado en nuestro blog.
WP Recent Posts. Para mostrar en nuestro sitio web un widget con los comentarios recientes que los visitantes han realizado en nuestro blog.  WP Links. Con este elemento añadiremos en la zona que queramos un widget con los enlaces que tenemos en nuestra sección de Blogroll.
WP Links. Con este elemento añadiremos en la zona que queramos un widget con los enlaces que tenemos en nuestra sección de Blogroll.  WP Categories. Este elemento nos va a servir para añadir donde queramos un widget con un listado de las categorías existentes en nuestro sitio.
WP Categories. Este elemento nos va a servir para añadir donde queramos un widget con un listado de las categorías existentes en nuestro sitio.  WP Archives. Con el módulo WP Archives, al igual que en los casos anteriores, podemos mostrar un widget que contiene un listado con los archivos de nuestro sitio.
WP Archives. Con el módulo WP Archives, al igual que en los casos anteriores, podemos mostrar un widget que contiene un listado con los archivos de nuestro sitio.  WP RSS. Este elemento lo vamos a poder utilizar para colocar en nuestro sitio web un widget de sindicación RSS a nuestros contenidos.
WP RSS. Este elemento lo vamos a poder utilizar para colocar en nuestro sitio web un widget de sindicación RSS a nuestros contenidos. Ultimate Addons para Visual Composer
Ultimate Addons para Visual Composer Animation Block. Este elemento nos va a servir para añadir fácilmente todo tipo de animaciones a cualquier otro elemento de nuestro sitio.
Animation Block. Este elemento nos va a servir para añadir fácilmente todo tipo de animaciones a cualquier otro elemento de nuestro sitio.


 Flip Box. Inserta una caja animada con texto e icono. Tiene muchas opciones de personalización: tipo de animación, color, tipografía, tamaño, etc.
Flip Box. Inserta una caja animada con texto e icono. Tiene muchas opciones de personalización: tipo de animación, color, tipografía, tamaño, etc. Google Map. Despliega un mapa de Google Maps altamente personalizable en cuanto a tamaño, estilo, controladores, zoom, textos, etc
Google Map. Despliega un mapa de Google Maps altamente personalizable en cuanto a tamaño, estilo, controladores, zoom, textos, etc

 Timeline. Es un timeline o línea de tiempo con eventos o hitos relevantes que podremos introducir y personalizar con iconos, enlaces, tipografías, etc.
Timeline. Es un timeline o línea de tiempo con eventos o hitos relevantes que podremos introducir y personalizar con iconos, enlaces, tipografías, etc.
 Info Box. Añade una caja de información con icono que podemos personalizar con diversos estilos, colores, tipografías, efectos animados, etc.
Info Box. Añade una caja de información con icono que podemos personalizar con diversos estilos, colores, tipografías, efectos animados, etc. Info Circle. Sirve para poner una caja de información circular con icono que podemos configurar como en el caso del elemento anterior.
Info Circle. Sirve para poner una caja de información circular con icono que podemos configurar como en el caso del elemento anterior. Info List. Con este elemento vamos a poder conectar varios bloques de texto en una sola lista y añadir iconos, personalizar estilo y color, tamaño de texto, etc.
Info List. Con este elemento vamos a poder conectar varios bloques de texto en una sola lista y añadir iconos, personalizar estilo y color, tamaño de texto, etc. Info Tables. Inserta tablas de información a las que podremos asignar estilos de diseño predefinidos, colores, encabezados, iconos, enlaces, etc.
Info Tables. Inserta tablas de información a las que podremos asignar estilos de diseño predefinidos, colores, encabezados, iconos, enlaces, etc. Interactive Banner. Despliega un banner interactivo con una imagen y un texto. Puedes elegir diversos estilos predefinidos, colores, tipografías, etc.
Interactive Banner. Despliega un banner interactivo con una imagen y un texto. Puedes elegir diversos estilos predefinidos, colores, tipografías, etc. Interactive Banner 2. Similar al elemento anterior. Inserta un banner interactivo con una imagen y un texto, con posibilidad de personalizar algunos estilos.
Interactive Banner 2. Similar al elemento anterior. Inserta un banner interactivo con una imagen y un texto, con posibilidad de personalizar algunos estilos. Just Icon. Para insertar un icono de la librería de iconos predefinidos del plugin o desde la librería multimedia. Se pueden añadir animaciones, estilos, colores, etc.
Just Icon. Para insertar un icono de la librería de iconos predefinidos del plugin o desde la librería multimedia. Se pueden añadir animaciones, estilos, colores, etc. List Icon. Nos permite elegir y personalizar iconos de la librería que viene predeterminada con el plugin para añadirlos a elementos de una lista.
List Icon. Nos permite elegir y personalizar iconos de la librería que viene predeterminada con el plugin para añadirlos a elementos de una lista. Modal Box. Inserta una caja predefinida de bootstrap a la que podemos incluir un icono, textos, imagen, vídeo de Youtube o Vimeo, botón, etc.
Modal Box. Inserta una caja predefinida de bootstrap a la que podemos incluir un icono, textos, imagen, vídeo de Youtube o Vimeo, botón, etc. Price Box. Con este elemento se pueden crear cajas de precios y elegir entre diversos diseños predefinidos y colores. Además, se puede colocar un botón con enlace.
Price Box. Con este elemento se pueden crear cajas de precios y elegir entre diversos diseños predefinidos y colores. Además, se puede colocar un botón con enlace. Spacer Gap. Este elemento añade un espacio vacío vertical. La diferencia con el empty space básico es que podemos definir la altura para cada dispositivo.
Spacer Gap. Este elemento añade un espacio vacío vertical. La diferencia con el empty space básico es que podemos definir la altura para cada dispositivo. Counter. Se trata de un elemento de contador al que podemos añadir iconos o imágenes de nuestra galería, tamaños, estilos, animaciones, etc.
Counter. Se trata de un elemento de contador al que podemos añadir iconos o imágenes de nuestra galería, tamaños, estilos, animaciones, etc.
 Extensiones all in one para Visual Composer
Extensiones all in one para Visual Composer Font Awesome Animation. Con este elemento podemos añadir cajas de texto con iconos predefinidos a los que se pueden asiganr una animación predeterminada.
Font Awesome Animation. Con este elemento podemos añadir cajas de texto con iconos predefinidos a los que se pueden asiganr una animación predeterminada.  DA Gallery.
DA Gallery.  Fluidbox. Para insertar una imagen con un ligero efecto lightbox, de modo que al pinchar la imagen queda agrandada en primer plano y alrededor un fondo suave.
Fluidbox. Para insertar una imagen con un ligero efecto lightbox, de modo que al pinchar la imagen queda agrandada en primer plano y alrededor un fondo suave.  App Mockup.
App Mockup.  Depth Modal. Añade un efecto animado de lightbox a cualquier contenido y hace un efecto de alejamiento del fondo mientras el contenido viene a un primer plano.
Depth Modal. Añade un efecto animado de lightbox a cualquier contenido y hace un efecto de alejamiento del fondo mientras el contenido viene a un primer plano. Scrolling Notification. Despliega una caja lateral al hacer scroll vertical. Esta caja puede editarse en cuanto a estilo e incluir contenido personalizado.
Scrolling Notification. Despliega una caja lateral al hacer scroll vertical. Esta caja puede editarse en cuanto a estilo e incluir contenido personalizado.  Masonry Gallery.
Masonry Gallery.  iHover. Para añadir efectos animados de hover, es decir, efectos que se muestran cuando pasamos por encima de un elemento con el puntero del ratón.
iHover. Para añadir efectos animados de hover, es decir, efectos que se muestran cuando pasamos por encima de un elemento con el puntero del ratón.  Profile Card. Sirve para desplegar un elemento predefinido que muestra usuarios con foto e iconos de perfiles sociales. También puede añadirse una animación.
Profile Card. Sirve para desplegar un elemento predefinido que muestra usuarios con foto e iconos de perfiles sociales. También puede añadirse una animación. Testimonial Carousel. Para incluir un módulo con formato carrusel que muestra testimonios y perfiles de los autores de dichos testimonios.
Testimonial Carousel. Para incluir un módulo con formato carrusel que muestra testimonios y perfiles de los autores de dichos testimonios.  Stack Gallery. Con este elemento se puede implementar una galería animada de imágenes que simula un grupo de fotos apiladas una encima de otra.
Stack Gallery. Con este elemento se puede implementar una galería animada de imágenes que simula un grupo de fotos apiladas una encima de otra.  Figure Navigation. Para insertar un menú de navegación cuyos elementos se despliegan de un modo muy visual mostrando fotos, textos y botones.
Figure Navigation. Para insertar un menú de navegación cuyos elementos se despliegan de un modo muy visual mostrando fotos, textos y botones.  Ribbon. Para añadir a las fotos un marco prediseñado que incluye un elemento ribbon o cinta sobre la que escribir un texto. Además, añade un pie de foto con texto.
Ribbon. Para añadir a las fotos un marco prediseñado que incluye un elemento ribbon o cinta sobre la que escribir un texto. Además, añade un pie de foto con texto. Medium Gallery.
Medium Gallery.  Product Cover. Despliega una galería de imágenes con un menú inferior de navegación formado por imágenes pequeñas o thumbnails.
Product Cover. Despliega una galería de imágenes con un menú inferior de navegación formado por imágenes pequeñas o thumbnails.  Image with Arrow.
Image with Arrow.  Parallax. Con este elemento podemos añadir el típico efecto parallax de imagen de fondo con contenidos superpuestos a modo de ventana.
Parallax. Con este elemento podemos añadir el típico efecto parallax de imagen de fondo con contenidos superpuestos a modo de ventana.  Animate Button 01. Inserta un botón con efectos predeterminados de animación muy vistosos. Puede incluir un icono animado sobre el botón.
Animate Button 01. Inserta un botón con efectos predeterminados de animación muy vistosos. Puede incluir un icono animado sobre el botón.  HotSpot. Este elemento añade a una imagen diversos puntos interactivos con icono y texto explicativo muy útiles para realizar infografías
HotSpot. Este elemento añade a una imagen diversos puntos interactivos con icono y texto explicativo muy útiles para realizar infografías  To Do List. Nos permite crear listados muy visuales de cosas pendientes por hacer con iconos y textos, planes de precios con botones, cajas con pestañas, etc.
To Do List. Nos permite crear listados muy visuales de cosas pendientes por hacer con iconos y textos, planes de precios con botones, cajas con pestañas, etc. Accordion.
Accordion.  Tabs. Introduce una caja estilo pestañas que podemos personalizar: colores, textos, fotos, iconos, etc. Mejora el elemento básico de pestañas de Visual Composer.
Tabs. Introduce una caja estilo pestañas que podemos personalizar: colores, textos, fotos, iconos, etc. Mejora el elemento básico de pestañas de Visual Composer.  Carousel & Gallery. Nos permite insertar una galería de imágenes estilo slider o carrusel, con navigación inferior en forma de thumbnails o imágenes pequeñas.
Carousel & Gallery. Nos permite insertar una galería de imágenes estilo slider o carrusel, con navigación inferior en forma de thumbnails o imágenes pequeñas.  Zoom or Magnify. Con este elemento podemos añadir diversos efectos de zoom y ampliación mediante un visor a las imágenes que queramos.
Zoom or Magnify. Con este elemento podemos añadir diversos efectos de zoom y ampliación mediante un visor a las imágenes que queramos.  Metro Carousel and Tile. P
Metro Carousel and Tile. P Draggable Timeline. Permite insertar líneas de tiempo o timeline con diversos tipos de iconos y un marcador de progreso que se puede deslizar a lo largo de la línea.
Draggable Timeline. Permite insertar líneas de tiempo o timeline con diversos tipos de iconos y un marcador de progreso que se puede deslizar a lo largo de la línea.  Thumbnail with Caption. Añade una imagen con caja adyacente de texto cuyo color y posición podemos modificar, insertar un botón, etc.
Thumbnail with Caption. Añade una imagen con caja adyacente de texto cuyo color y posición podemos modificar, insertar un botón, etc.  Fullscreen Intro. Con este elemento añadimos una imagen a tamaño completo de pantalla a modo de intro que puede incluir textos, iconos, efectos, etc.
Fullscreen Intro. Con este elemento añadimos una imagen a tamaño completo de pantalla a modo de intro que puede incluir textos, iconos, efectos, etc.  Page Transition. Este elemento nos va a servir para añadir diversos efectos predefinidos con espectaculares transiciones entre las diferentes páginas del sitio.
Page Transition. Este elemento nos va a servir para añadir diversos efectos predefinidos con espectaculares transiciones entre las diferentes páginas del sitio.  Separator with Icon. Inserta una barra horizontal separadora que podemos customizar a nuestra voluntad, añadirle iconos de todo tipo, cambiar colores, etc.
Separator with Icon. Inserta una barra horizontal separadora que podemos customizar a nuestra voluntad, añadirle iconos de todo tipo, cambiar colores, etc.
 Extensión de Visual Composer para deshacer cambios: VC Undo/Redo
Extensión de Visual Composer para deshacer cambios: VC Undo/Redo
 Extensión de Visual Composer para WooCommerce
Extensión de Visual Composer para WooCommerce
 Contact Form 7. Con este elemento podemos insertar en nuestra página un formulario diseñado previamente con el plugin Contact Form 7.
Contact Form 7. Con este elemento podemos insertar en nuestra página un formulario diseñado previamente con el plugin Contact Form 7.  LayerSlider. Este elemento sirve para implementar en nuestro sitio web un slider que tengamos previamente hecho con el plugin LayerSlider.
LayerSlider. Este elemento sirve para implementar en nuestro sitio web un slider que tengamos previamente hecho con el plugin LayerSlider.  Heading. Encabezados o títulos jerarquizados mediante etiquetas <h> de HTML. Sirven para escribir encabezados de sección o frases importantes. Claves para el SEO.
Heading. Encabezados o títulos jerarquizados mediante etiquetas <h> de HTML. Sirven para escribir encabezados de sección o frases importantes. Claves para el SEO.  Shaped Image. Este elemento sirve para incluir una imagen dentro de una forma predefinida a la cual podemos dar todo tipo de efectos visuales.
Shaped Image. Este elemento sirve para incluir una imagen dentro de una forma predefinida a la cual podemos dar todo tipo de efectos visuales.  Lead Paragraph. Con este elemento vamos a poder añadir un párrafo de tipo lead o entradilla, ideal para escribir los subtítulos o párrafos iniciales.
Lead Paragraph. Con este elemento vamos a poder añadir un párrafo de tipo lead o entradilla, ideal para escribir los subtítulos o párrafos iniciales. Icono. Para añadir un icono predeterminado de la extensa biblioteca de
Icono. Para añadir un icono predeterminado de la extensa biblioteca de  Featured Icon. Permite elegir una forma geométrica determinada y añadirle un icono de la librería. Además, podemos incluir un efecto de animación y una sombra.
Featured Icon. Permite elegir una forma geométrica determinada y añadirle un icono de la librería. Además, podemos incluir un efecto de animación y una sombra.  Feature. Este elemento es prácticamente igual que el anterior pero incluye la posibilidad de añadirle un texto junto al icono que hayamos insertado.
Feature. Este elemento es prácticamente igual que el anterior pero incluye la posibilidad de añadirle un texto junto al icono que hayamos insertado.  Blockquote. Permite añadir un texto determinado que insertamos en forma de cita. Además, podemos añadir un autor de dicha cita o frase y una fuente.
Blockquote. Permite añadir un texto determinado que insertamos en forma de cita. Además, podemos añadir un autor de dicha cita o frase y una fuente.
 Alert. Con este elemento podemos implementar en nuestra web una caja predeterminada de alerta y personalizarla según sea su función concreta.
Alert. Con este elemento podemos implementar en nuestra web una caja predeterminada de alerta y personalizarla según sea su función concreta.  Pricing Column. Sirve para añadir tablas de precios para diferentes productos o servicios, con la posibilidad de editar títulos, textos descriptivos, botones y moneda.
Pricing Column. Sirve para añadir tablas de precios para diferentes productos o servicios, con la posibilidad de editar títulos, textos descriptivos, botones y moneda.  Counter. Este elemento sirve para incluir en nuestra página un contador numérico al que añadimos una cifra concreta para que realice una simulación de conteo.
Counter. Este elemento sirve para incluir en nuestra página un contador numérico al que añadimos una cifra concreta para que realice una simulación de conteo.  Portfolio. Muestra un bloque de elementos o items de portfolio divididos en diferentes columnas que podemos especificar, así como la forma, filtrar por categorías, etc.
Portfolio. Muestra un bloque de elementos o items de portfolio divididos en diferentes columnas que podemos especificar, así como la forma, filtrar por categorías, etc.  Staff List. Añade un listado de miembros de staff en columnas que podemos definir y filtrar. Se pueden añadir formas determinadas, iconos sociales, etc.
Staff List. Añade un listado de miembros de staff en columnas que podemos definir y filtrar. Se pueden añadir formas determinadas, iconos sociales, etc.  Featured Staff. Crea una sección de staff para uno de los miembros. Podemos editar el tamaño de esta sección, asignarle una forma determinada, iconos sociales, etc.
Featured Staff. Crea una sección de staff para uno de los miembros. Podemos editar el tamaño de esta sección, asignarle una forma determinada, iconos sociales, etc. Cómo guardar una plantilla con Visual Composer
Cómo guardar una plantilla con Visual Composer
 ¿Es mejor trabajar keywords genéricas o de tipo long tail?
¿Es mejor trabajar keywords genéricas o de tipo long tail? Otra ventaja interesante es su funcionalidad para encontrar ideas para keywords, a raíz de una palabra, frase o dominio. Además, puedes filtrar por país, idioma, etc.
Otra ventaja interesante es su funcionalidad para encontrar ideas para keywords, a raíz de una palabra, frase o dominio. Además, puedes filtrar por país, idioma, etc.







 Sencilla, rápida y muy útil para analizar keywords y competidores en diferentes nichos.
Sencilla, rápida y muy útil para analizar keywords y competidores en diferentes nichos. Además, al introducir tu dominio, te informa sobre el nivel de dificultad al que debes aspirar según tu relevancia actual. Y no sólo esto, también te da información sobre enlaces entrantes, estado de indexación, rentabilidad de keywords, datos de Adwords, etc.
Además, al introducir tu dominio, te informa sobre el nivel de dificultad al que debes aspirar según tu relevancia actual. Y no sólo esto, también te da información sobre enlaces entrantes, estado de indexación, rentabilidad de keywords, datos de Adwords, etc. Además, en los planes más avanzados funciona como una herramienta SEO integral, que permite analizar enlaces y realizar todo tipo de mejoras recomendadas paso a paso.
Además, en los planes más avanzados funciona como una herramienta SEO integral, que permite analizar enlaces y realizar todo tipo de mejoras recomendadas paso a paso.


 Es una herramienta bastante parecida al Keyword Planner de Adwords, con el añadido de que ofrece una información ampliada sobre competidores, rankings, dificultad, etc. Incluso analiza el modo en que trabajan las keywords los diferentes competidores dentro de sus páginas.
Es una herramienta bastante parecida al Keyword Planner de Adwords, con el añadido de que ofrece una información ampliada sobre competidores, rankings, dificultad, etc. Incluso analiza el modo en que trabajan las keywords los diferentes competidores dentro de sus páginas.





























 Plantillas Prestashop
Plantillas Prestashop








 Una garantía de posiciones solo es una compensación económica por no obtenerlas.
Una garantía de posiciones solo es una compensación económica por no obtenerlas.

































 5 Herramientas para crear Landing Pages fácilmente y con un resultado espectacular
5 Herramientas para crear Landing Pages fácilmente y con un resultado espectacular LanderApp
LanderApp Leadpages
Leadpages Instapage
Instapage PageWiz
PageWiz Unbounce
Unbounce Plugins para crear Landing Pages con WordPress
Plugins para crear Landing Pages con WordPress Visual Composer
Visual Composer Thrive Content Builder
Thrive Content Builder Optimize Press
Optimize Press Page Builder
Page Builder Plantillas Premium para hacer una Landing Page
Plantillas Premium para hacer una Landing Page


















 Títulos que se cortan por ser demasiado extensos.
Títulos que se cortan por ser demasiado extensos. Las 6 gemas de la estrategia SEO
Las 6 gemas de la estrategia SEO
 1. Gema del espacio: análisis SEO de los detalles
1. Gema del espacio: análisis SEO de los detalles


 2. Gema del poder: del blog hacia una guía de contenidos como técnica SEO
2. Gema del poder: del blog hacia una guía de contenidos como técnica SEO
 3. Gema de la realidad: poner el foco
3. Gema de la realidad: poner el foco

 4. Gema del alma: Las opiniones
4. Gema del alma: Las opiniones 5. Gema del tiempo: contenido fresco
5. Gema del tiempo: contenido fresco 6. Gema de la mente: respuesta del usuario
6. Gema de la mente: respuesta del usuario
 Dice Luis M. Villanueva que el SEO va más allá de poner el H1 o poner el texto en negritas. Hay que hacer más cosas y tener en cuenta más factores que ayudan para mejorar el SEO.
Dice Luis M. Villanueva que el SEO va más allá de poner el H1 o poner el texto en negritas. Hay que hacer más cosas y tener en cuenta más factores que ayudan para mejorar el SEO. 2. Contenido Evergreen y eliminación de las fechas.
2. Contenido Evergreen y eliminación de las fechas. Tras un análisis SEO de los resultados de Google para varias palabras clave durante un periodo de tiempo, se vio que en esta pelea solo entraba la gente que tenía fechas. Pero hay dos o tres resultados en el top 10 para diferentes nichos de mercado y diferentes palabras clave que no se mueven. No se mueven porque no tienen fechas en intentan generar un contenido Evergreen, contenido que no caduca con el tiempo.
Tras un análisis SEO de los resultados de Google para varias palabras clave durante un periodo de tiempo, se vio que en esta pelea solo entraba la gente que tenía fechas. Pero hay dos o tres resultados en el top 10 para diferentes nichos de mercado y diferentes palabras clave que no se mueven. No se mueven porque no tienen fechas en intentan generar un contenido Evergreen, contenido que no caduca con el tiempo. Debemos identificar por lo tanto cómo y qué están preguntando los usuarios en el buscador de Google. En qué franja de edades nos estamos moviendo, qué gustos tienen, y sobre todo qué palabras clave están utilizando para hacer esas preguntas.
Debemos identificar por lo tanto cómo y qué están preguntando los usuarios en el buscador de Google. En qué franja de edades nos estamos moviendo, qué gustos tienen, y sobre todo qué palabras clave están utilizando para hacer esas preguntas. Es importante consultar el estado del enlazado interno de tu página. Las páginas más enlazadas van a ser las mas populares dentro de tu dominio, es la forma de indicarle al robot de Google cuáles son las páginas más populares.
Es importante consultar el estado del enlazado interno de tu página. Las páginas más enlazadas van a ser las mas populares dentro de tu dominio, es la forma de indicarle al robot de Google cuáles son las páginas más populares. Acción #2: Optimizar el Enlazado interno
Acción #2: Optimizar el Enlazado interno Acción #3: Mejora tu Crawl Budget
Acción #3: Mejora tu Crawl Budget El contenido duplicado es malo en SEO, también desde el punto de vista de experiencia de usuario. Suelen verse webs con categorías o sistemas de categorización mal estructurados, que se solapan. Google no sabe cuál posicionar, ya que compiten por lo mismo y terminan canibalizando. Por ejemplo «Cursos Online» y «Cursos Online 2016». Google no sabe qué contenido listar ya que compiten por la misma palabra clave.
El contenido duplicado es malo en SEO, también desde el punto de vista de experiencia de usuario. Suelen verse webs con categorías o sistemas de categorización mal estructurados, que se solapan. Google no sabe cuál posicionar, ya que compiten por lo mismo y terminan canibalizando. Por ejemplo «Cursos Online» y «Cursos Online 2016». Google no sabe qué contenido listar ya que compiten por la misma palabra clave. 2. Aumenta el tiempo de visita en tu web
2. Aumenta el tiempo de visita en tu web 3. La importancia del CTR en SEO
3. La importancia del CTR en SEO 6. Herramientas de búsqueda de palabras clave
6. Herramientas de búsqueda de palabras clave 8. ¿Cuánto se debe esperar para obtener resultados en SEO?
8. ¿Cuánto se debe esperar para obtener resultados en SEO? 9. Influencia de la versión móvil de tu web
9. Influencia de la versión móvil de tu web 11. Velocidad de carga
11. Velocidad de carga 13. ¿Páginas en flash o HTML?
13. ¿Páginas en flash o HTML? 14. Anchor text
14. Anchor text 15. Transcripción de contenido en vídeo.
15. Transcripción de contenido en vídeo. 18. Posicionar en otros idiomas
18. Posicionar en otros idiomas 20. Errores SEO
20. Errores SEO 21. Áreas de trabajo que incluye el SEO
21. Áreas de trabajo que incluye el SEO

 Rastreo e Indexación
Rastreo e Indexación
 El aspecto Mobile
El aspecto Mobile Rendimiento Desktop y Mobile en Bulk
Rendimiento Desktop y Mobile en Bulk
 rturo García
rturo García
 ax Camuñas
ax Camuñas Javier Guembe
Javier Guembe

 Unai Calleja
Unai Calleja Luis FM
Luis FM